- Overview
- Create Uplink Converter
- Create integration
- Send uplink message
- Downlink Converter
- Next steps
Overview
HTTP Integration allows converting existing protocols and payload formats to ThingsBoard message format and is useful in several deployment scenarios:
- stream device and/or asset data from external system, IoT platform or connectivity provider back-end.
- stream device and/or asset data from your custom application running in the cloud.
- connect the existing device with custom HTTP based protocol to ThingsBoard.
Create Uplink Converter
Before creating the integration, you need to create an Uplink converter in Data converters. Uplink is necessary in order to convert the incoming data from the device into the required format for displaying them in ThingsBoard. Click on the “plus” and on “Create new converter”. To view the events, enable Debug. In the function decoder field, specify a script to parse and transform data.
One can use either TBEL (ThingsBoard expression language) or JavaScript to develop user defined functions. We recommend utilizing TBEL as it’s execution in ThingsBoard is much more efficient compared to JS.
|
Example for the Uplink converter: You can change the decoder function while creating the converter or after creating it. If the converter has already been created, then click on the “pencil” icon to edit it. Copy the configuration example for the converter (or your own configuration) and insert it into the decoder function. Save changes by clicking on the “checkmark” icon. |
|
Example for the Uplink converter: You can change the decoder function while creating the converter or after creating it. If the converter has already been created, then click on the “pencil” icon to edit it. Copy the configuration example for the converter (or your own configuration) and insert it into the decoder function. Save changes by clicking on the “checkmark” icon. |
Create integration
Now that the Uplink converter has been created, it is possible to create an integration.
Enable security option
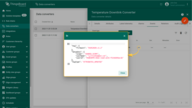
If necessary, you can specify additional parameters, without which the data will not be included in the integration. To do this, check the Enable security checkbox and click on the Headers filter. Specify an arbitrary value and save the changes.
Once the Headers filter has been configured, it will also need to be specified in the uplink message as follows.
1
-H "test-header:secret"
Send uplink message
To send an uplink message, you need a HTTP endpoint URL from the integration.
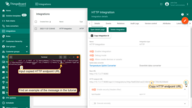
Let`s go to the Integrations tab in ThingsBoard. Find your HTTP integration and click on it. There you can find the HTTP endpoint URL. Click on the icon to copy the url.
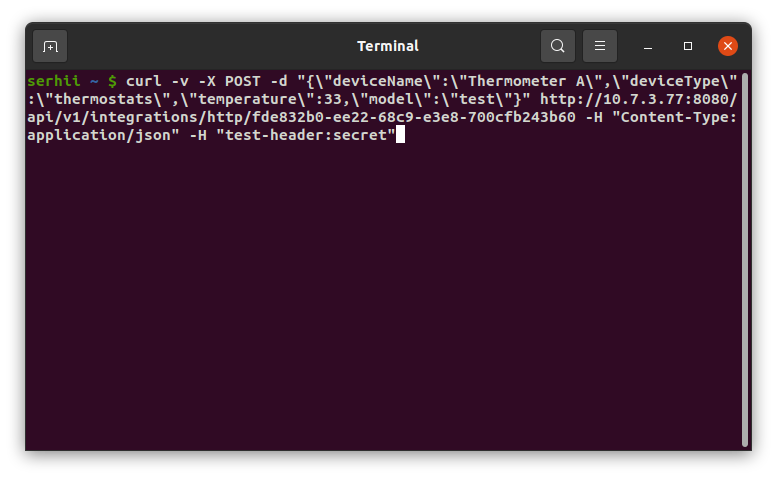
Use this command to send the message. Replace $DEVICEname, $DEVICEtype and $YOUR_HTTP_ENDPOINT_URL with corresponding values.
1
curl -v -X POST -d "{\"deviceName\":\"$DEVICEname\",\"deviceType\":\"$DEVICEtype\",\"temperature\":33,\"model\":\"test\"}" $YOUR_HTTP_ENDPOINT_URL -H "Content-Type:application/json"
Use this command to send the message. Replace $DEVICEname, $DEVICEtype, $YOUR_HTTP_ENDPOINT_URL and $VALUE with corresponding values.
