概述
实体表格组件通过别名匹配的实体列表显示最新值并具有分页和搜索筛选的功能使用样式、数据源键和操作可自定义。
部件
使用实体表格组件首先需要创建仪表板并向其添加部件。
创建仪表板
可以创建一个仪表板来可视化遥测数据。
使用现有仪表板创建了一个名为实体表格新仪表板用于本教程。
添加部件
将实体表格部件添加到仪表板进行可视化数据的步骤:
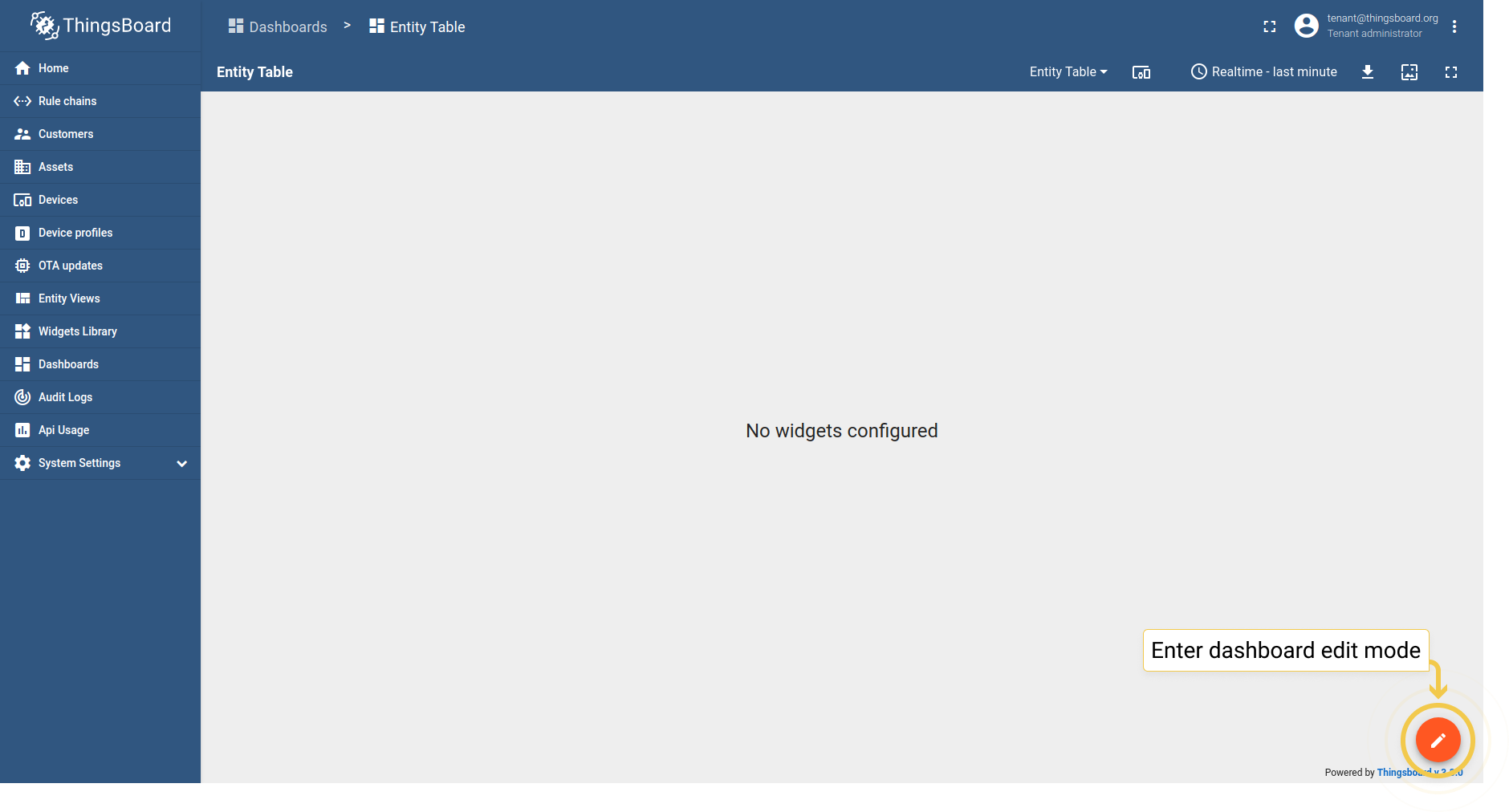
- 进入仪表板编辑模式
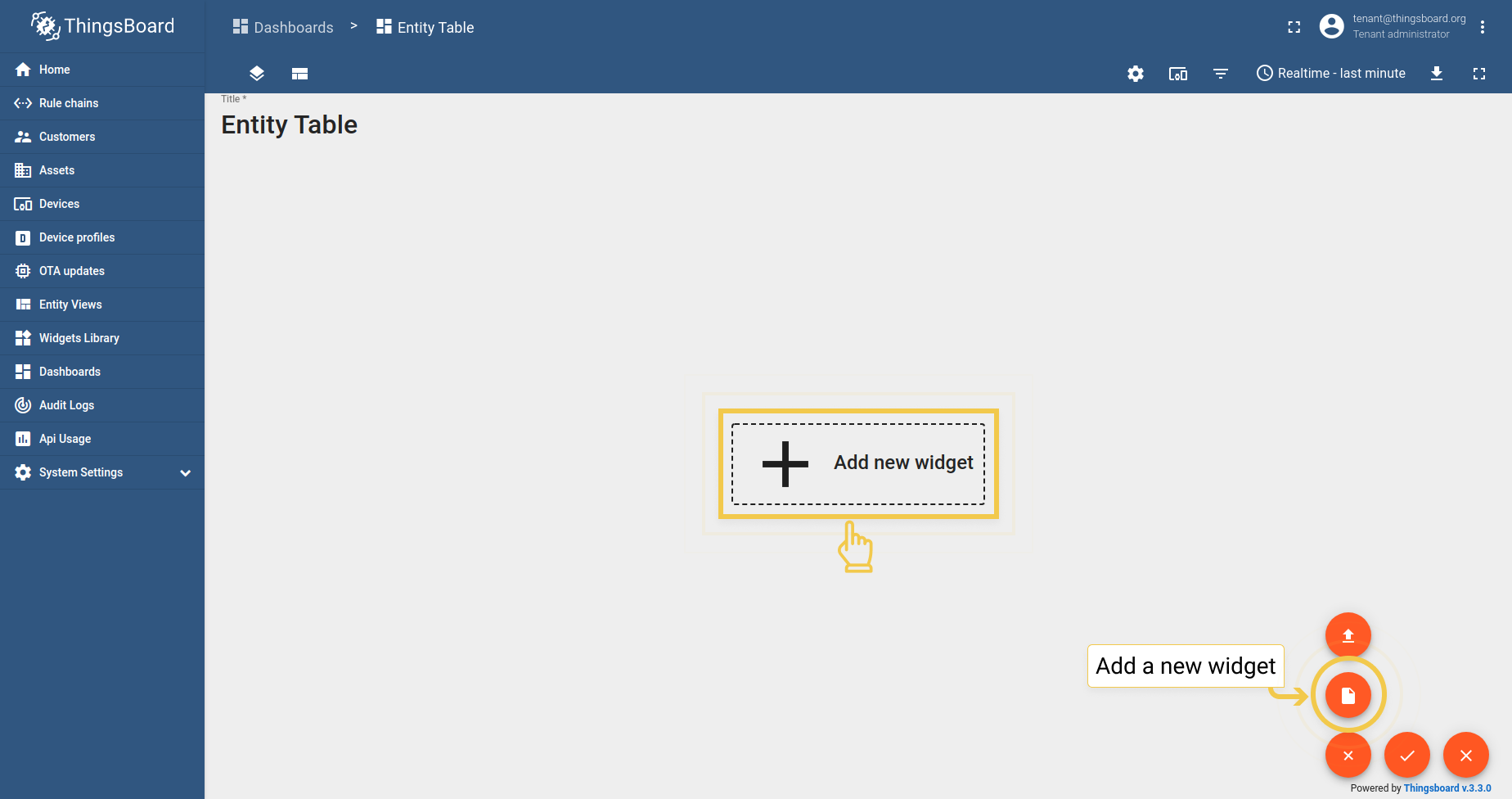
- 单击添加新部件按钮
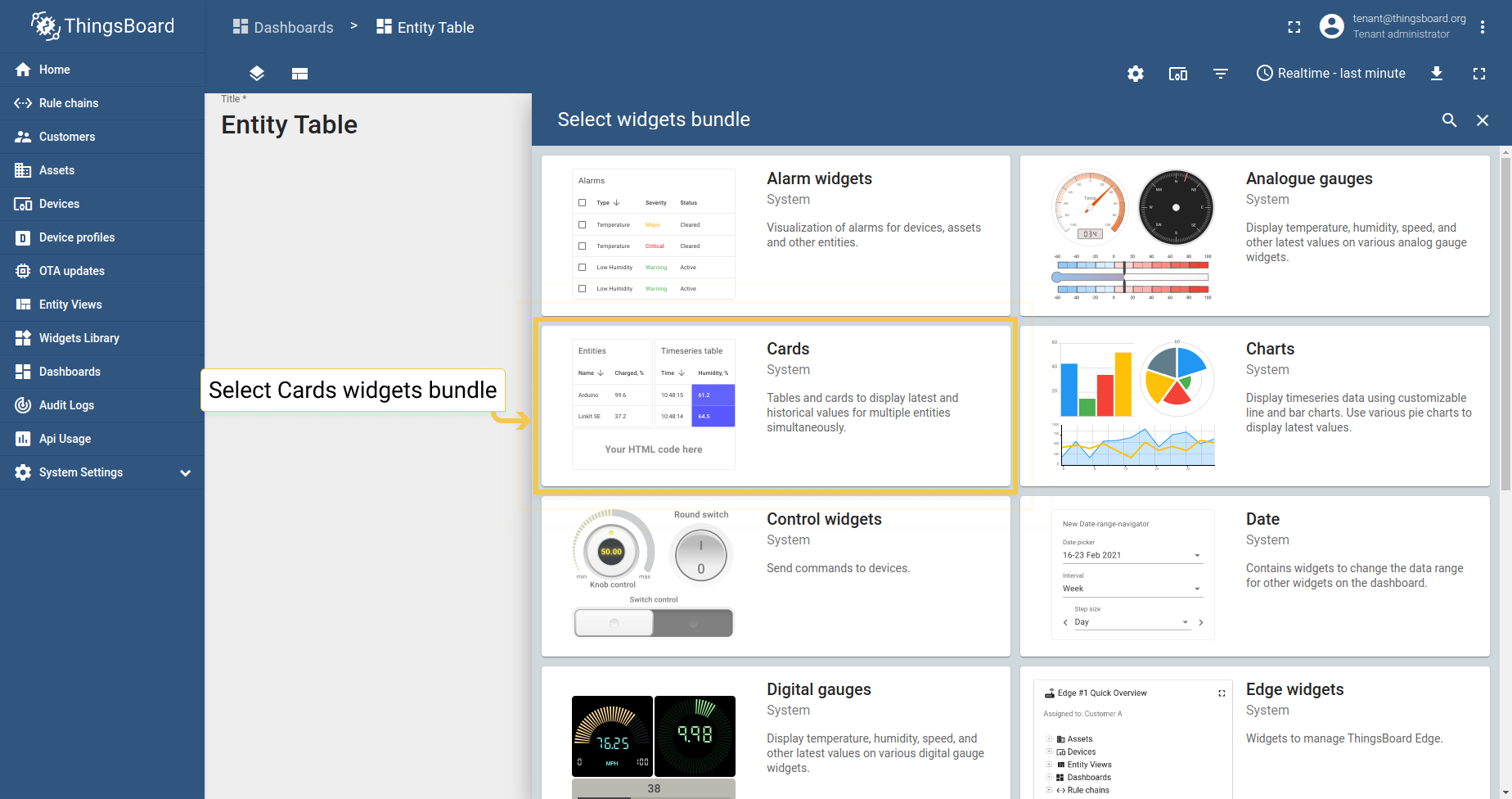
- 选择部件包
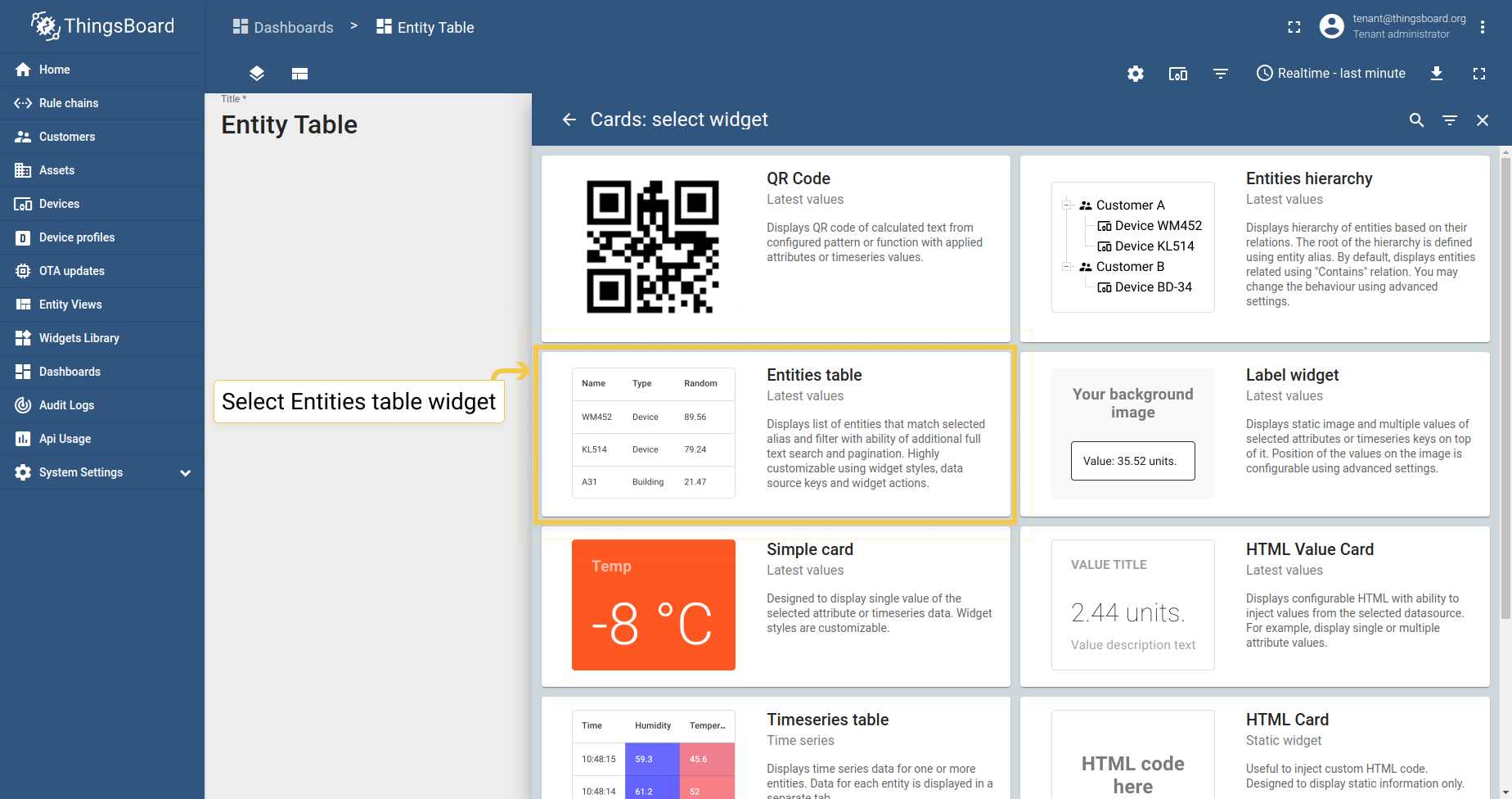
- 选择实体表格部件
