概述
在此示例中我们将研究动画部件轨迹回放功能。
此部件主要用于实时跟踪实体的运行并将其可视化。
本指南是云服务步骤与社区版略有不同。
支持所有其他版本。
模拟程序
首先创建一个收集遥测数据的设备。
然后模拟(经度和纬度)数据的设备。
这样可以实现实时收集数据。
经度和纬度是地图可视化的关键数据请创建一个仪表板进行查看。
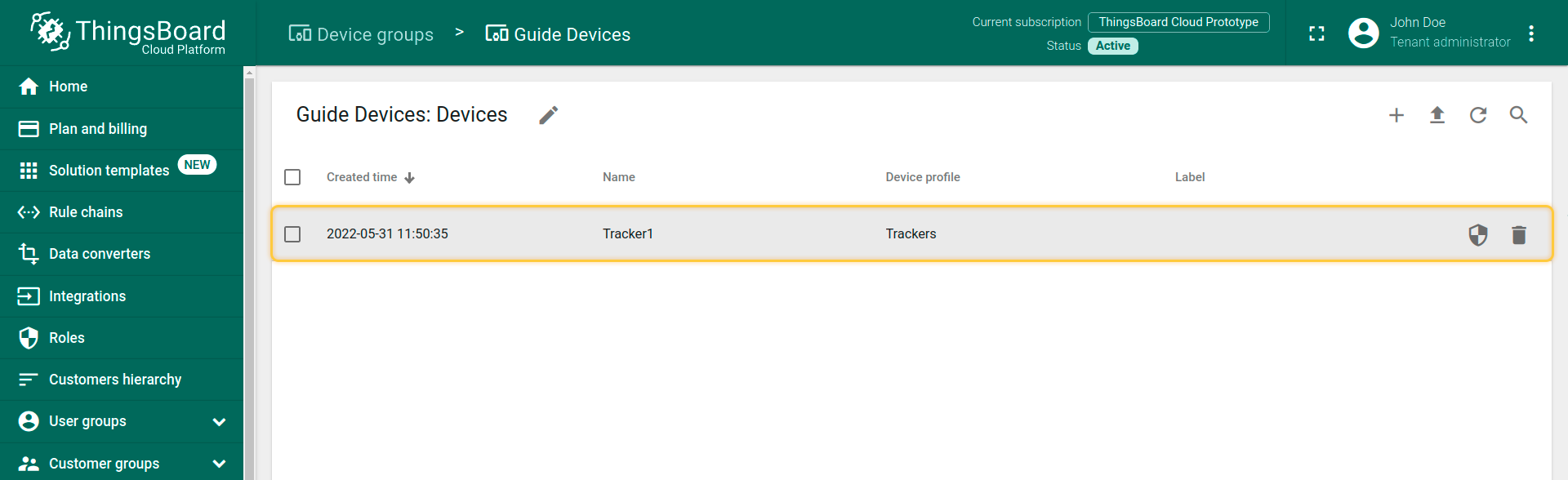
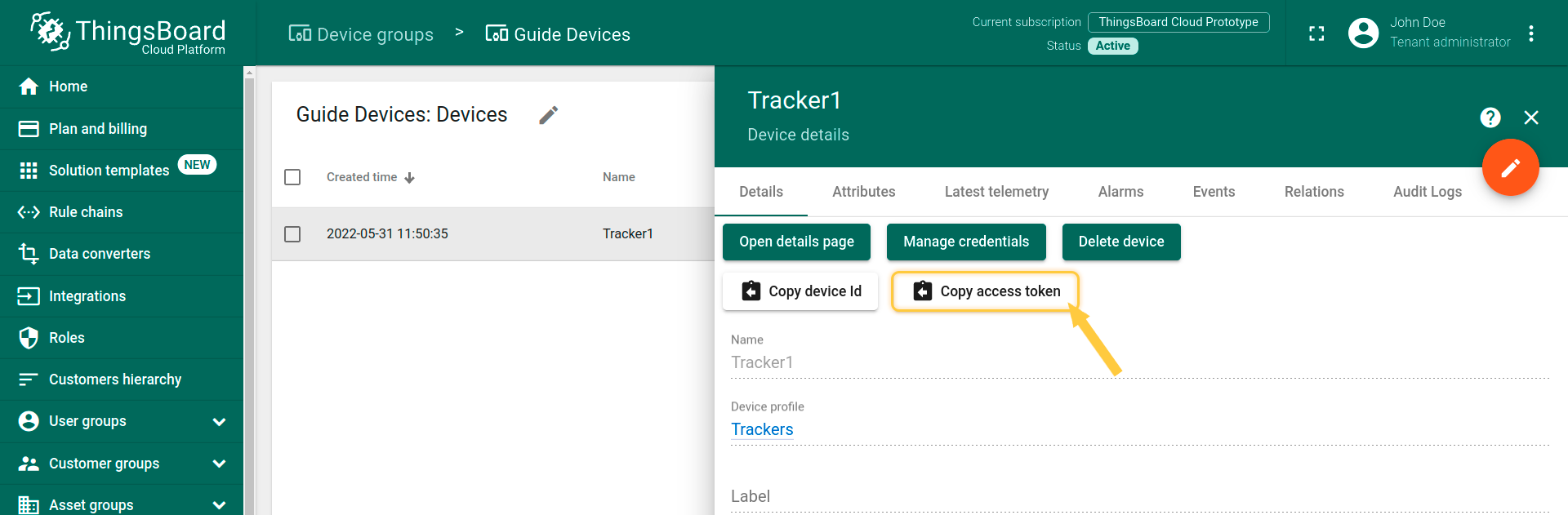
创建新的设备Tracker1。