1
curl -v -X POST -d "{\"deviceName\":\"$DEVICEname\",\"deviceType\":\"$DEVICEtype\",\"temperature\":33,\"model\":\"test\"}" $YOUR_HTTP_ENDPOINT_URL -H "Content-Type:application/json" -H "$VALUE"
The created device with data can be seen in the section Device groups -> All
Received data can be viewed in the Uplink converter. In the “In” and “Out” blocks of the Events tab:
Use the Dashboards to work with data. Dashboards are a modern format for collecting and visualizing data sets. Visibility of data presentation is achieved through a variety of widgets.
ThingsBoard has examples of several types of dashboards that you can use. You can find them in Solution templates tab.
How to work with dashboards read here.
Downlink Converter
Create Downlink in Data converters. To see events enable Debug.
One can use either TBEL (ThingsBoard expression language) or JavaScript to develop user defined functions. We recommend utilizing TBEL as it’s execution in ThingsBoard is much more efficient compared to JS.
|
Add a converter to the integration. You can customize a downlink according to your configuration. Let’s consider an example where we send an attribute update message. So we should change code in the downlink encoder function under line //downlink data input: where msg is the message that we receive and send back to the device. An example of downlink converter: |
|
Add a converter to the integration. You can customize a downlink according to your configuration. Let’s consider an example where we send an attribute update message. So we should change code in the downlink encoder function under line //downlink data input: where msg is the message that we receive and send back to the device. An example of downlink converter: |
We can send a message to the device from Rule chain using the rule node. For example, create an integration downlink node and set the “Attributes updated” link to it. When changes are made to the attribute, the downlink message will be sent to the integration.
To see this with an example, we go to the “Device group” section, the “All” folder. In the “Shared attributes” of our device, create an attribute with the serial number of the device. Click on the “plus” icon. Then set the attribute name, its value (for example, the key name is firmware, value: 01052020.v1.1) and save the data.
Received data and data that was sent can be viewed in the downlink converter. In the “In” block of the Events tab, we see what data entered and in the “Out” field displays messages to device:
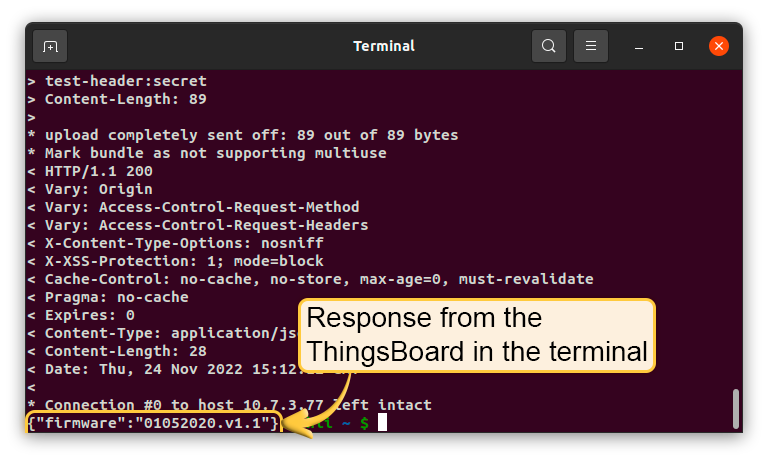
An example of a sent message and a response from ThingsBoard in the terminal:
Next steps
-
入门指南 - 快速学习ThingsBoard相关功能。
-
可 视 化 - 学习如何配置复杂的ThingsBoard仪表板说明。
-
数据处理 - 学习如何使用ThingsBoard规则引擎。
-
数据分析 - 学习如何使用规则引擎执行基本的分析任务。
-
硬件样品 - 学习如何将各种硬件平台连接到ThingsBoard。
-
高级功能 - 学习高级ThingsBoard功能。