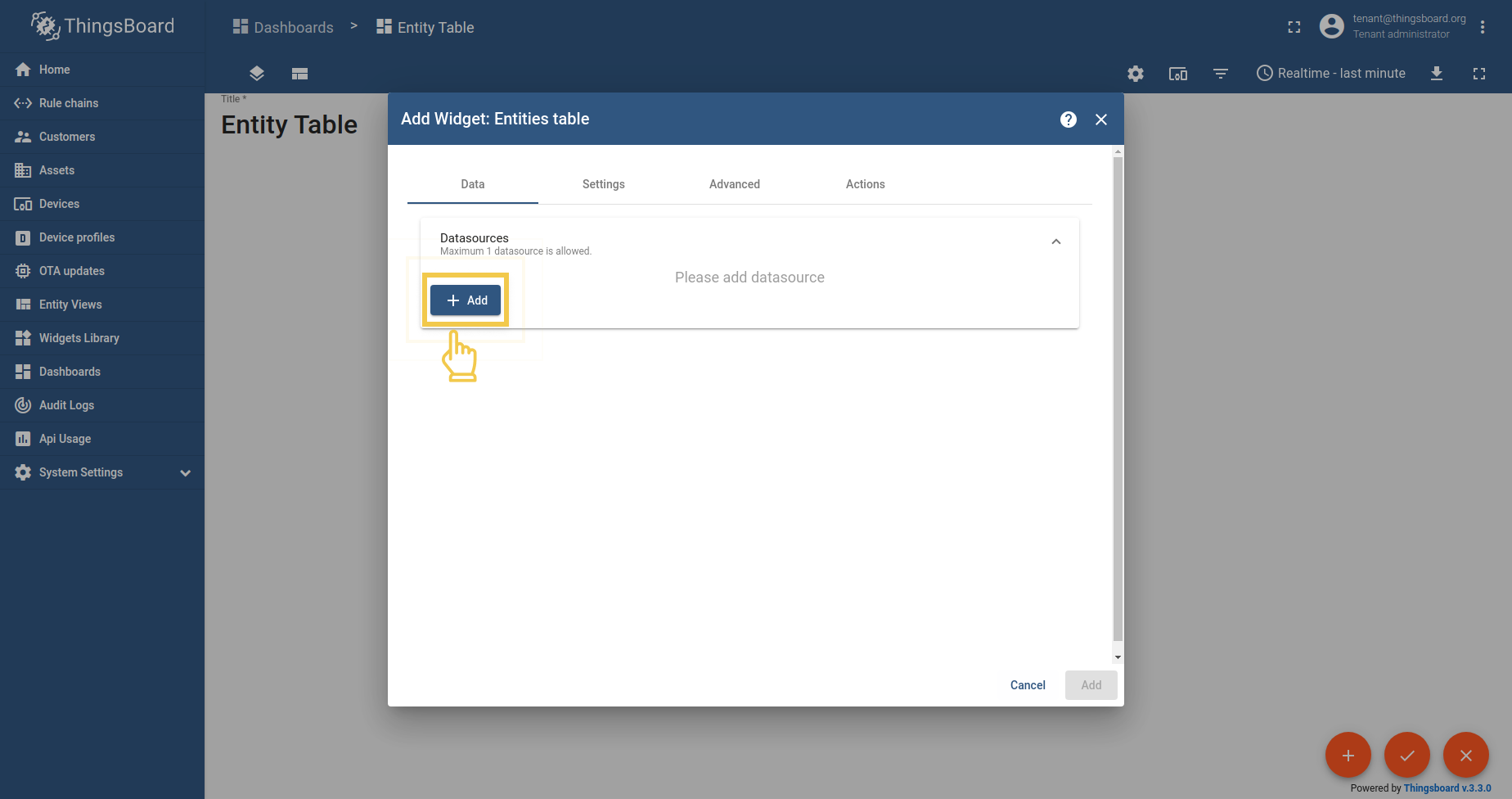
- 单击添加
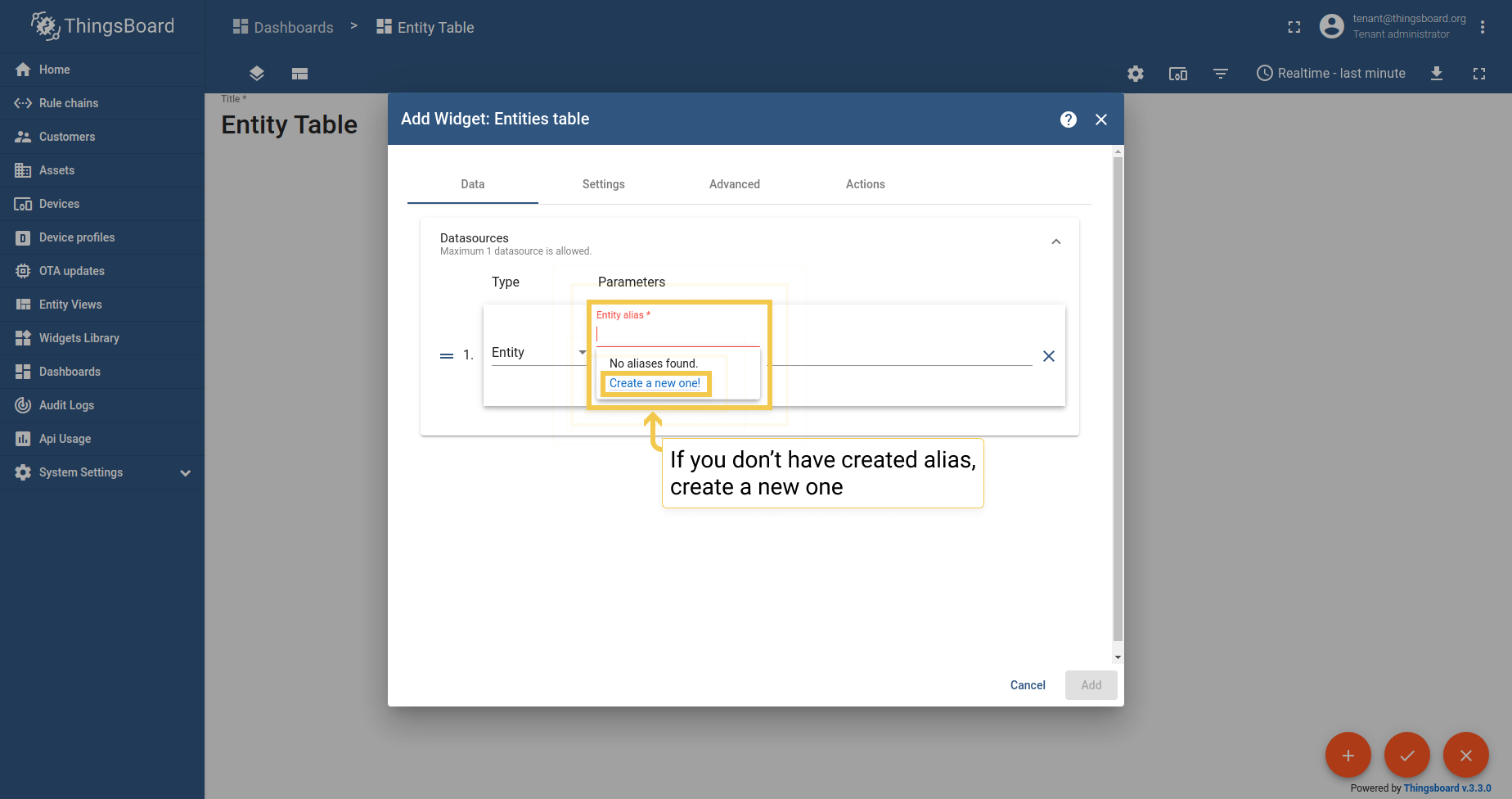
- 单击添加数据源别名
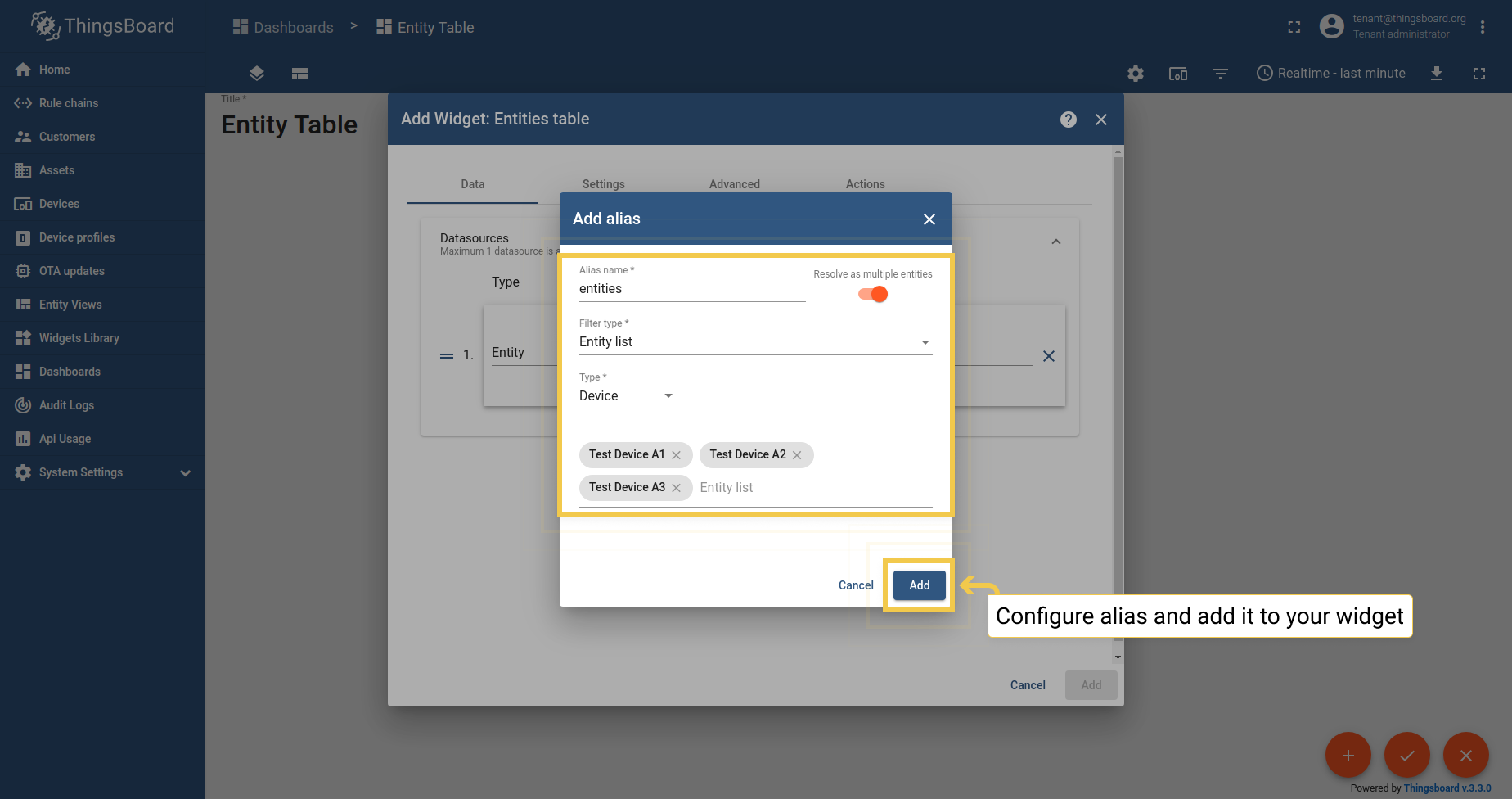
- 配置别名设置后单击添加
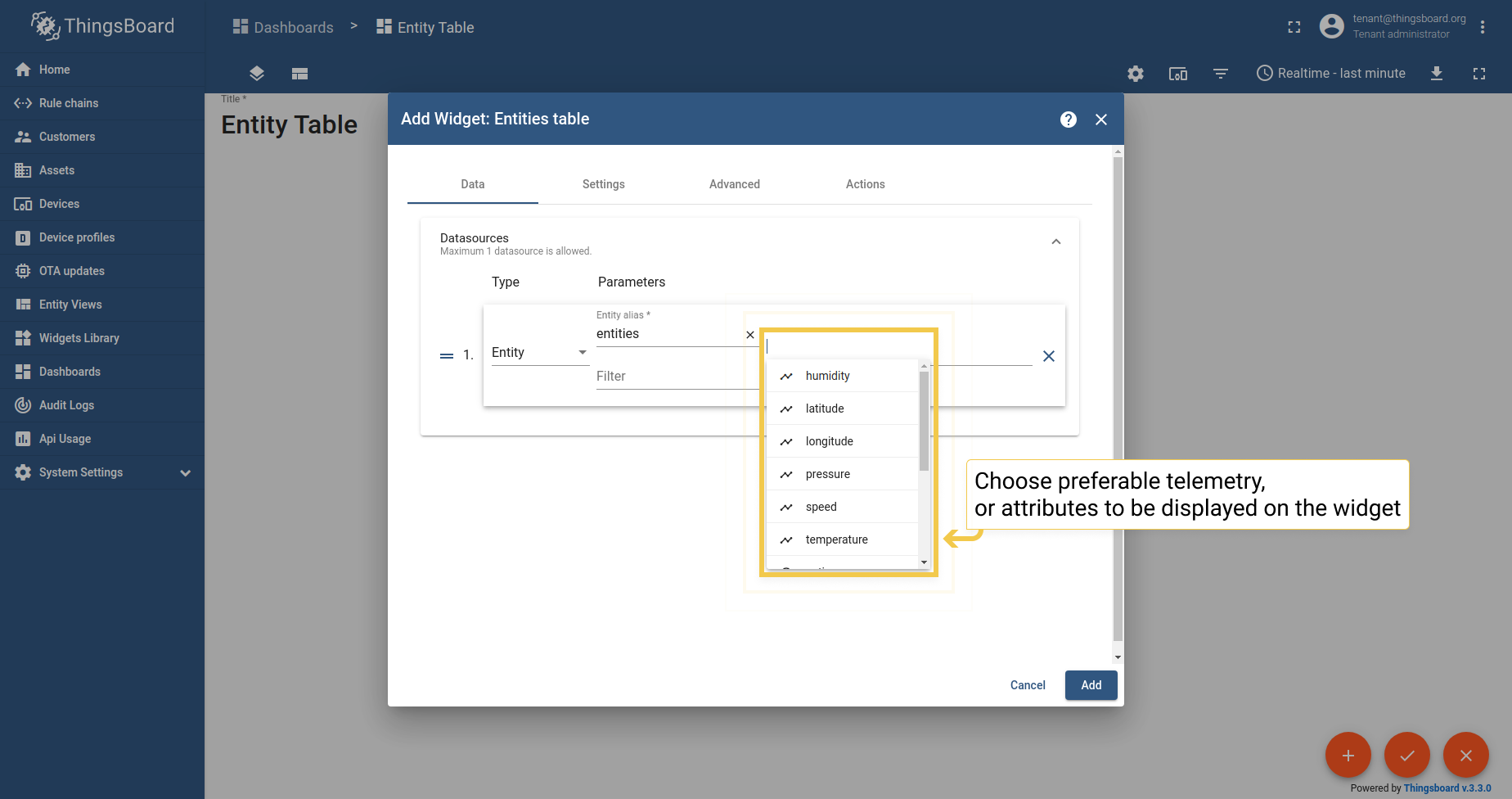
- 选择遥测数据键
- 配置完数据源后单击添加
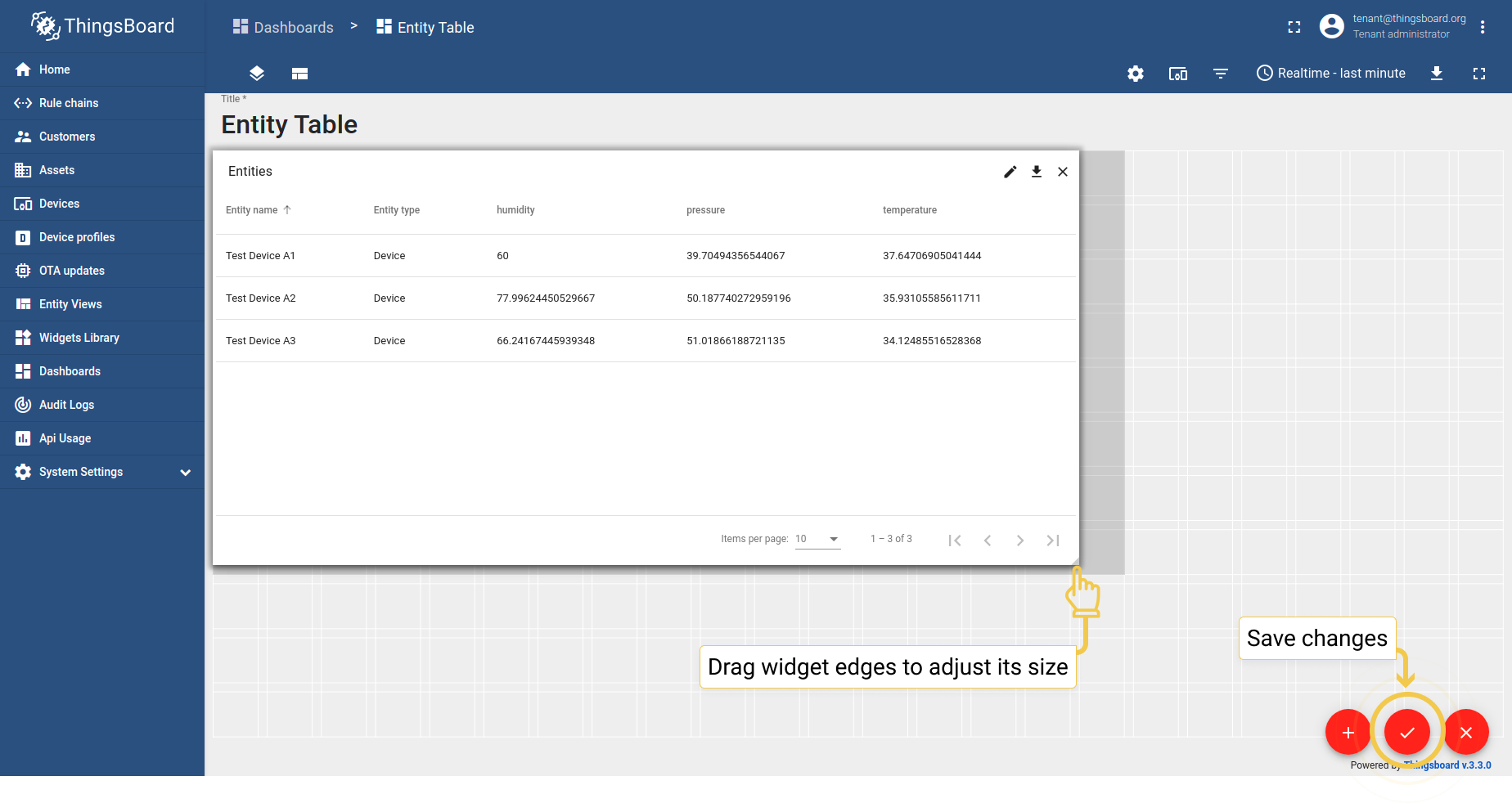
- 拖动部件的边缘调整其大小并保存所有应用的更改
了解如何向部件添加别名。
设置
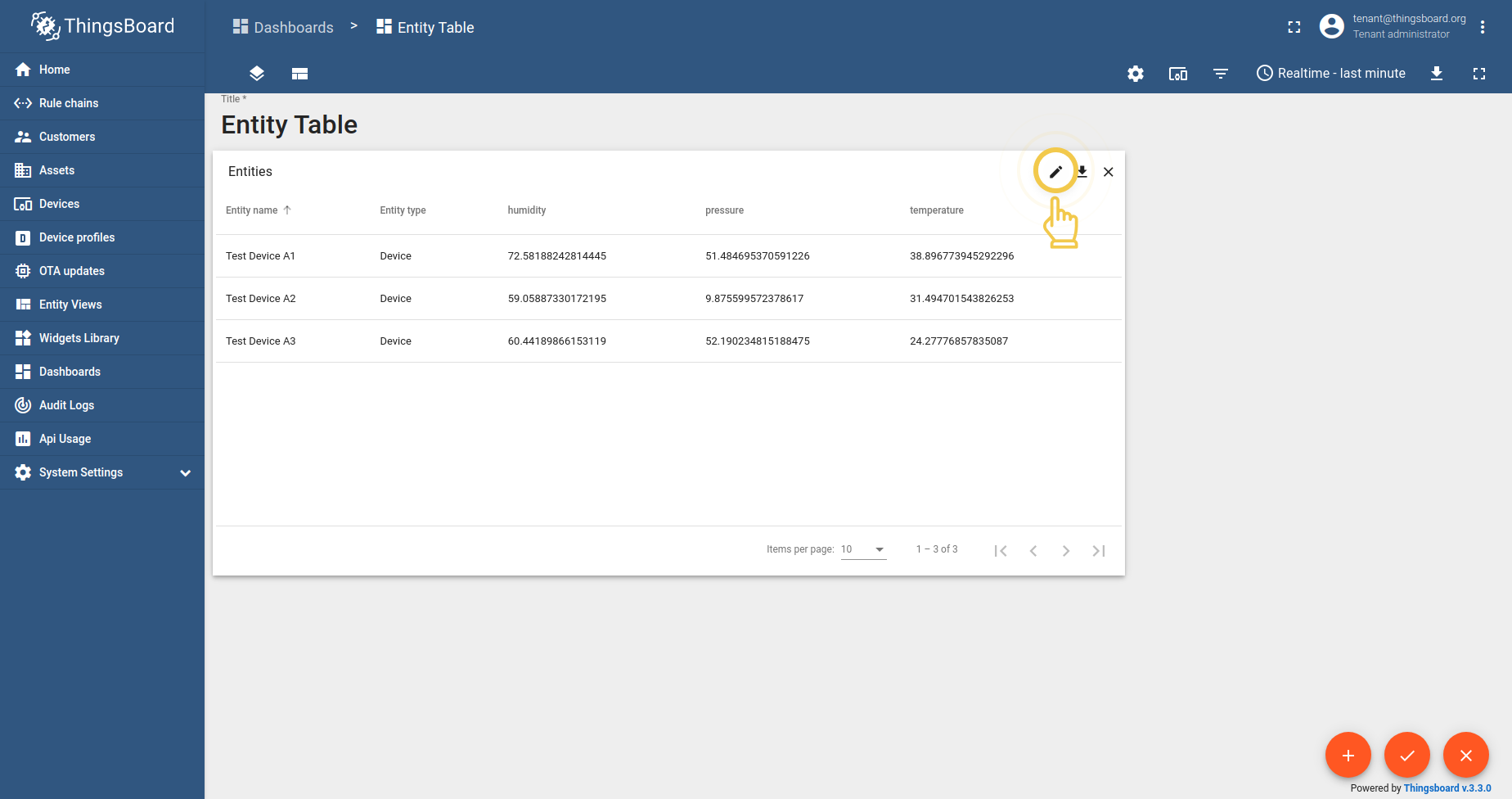
在仪表板编辑模式下单击小部件右上角的铅笔图标进入部件编辑模式开始自定义部件。