在我们的示例中设备使用javascript编写的模拟器接收其经度、纬度、速度、圆半径、状态和多边形坐标。
接收遥测数据并在仪表板上进一步可视化它请在命令行中执行脚本:
1
node timeseries-map-bus.js $ACCESSTOKEN
其中$ACCESSTOKEN是设备访问令牌。

$ACCESSTOKEN在设备详细信息中。

模拟器支持Node.js v8.10.0
轨迹动画
创建仪表板
我们需要创建一个仪表板并可视化遥测数据,如果你的目标是跟踪实体在特定时间段内的移动方式,则可能会很有用。
我们可以使用现有的仪表板,也可以为新用例创建新的仪表板。
在我们的示例中出于指导原因创建了一个名为“Dashboard1”的新仪表板。
添加部件
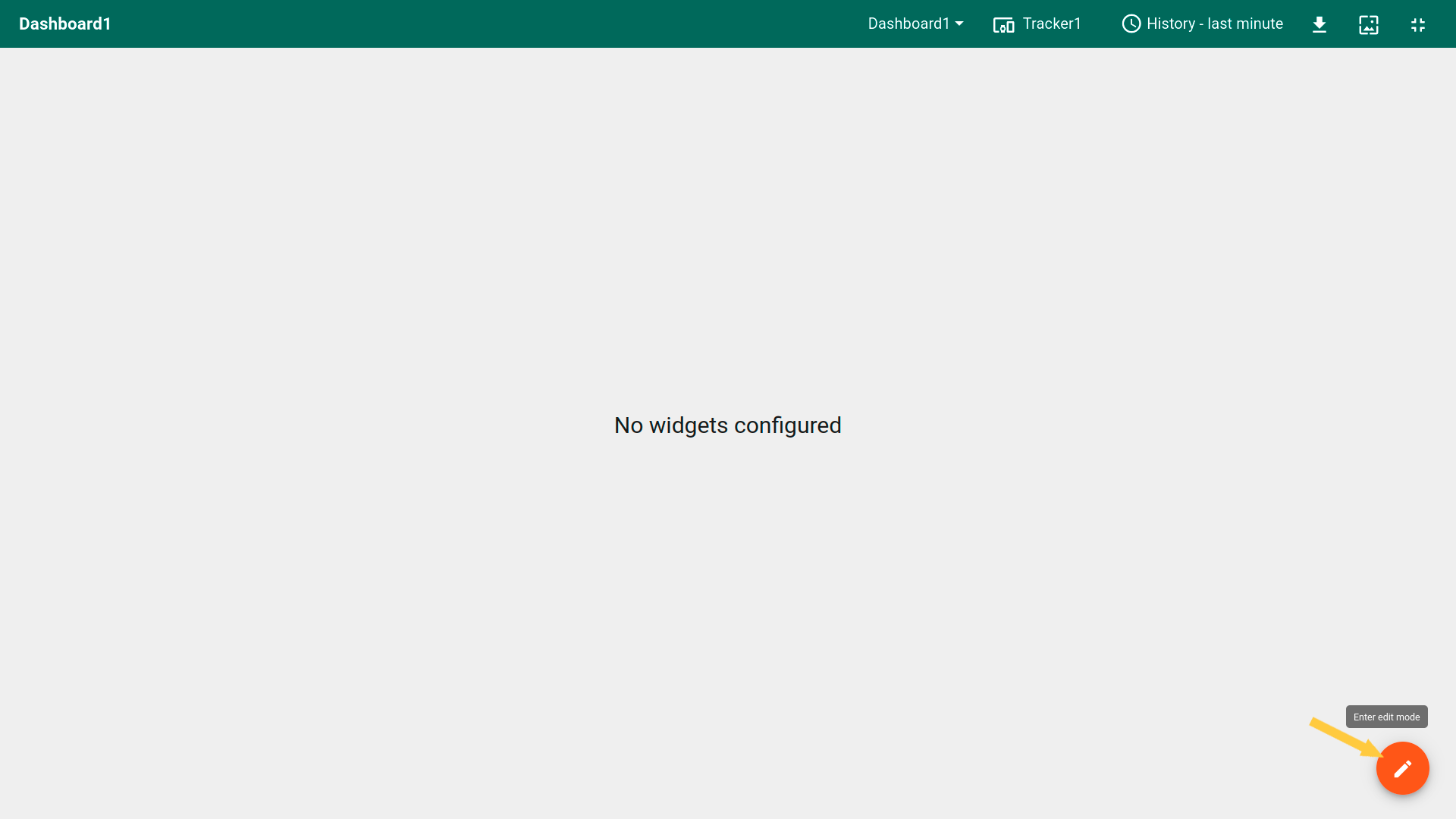
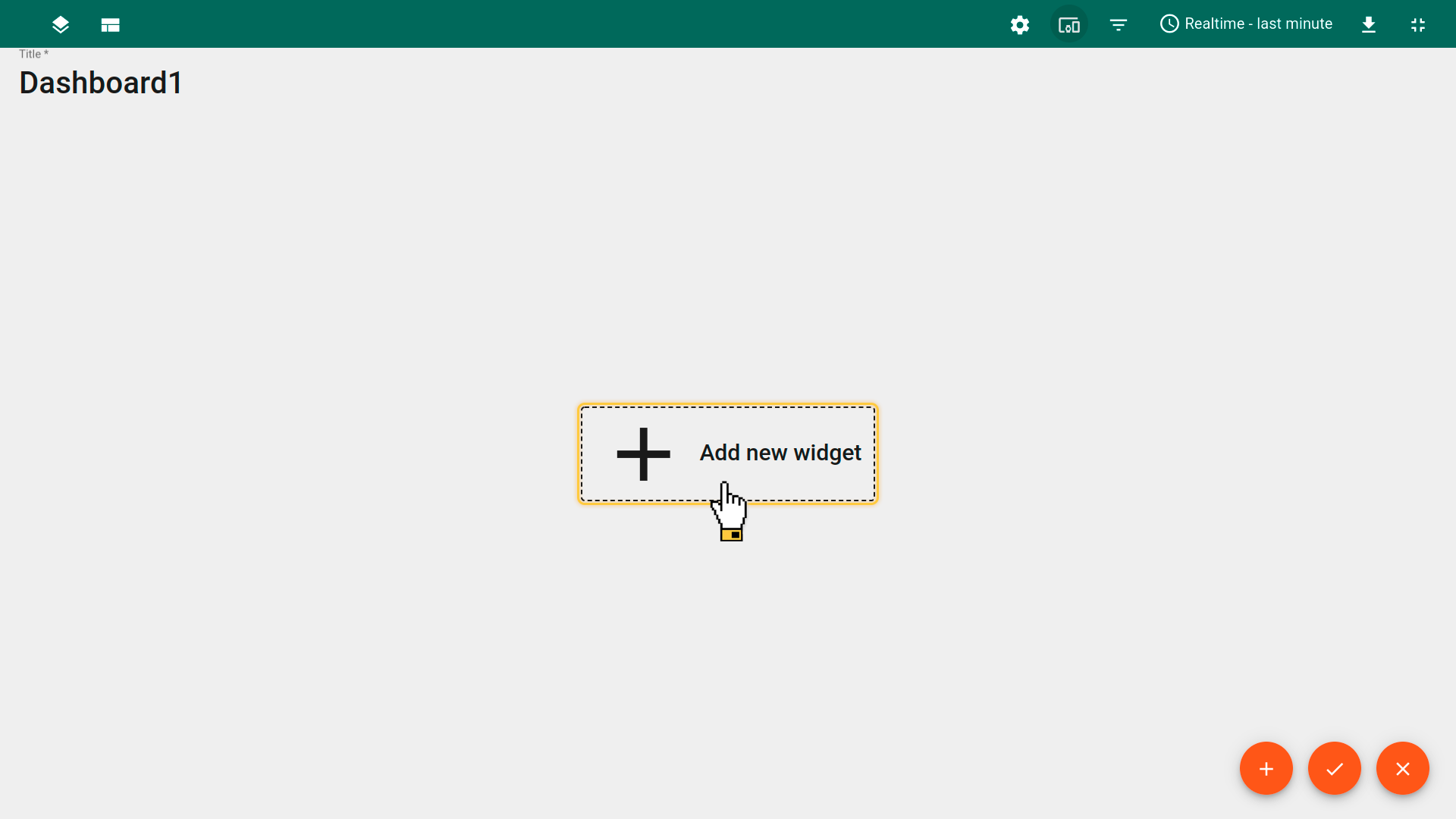
创建并打开一个空仪表板单击铅笔按钮“进入编辑模式”。

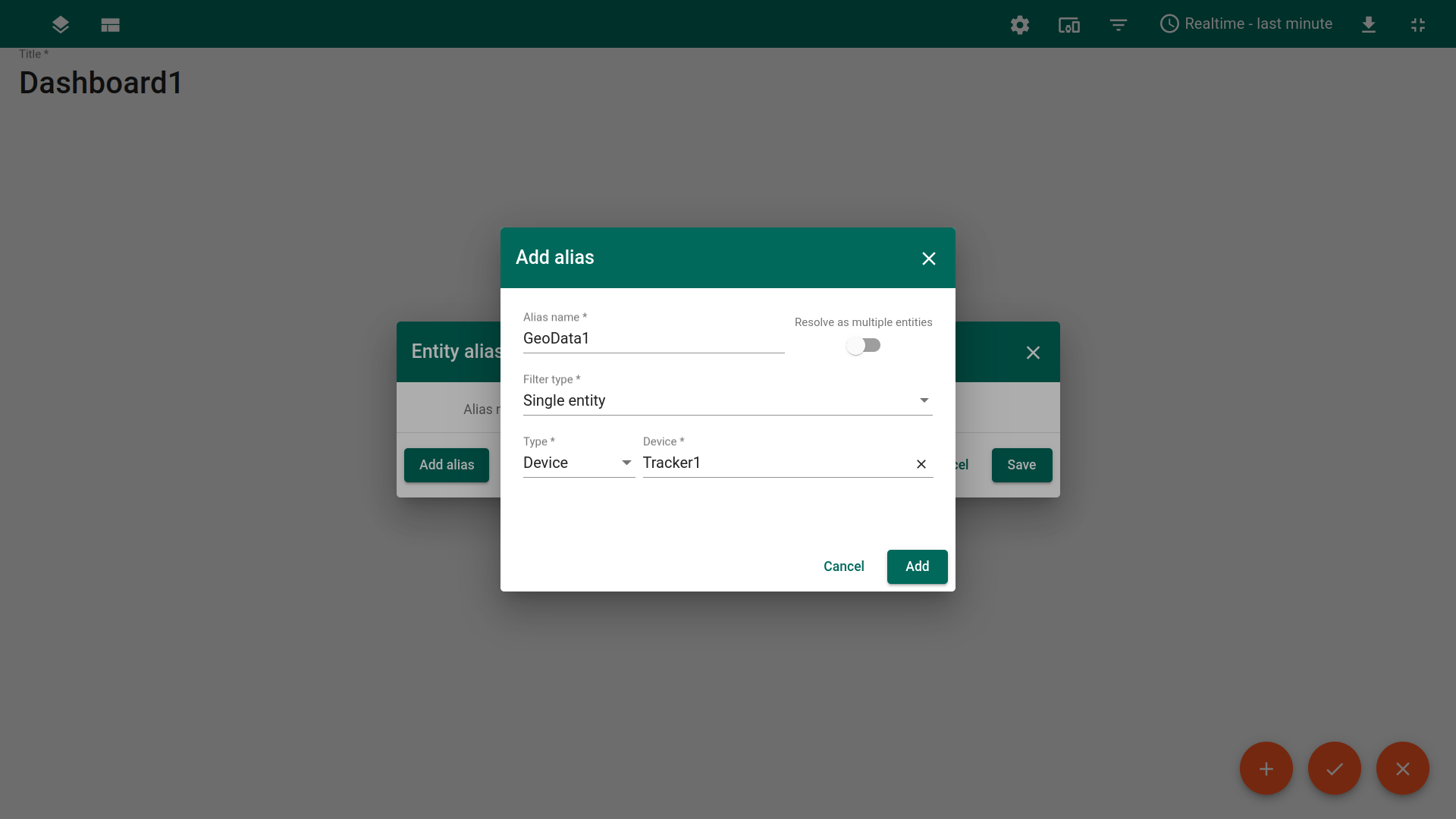
首先需要创建一个别名来指定将从设备获取遥测数据的实体。
本指南中的实体将是我们之前创建的 “Tracker1” 设备们将为别名命名 “GeoData1” 。

现在我们去添加一个部件!