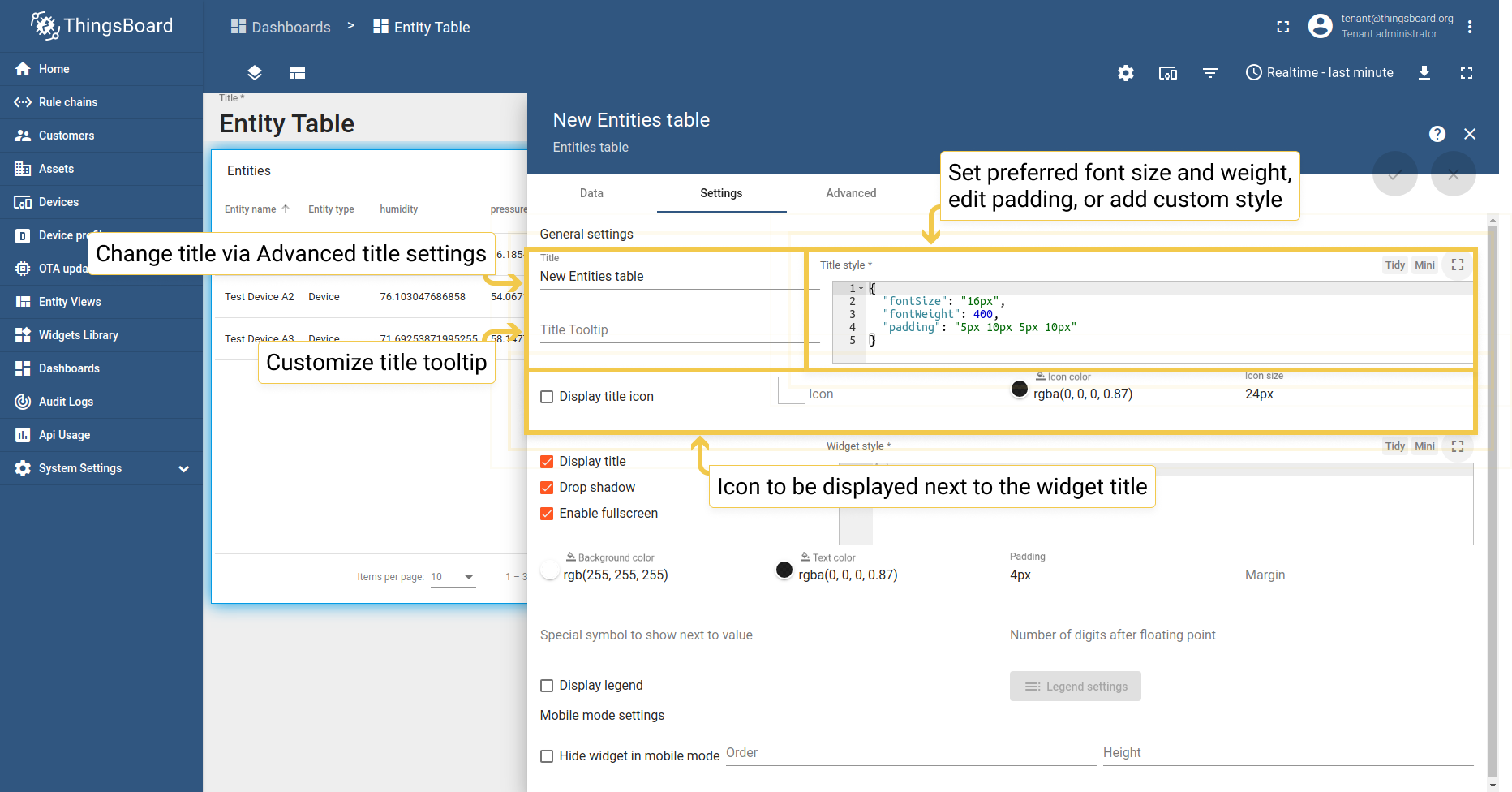
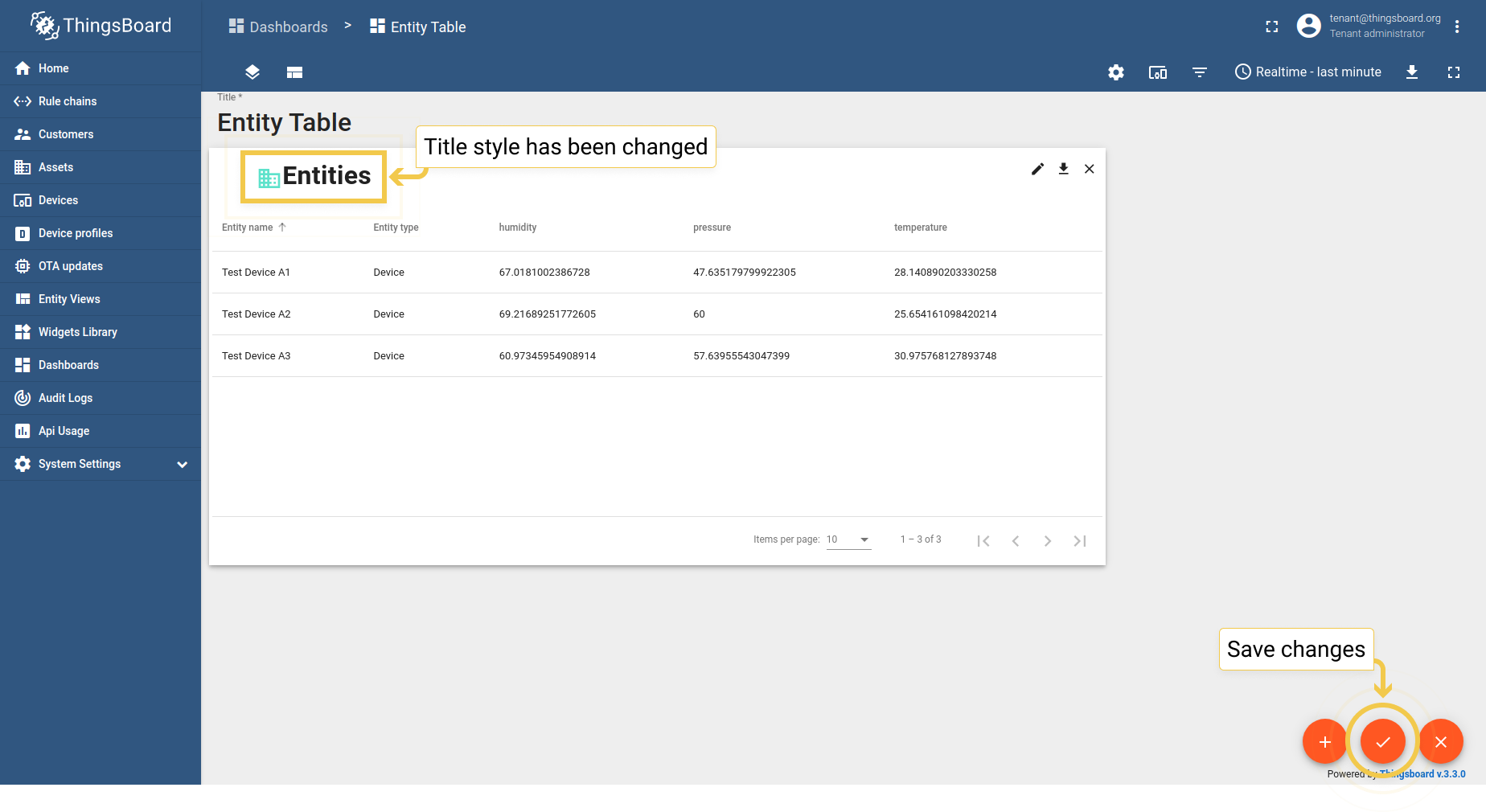
1. 标题样式
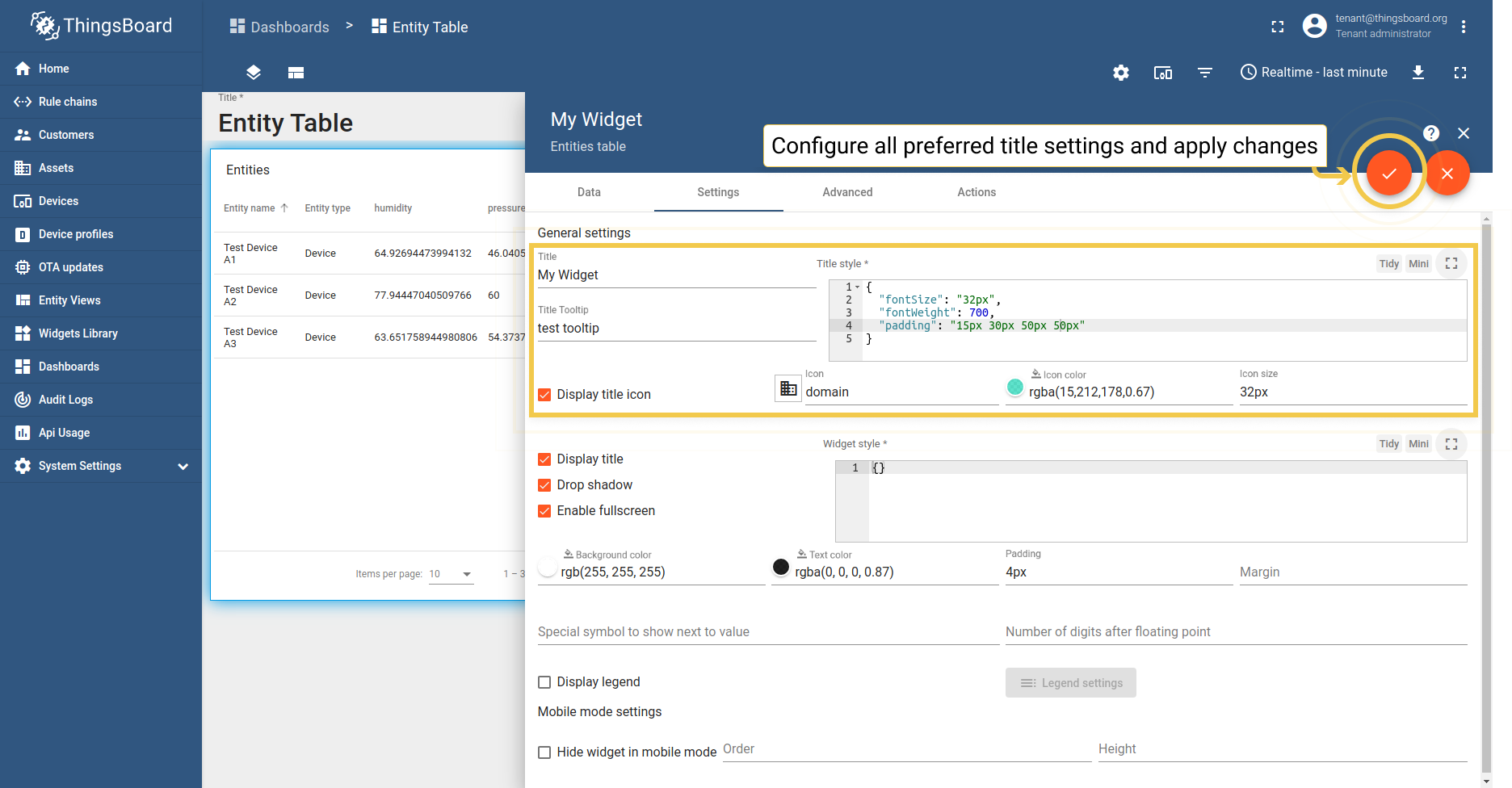
更改部件标题工具提示和标题样式。部件标题通过设置进行更改图标、颜色、透明度和大小,实体标题通过高级标题设置更改请参阅下面的配置和相应的结果。
- 选择设置选项卡设置样式、图标、颜色
- 单击应用更改
- 单击保存更改
复选框负责显示/隐藏部件标题、阴影以及启用/禁用全屏模式。
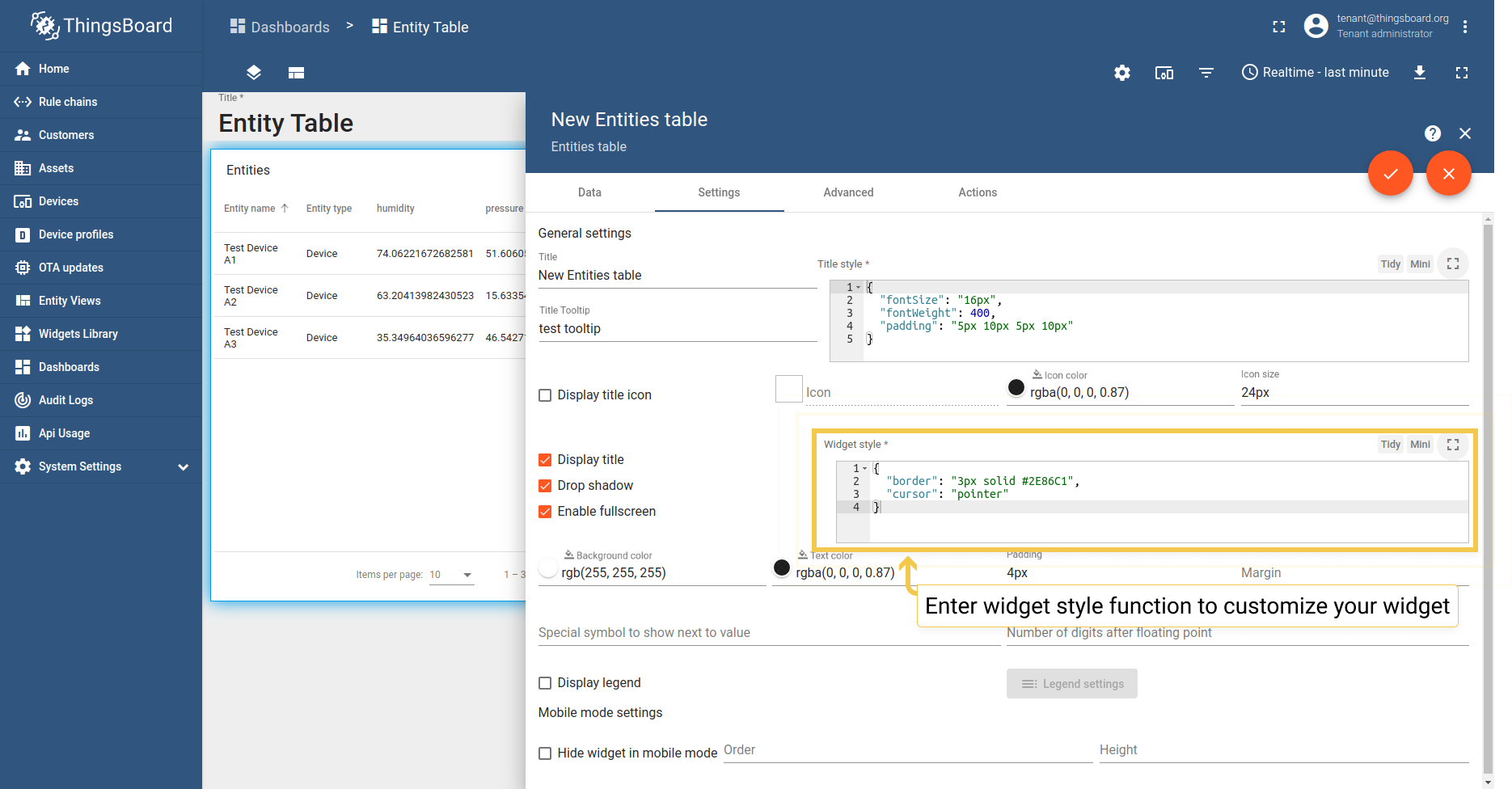
2. 部件样式
可以使用CSS属性自定义部件的样式将应用于部件的容器div元素并更改背景颜色、文本颜色、填充和边距请参阅下面的配置和相应的结果。
请注意这只是一个示例:
1
2
3
4
{