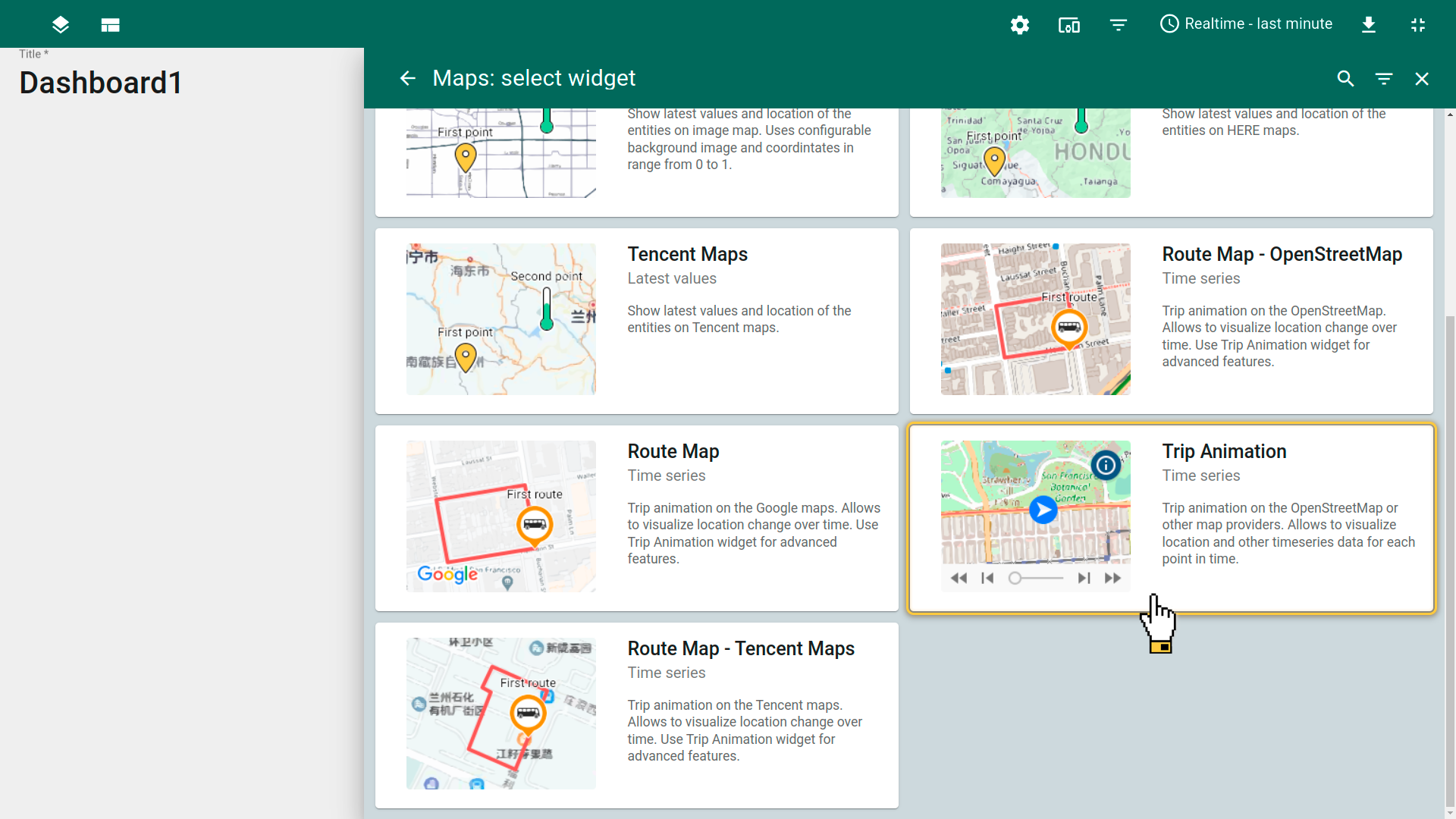
轨迹动画部件位于地图部件包中。

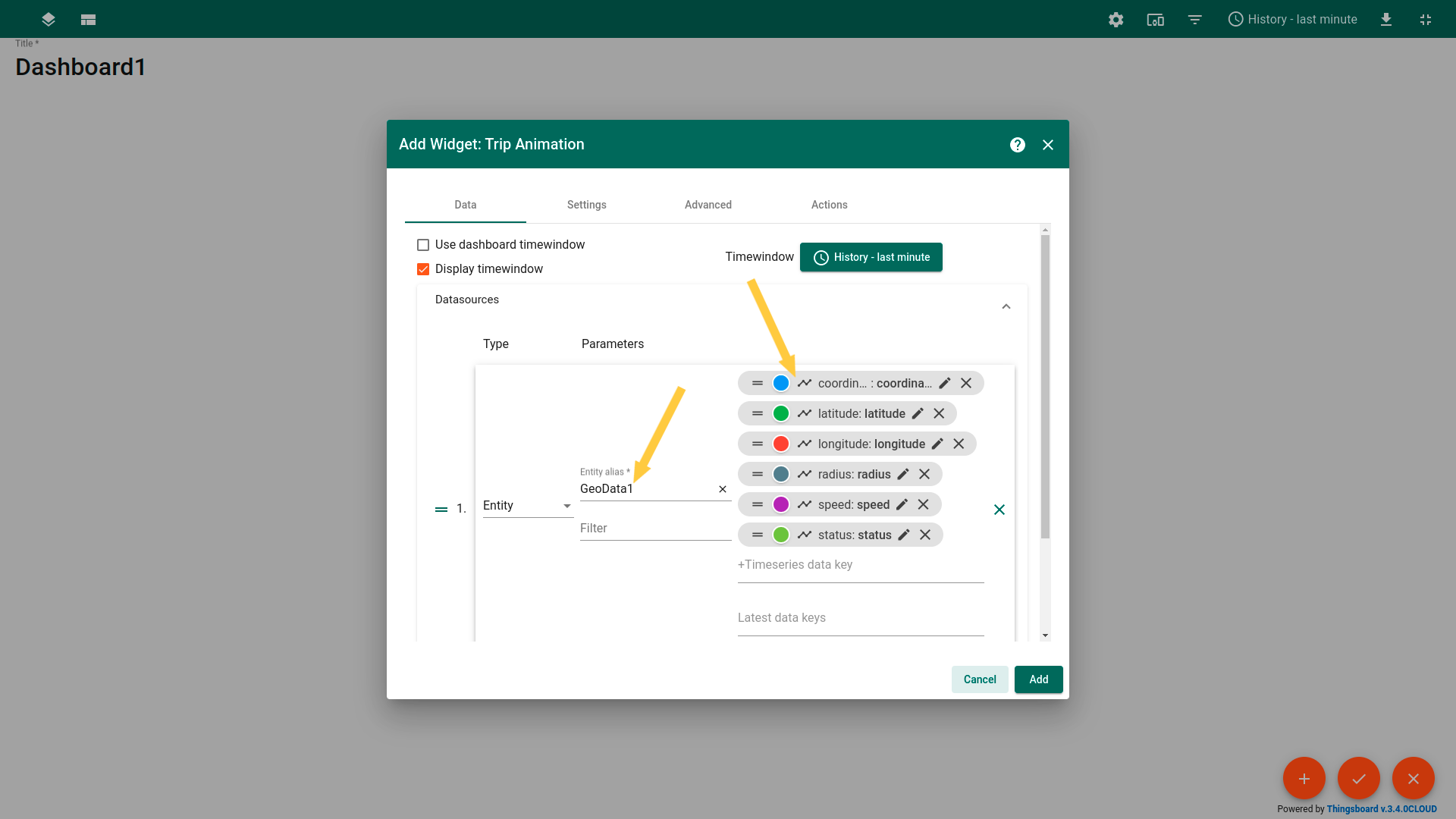
在我们的部件中添加了别名 “GeoData1” 中 coordinates, latitude, longitude, radius, speed和status作为我们的参数。
它们具有key相同的标签其次我们创建一个部件将在其上可视化遥测数据。
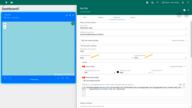
我们在指南中使用Trip Animation部件在地图包的“时间序列”选项卡中。
此外我们将选择“使用仪表板时间窗口”以便更轻松地同步数据。

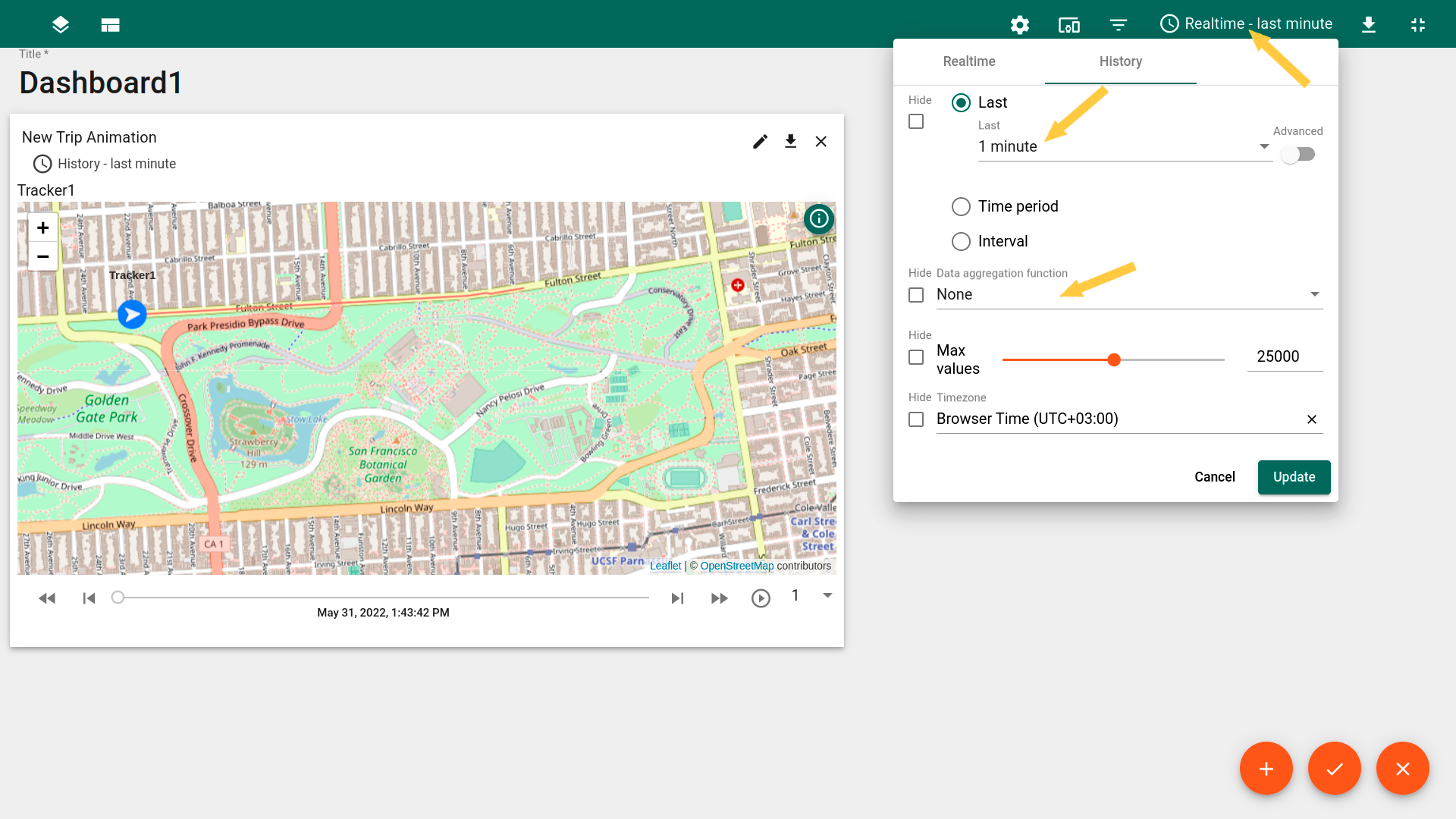
我们将使用最后一分钟接收的数据来可视化聚合函数并将其更改为None因为我们不需要猜测下一个时间段的可能数据值因实时接收数据没有任何错误。