"border": "3px solid #2E86C1",
"cursor": "pointer"
}
- 输入自定义部件外观代码
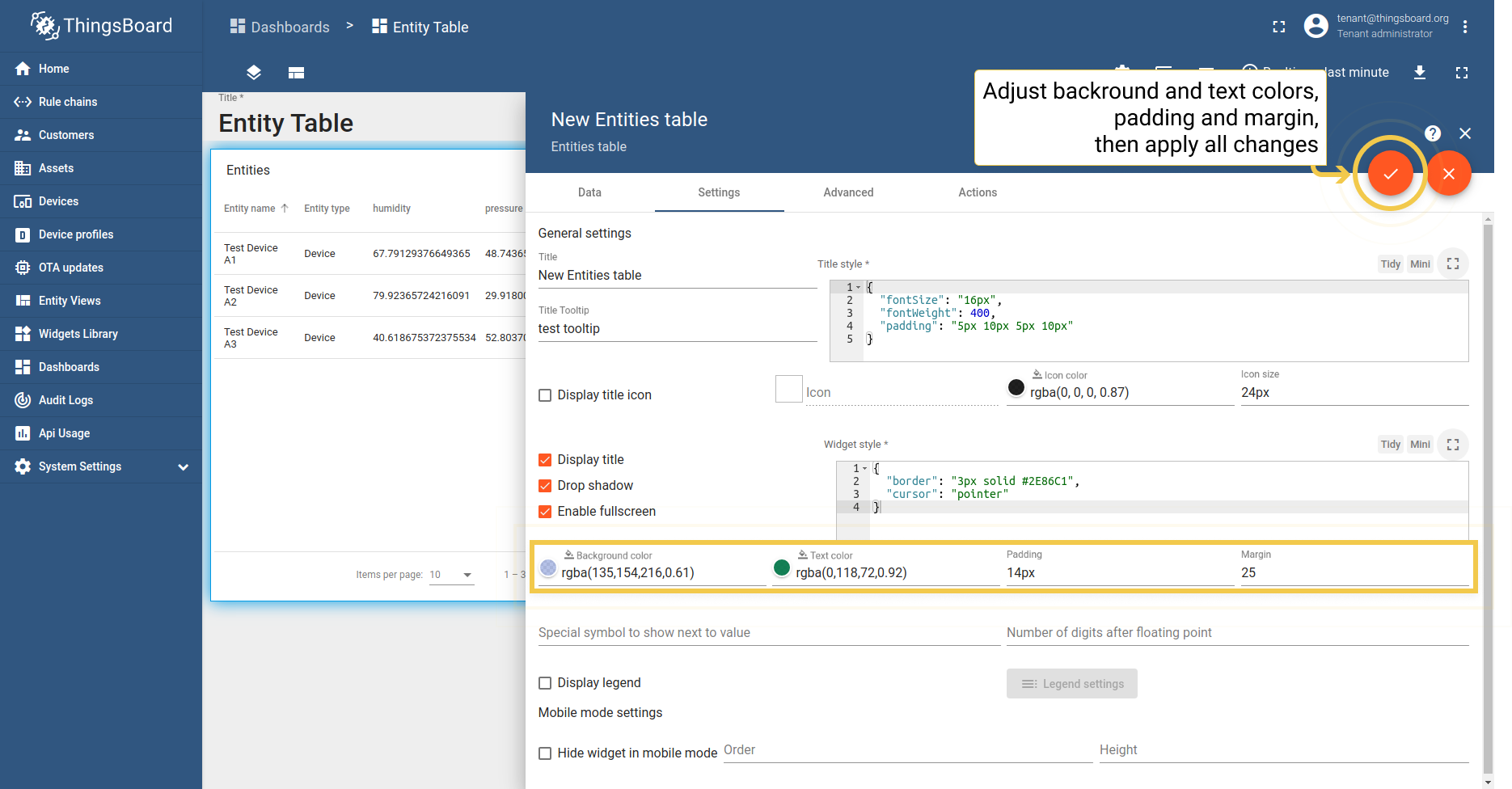
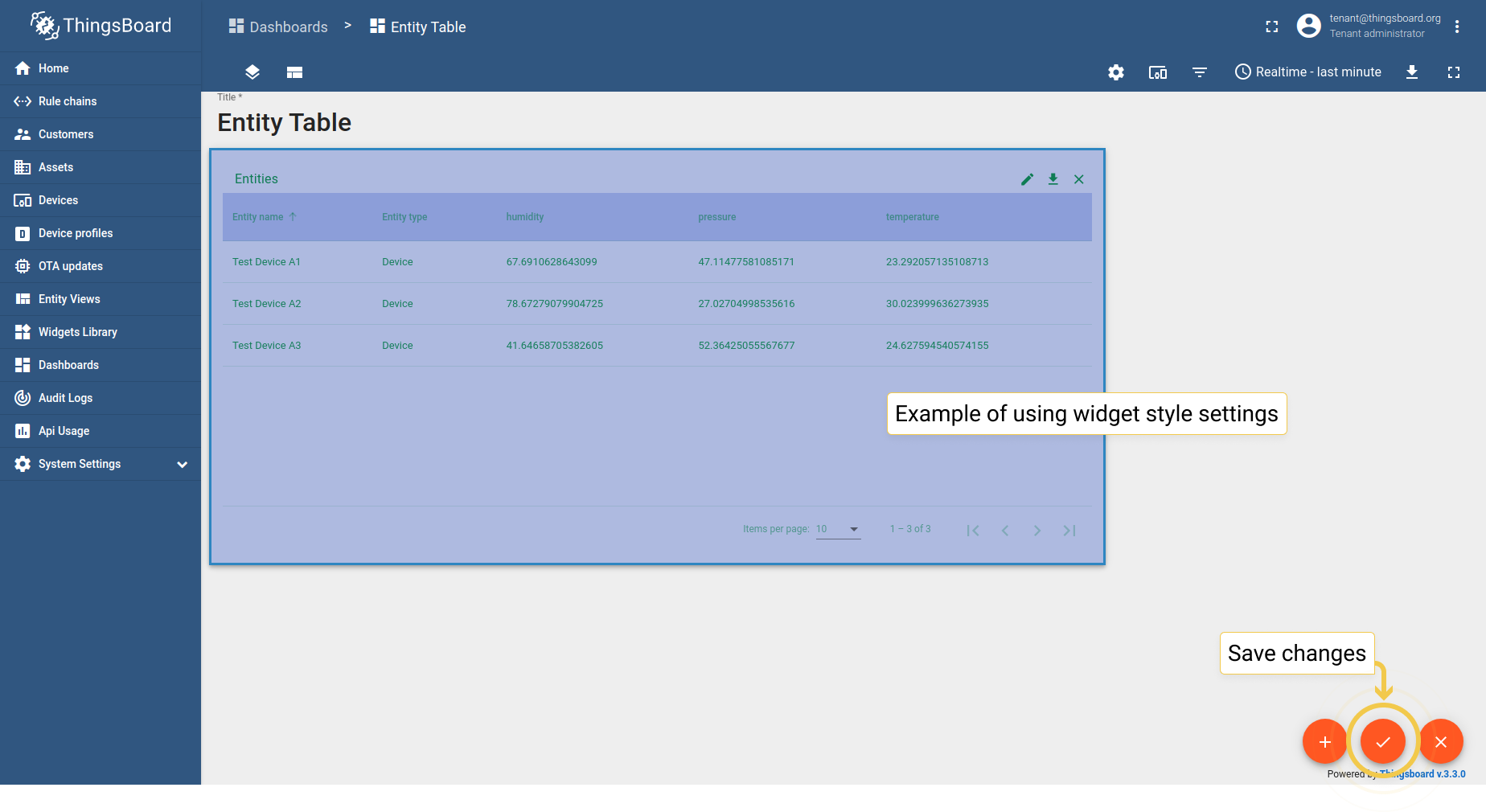
- 单击相应的圆圈和移动滑块来手动调整背景和文本颜色以选择所需的颜色
- 单击保存更改
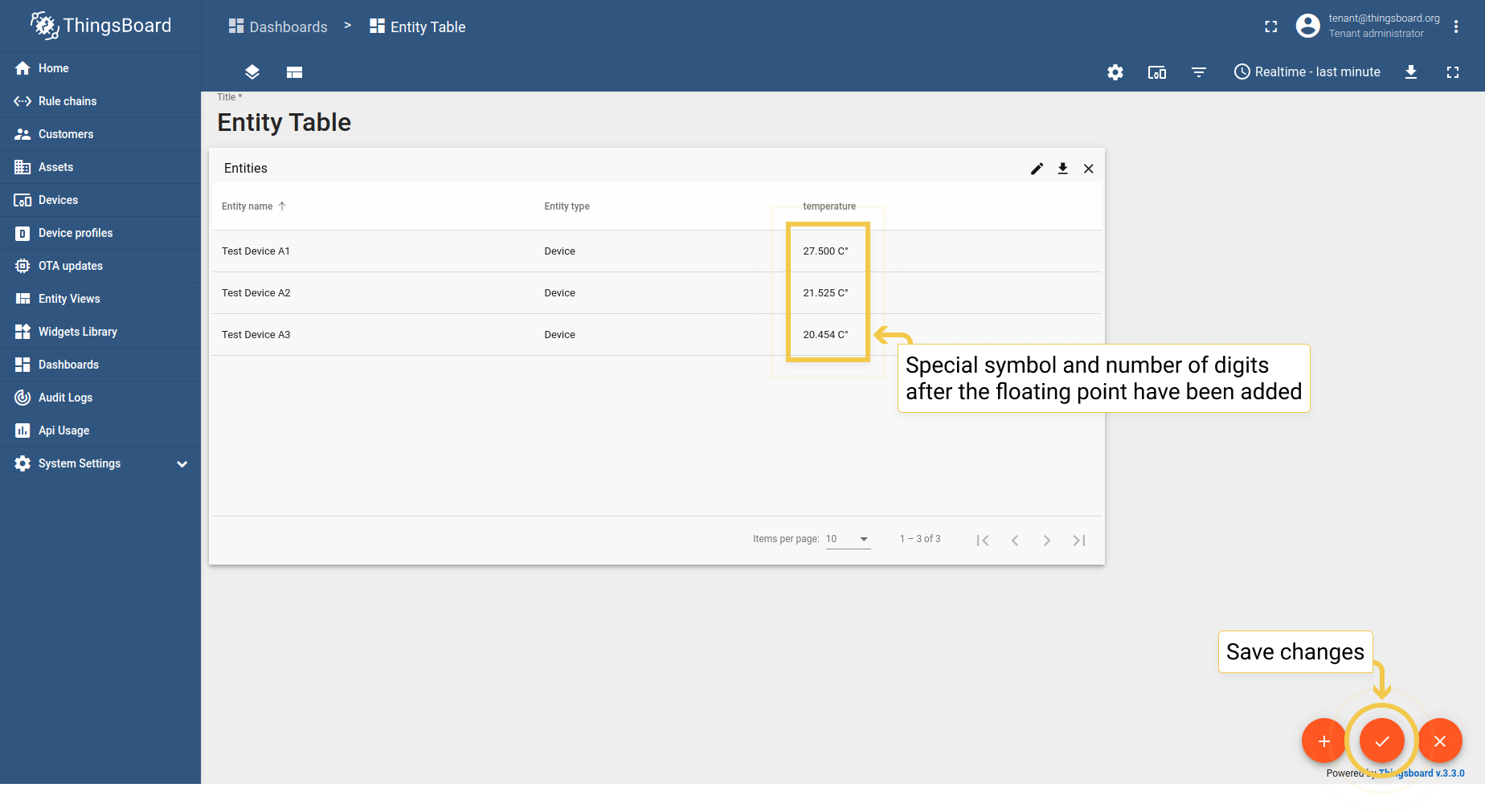
3. 符号和位数
可以添加一个特殊符号显示在部件的实体值旁边还可以自定义值的浮点数之后显示的位数,请参阅下面的配置和相应的结果。
- 输入所需符号或浮点数位数
- 单击保存更改
4. 图例设置
在默认情况下启用此选项的时序部件中进行配置可以在此处阅读有关图例设置的更多信息
高级设置
实体表格部件的高级设置允许调整部件标题、部件对象的可见性、自定义列、设置分页、对数据进行排序 以及更改部件行的样式。
进入高级模式并开始调整上述设置步骤:
- 进入仪表板编辑模式
- 进入部件编辑模式
- 单击高级选项
1. 表格标题
ThingsBoard没有名称限制无论是符号还是字符数量如果标题太长将不会完全显示在实体表格部件中而是显示省略号,在全屏模式打开部件后将能够看到部件的全名,例如:新小部件标题。
- 输入标题
- 部件标题已修改
2. 复选框设置
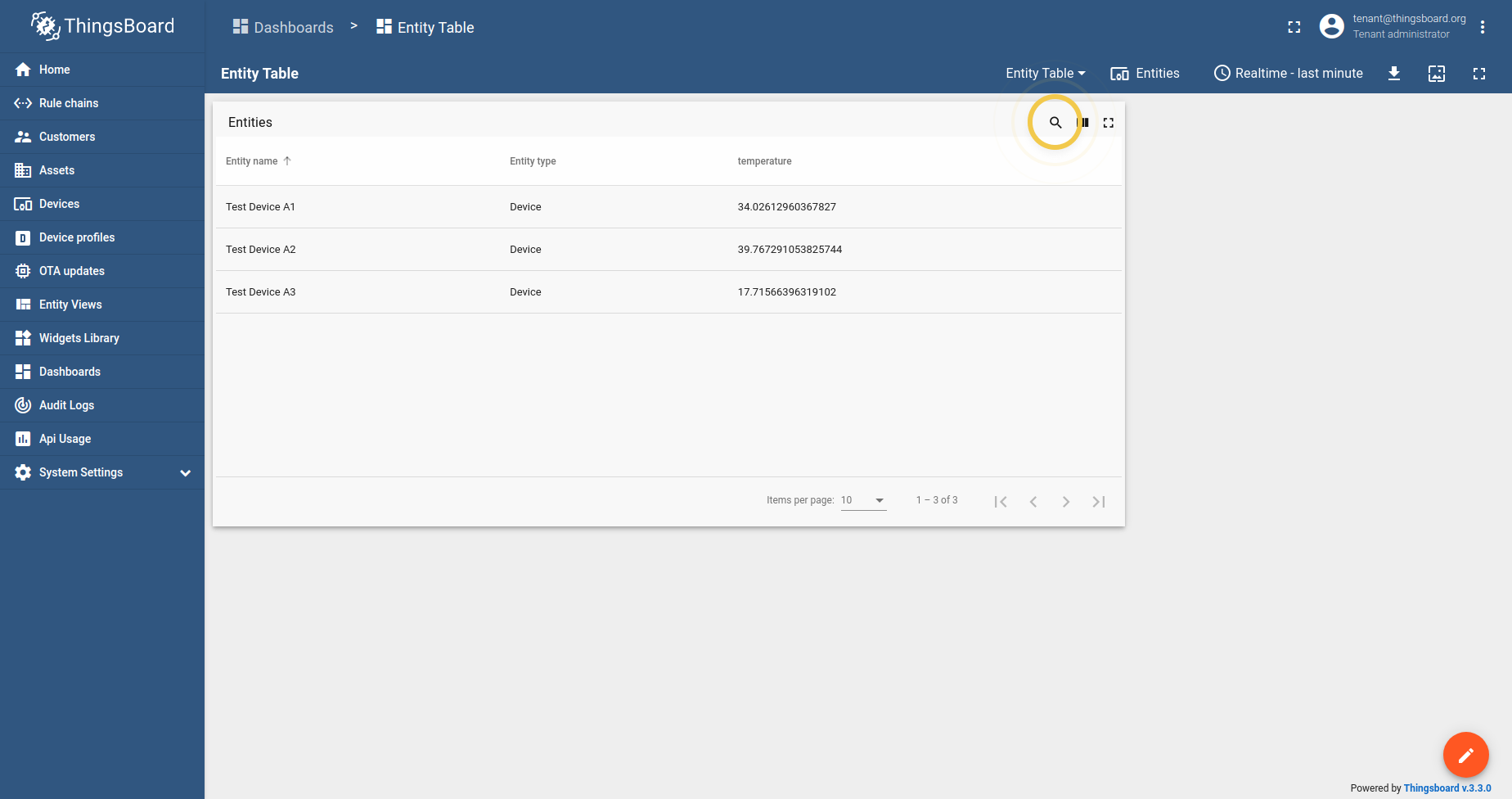
- 启用实体搜索
如果选中该复选框则部件右上角的放大镜允许搜索部件实体。
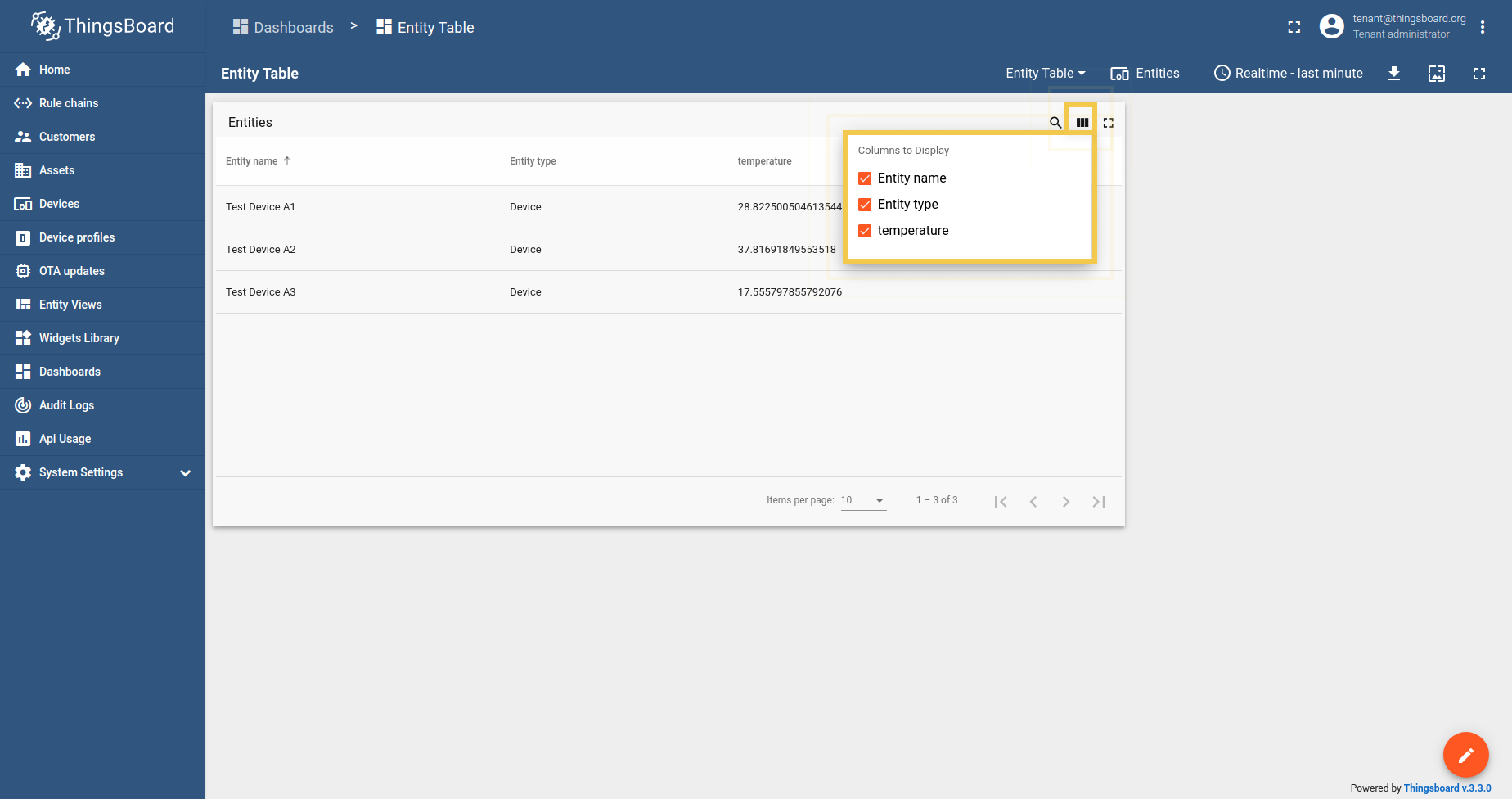
- 启用选择要显示的列
如果选中该复选框则部件右上角的黑条允许选择要隐藏的列和要显示的列。