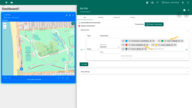
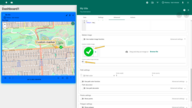
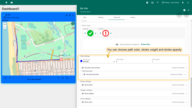
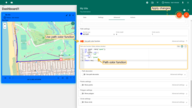
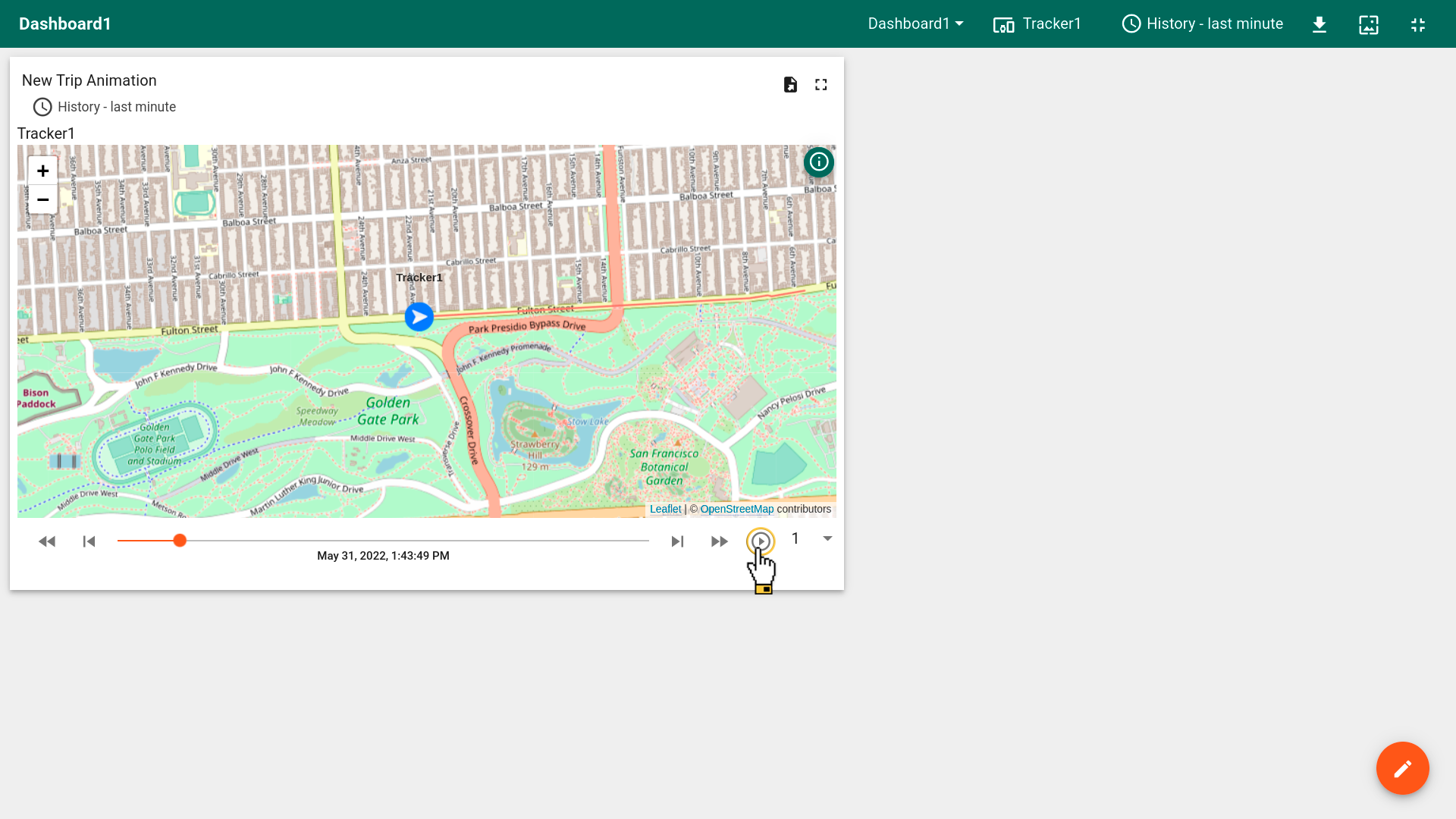