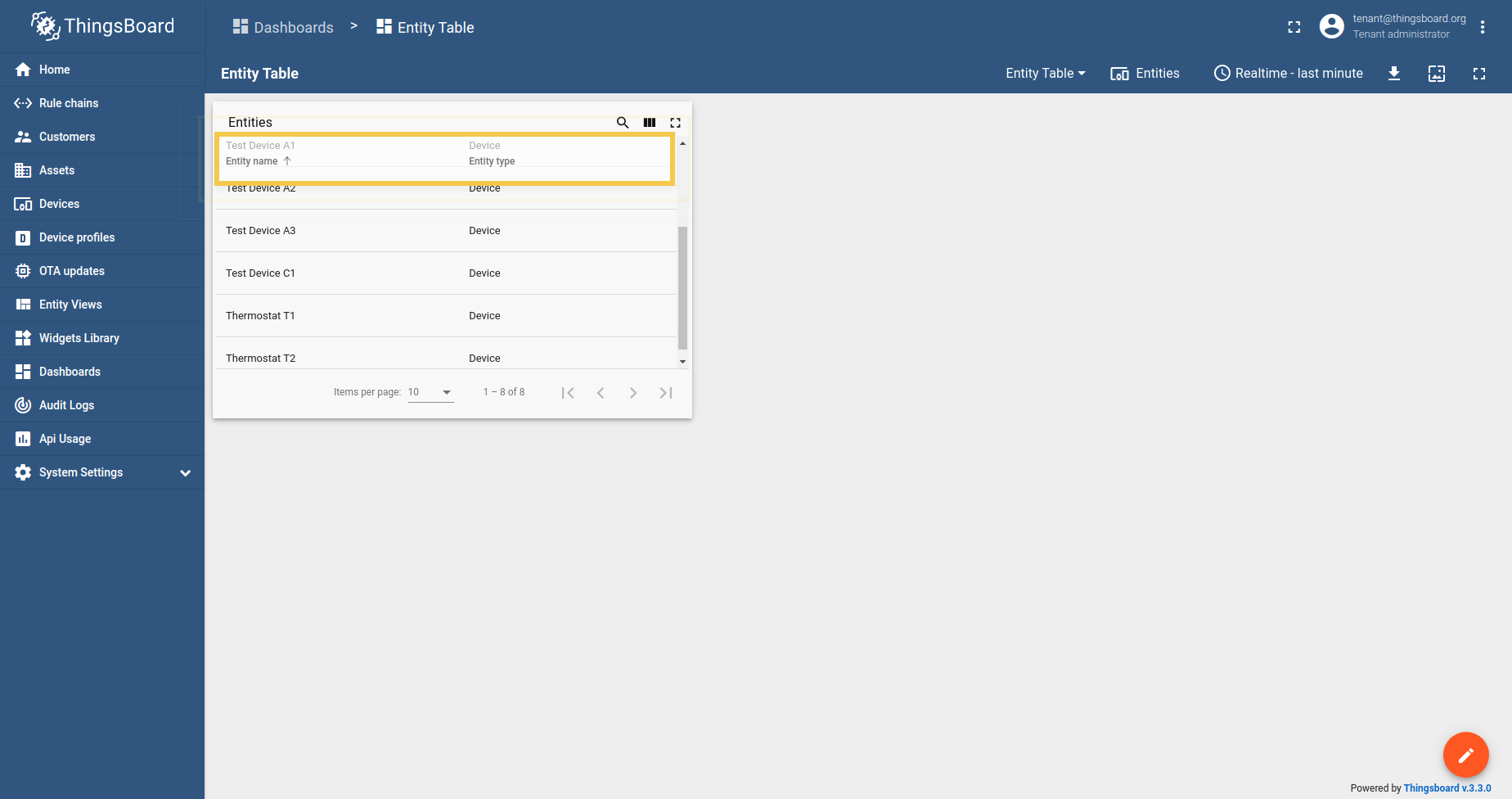
- 始终显示页眉
如果选中该复选框则当滚动实体列表时部件标题始终可见如果未选中该框则部件标题将保留在顶部。
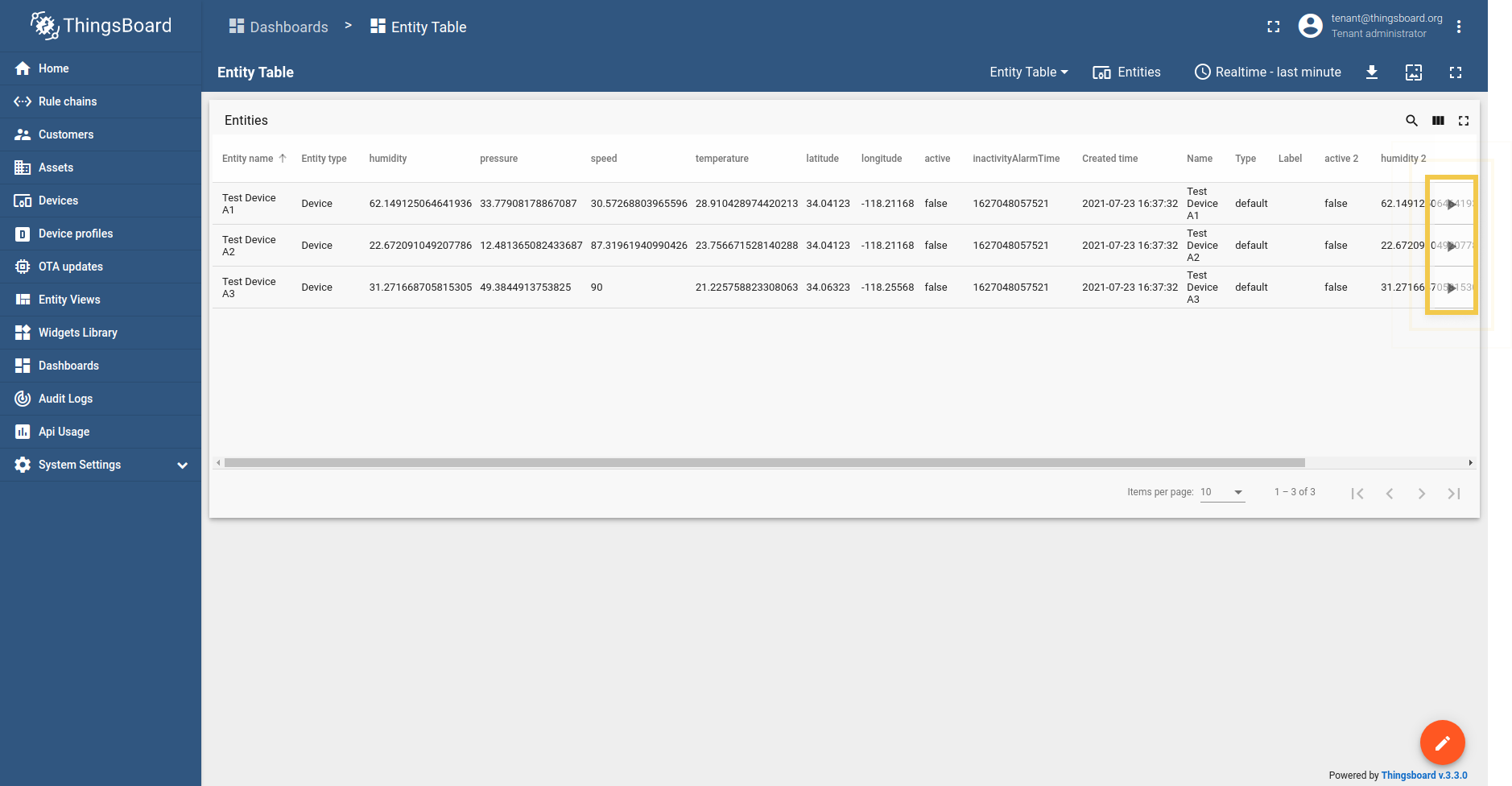
- 始终显示操作列
如果选中该复选框则当滚动浏览部件的遥测数据时行操作单元格始终可见,取消选中后行操作单元格将保留在行的末尾。
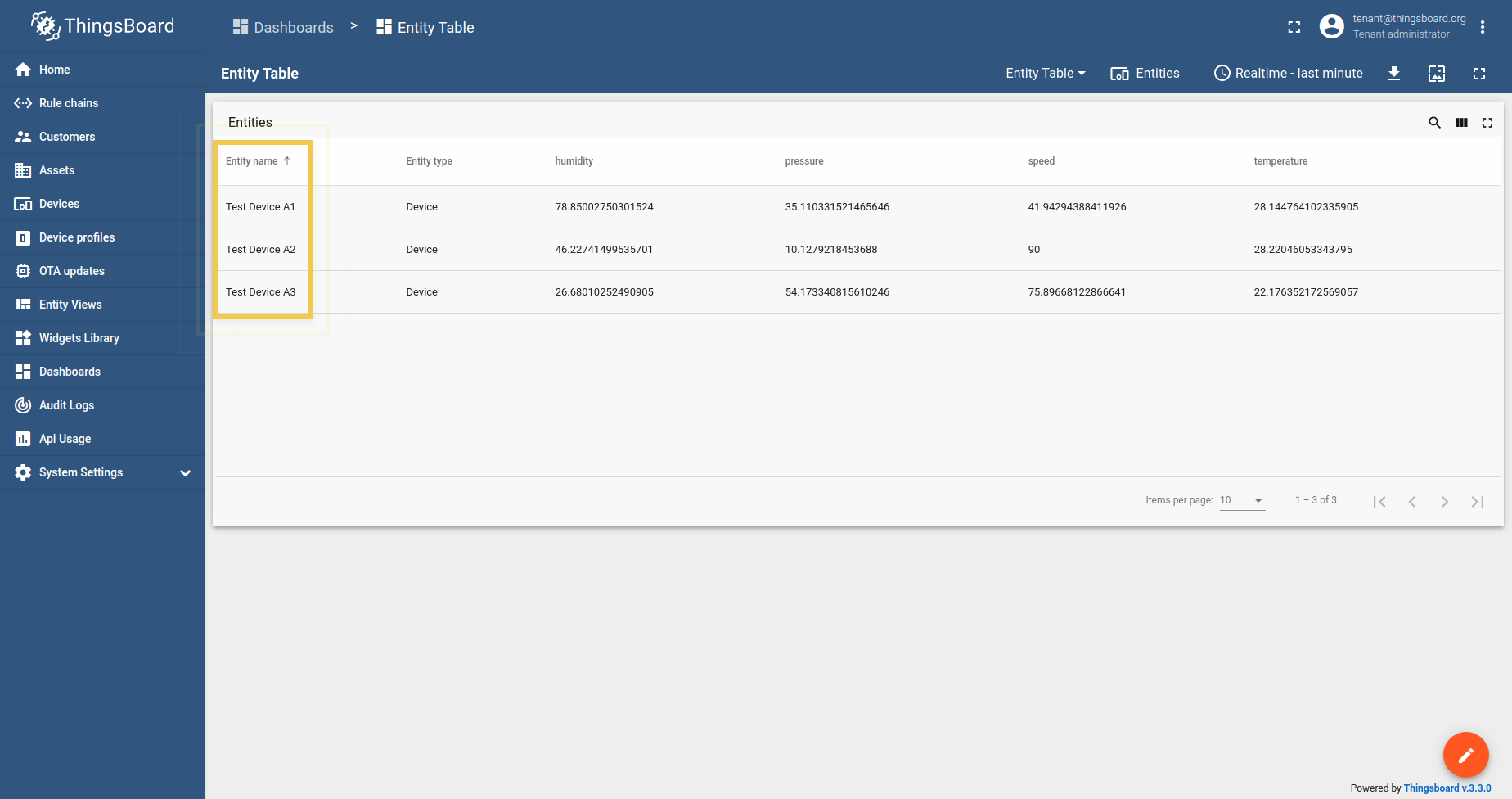
- 显示实体名称列
如果选中该复选框则实体名称列可见未选中将被隐藏。
3. 列设置
3.1. 标题
更改列标题步骤:
- 输入标题
- 标题已修改
3.2. 标签
如果选中显示实体标签列复选框则可以添加标签列并命名,单击右上角的橙色复选标记后带有自定义名称的标签列将出现在部件中。
3.3. 类型