现在我们可以实时查看设备在最后一分钟的移动情况单击“开始”按钮。

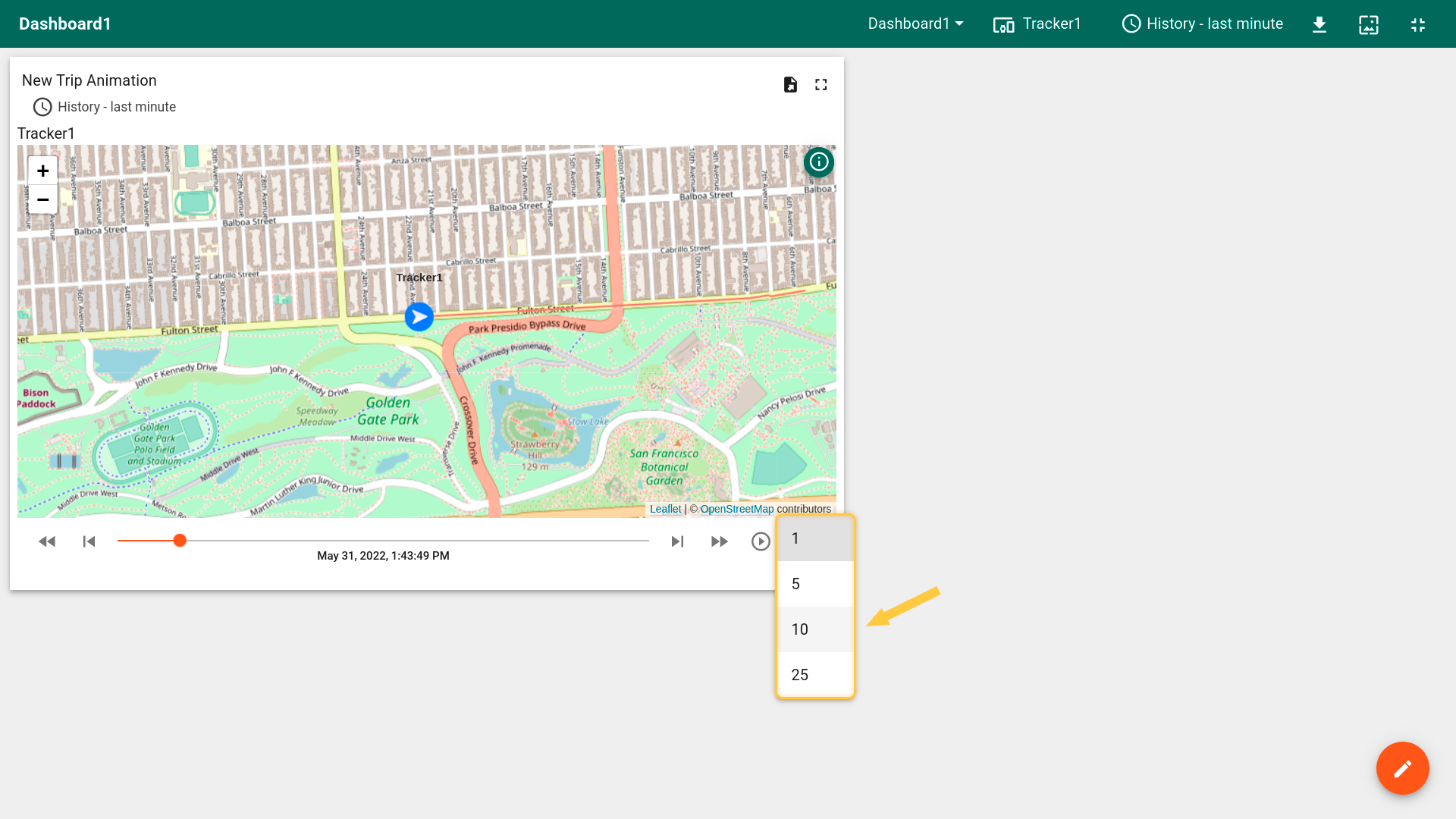
我们还可以将时间线光标的速度提高到 1,5,10,25倍数以便我们可以更快地检查其路由。

自定义
设置
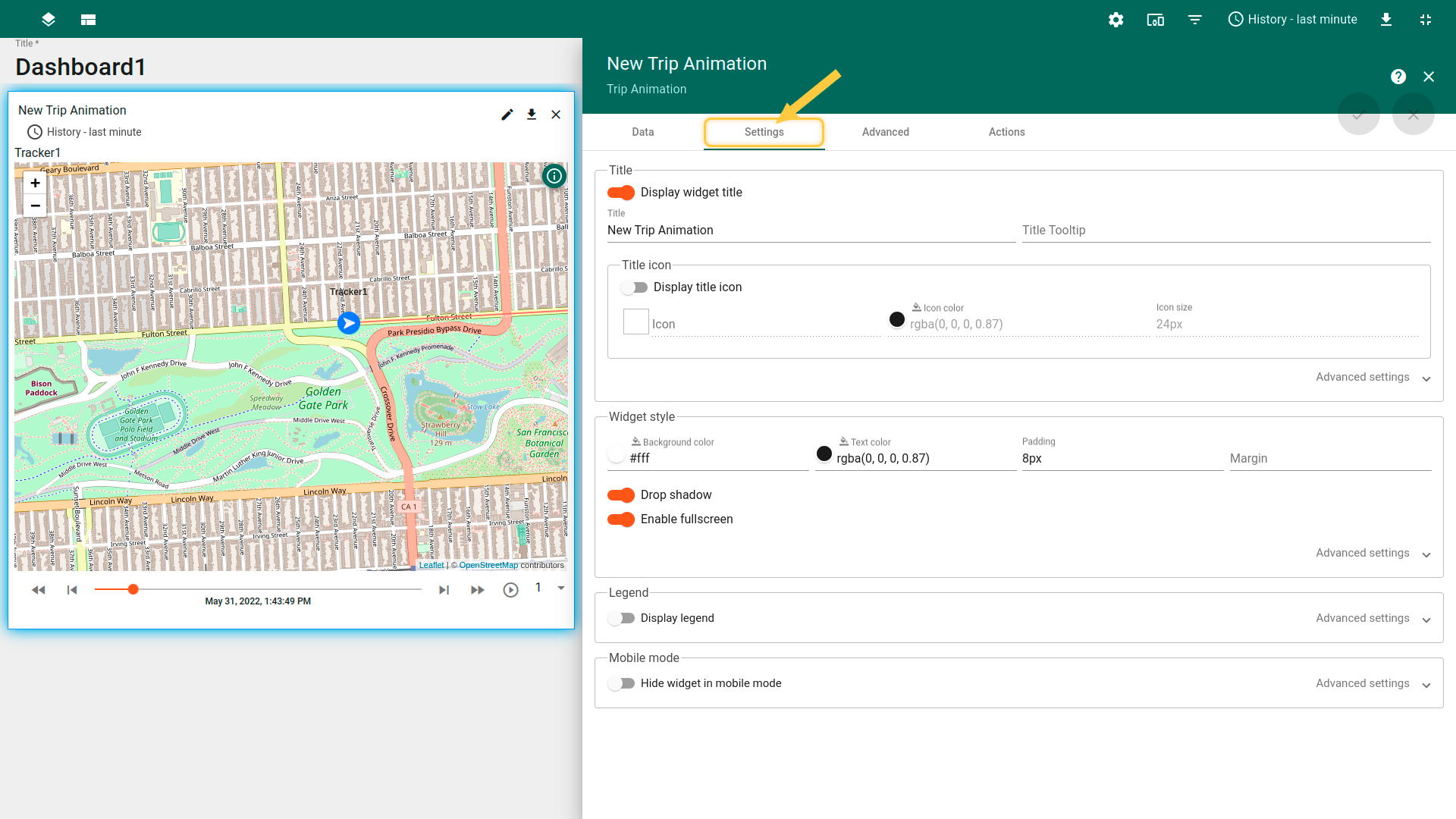
现在了解部件可以提供的基础功能后通过设置自定义相关个性化的配置根据下在步骤进行:
-
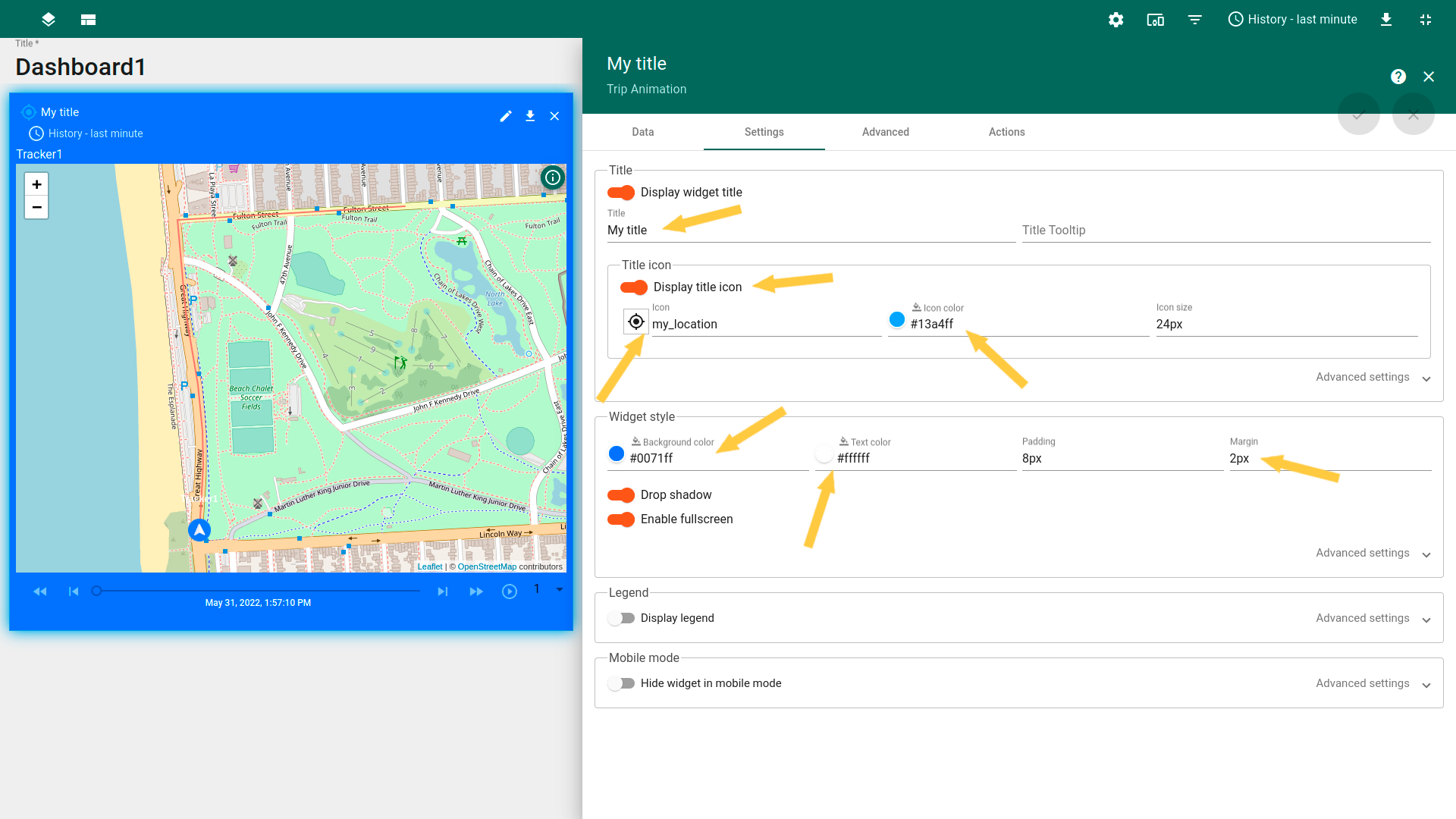