复选框显示实体类型列负责部件上显示实体的类型(例如“设备”)默认会显示实体类型列但可以通过取消选中该框来隐藏它。
4. 分页
默认部件显示每页可见的数量以及有多少页通过选中/取消选中名为显示分页的复选框来更改,如果禁用该复选框则不会显示有关每页数量和页数的信息要请单击右上角的橙色复选标记应用更改。
请注意:要了解下一个设置我们需要启用显示分页复选框以查看每页的数量。
默认页面大小设置为每页10个条如果需要更改此数字:
5. 排序
默认表格部件中的数据按升序排序如果列中的值不是数字(例如名称和类型)则将根据字母顺序规则进行排序。
如果要对数据进行排序例如按遥测数据类型(温度、湿度等)排序可以通过在默认排序顺序行中输入值的名称来执行此操作在示例中使用了温度进行排序。
- 默认排序顺序是升序
- 在默认排序顺序行的数据键名称前面键入“-”(减号)符号
- 按所需的降序排序
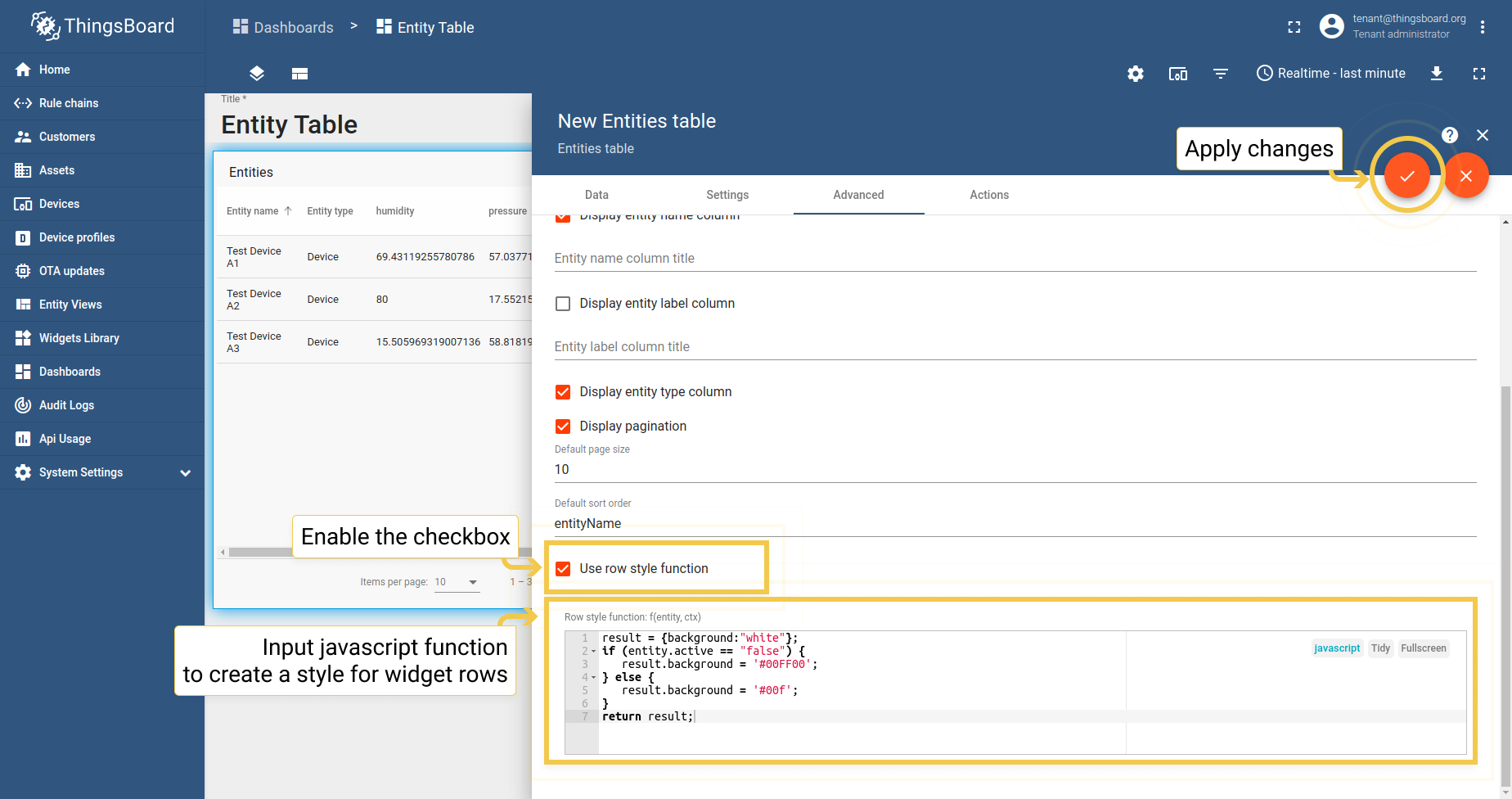
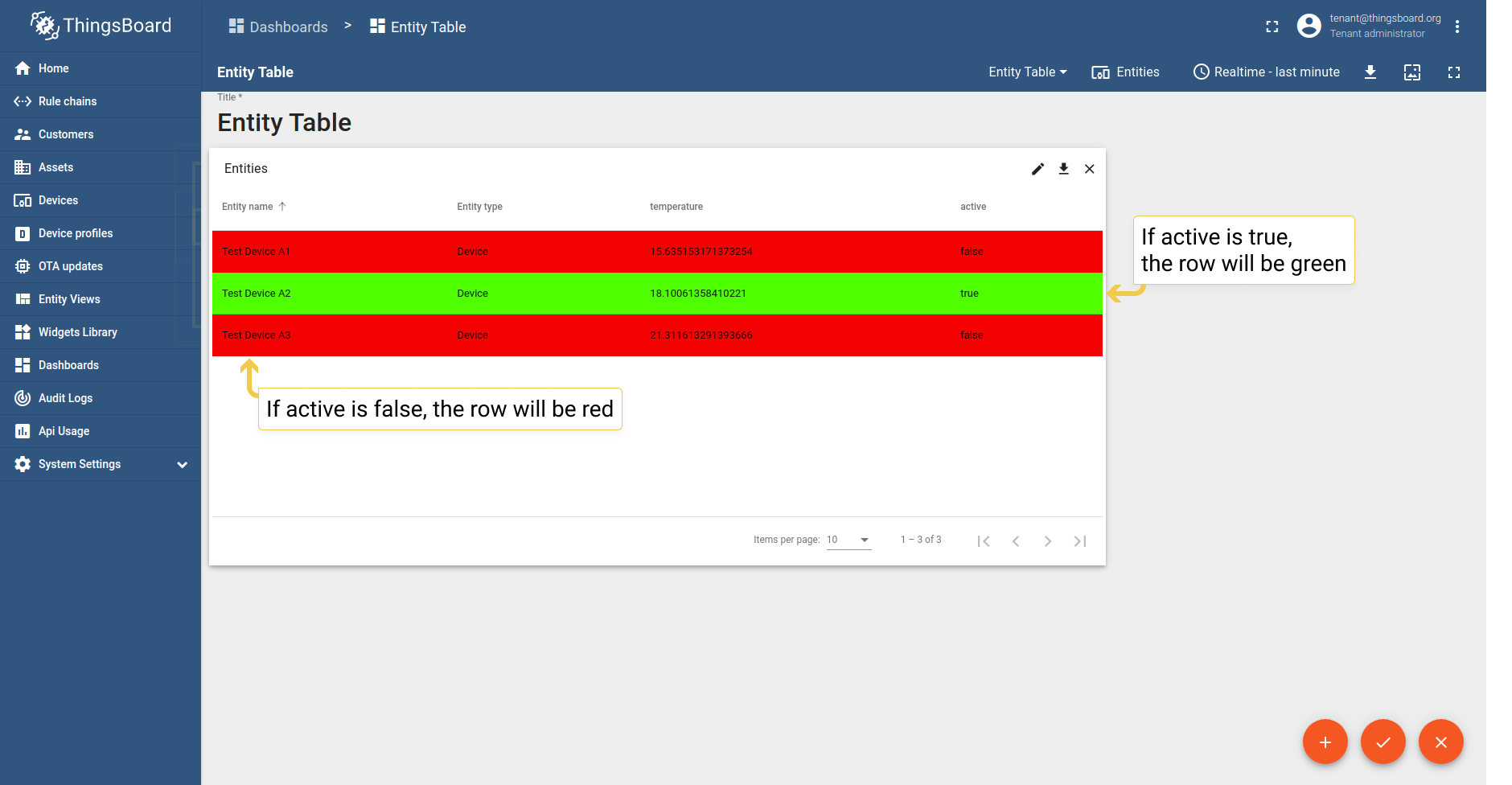
6. 行样式
ThingsBoard3.2.2及以上版可以根据条件更改部件行样式在简单示例中的工作原理:
假设需要观察哪个设备处于活动状态哪个设备处于非活动状态为了易于区分使用Row样式函数进行变色。
示例代码:
1
2
3
4
5
6
7
result = {background:"white"};
if (entity.active == "false") {
result.background = '#FF0000';
} else {
result.background = '#00FF00';
}
return result;
保存更改
单击仪表板右下角的橙色复选标记应用和保存更改确保正确应用和保存对部件所做的修改。