部件标题和样式
-
提示框
-
标题图标、颜色、大小
-
更改部件样式
-
背景色、文本颜色、填充、边距
-
启用/禁用阴影
-
启用/禁用部件全屏模式
-
启用/禁用图例显示
-
手机设置
让我们看看它是如何工作的。


高级
在设置选项卡中我们可以为轨迹动画部件指定唯一的参数,以实现只有它才能提供的功能。
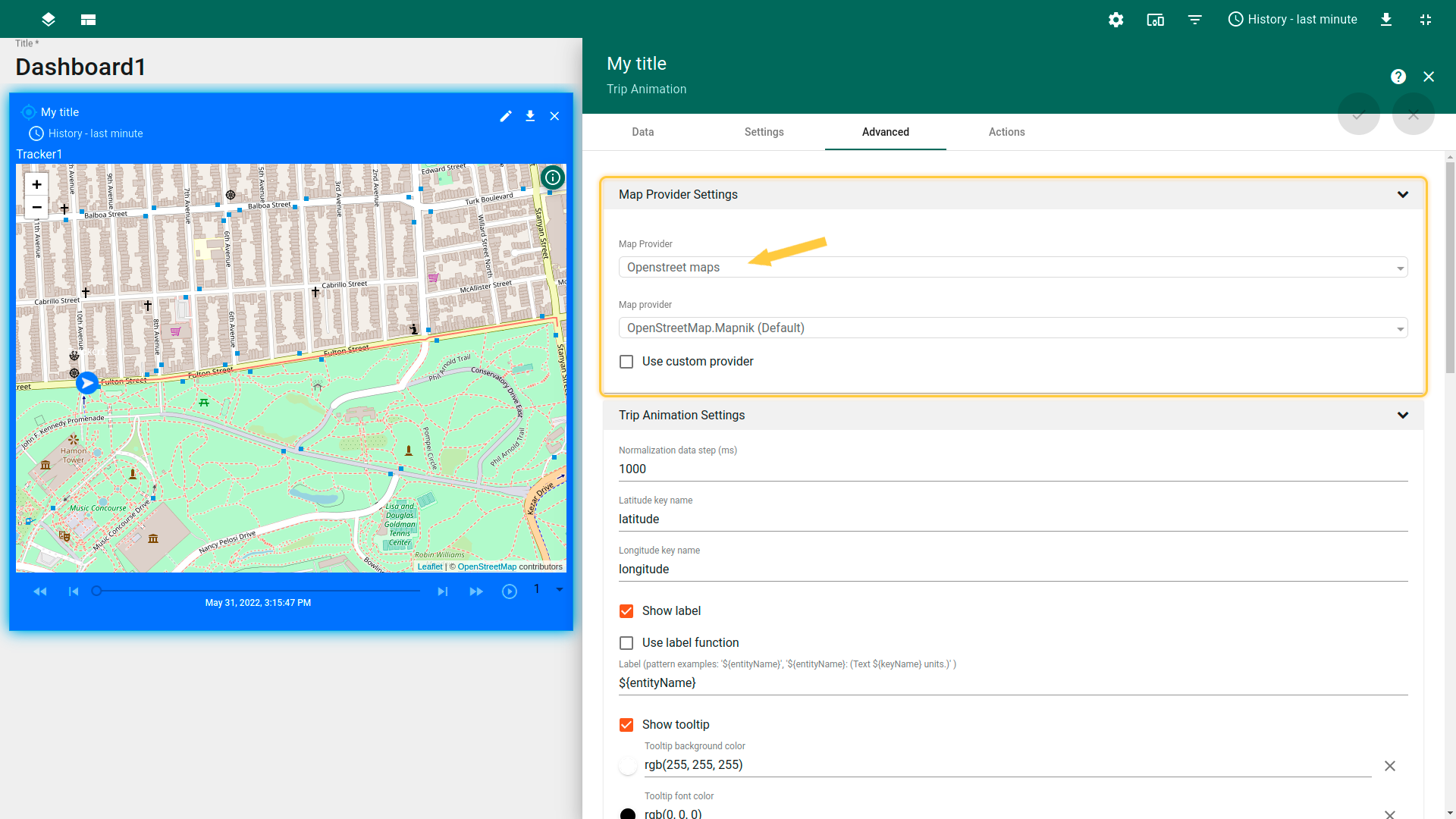
提供程序

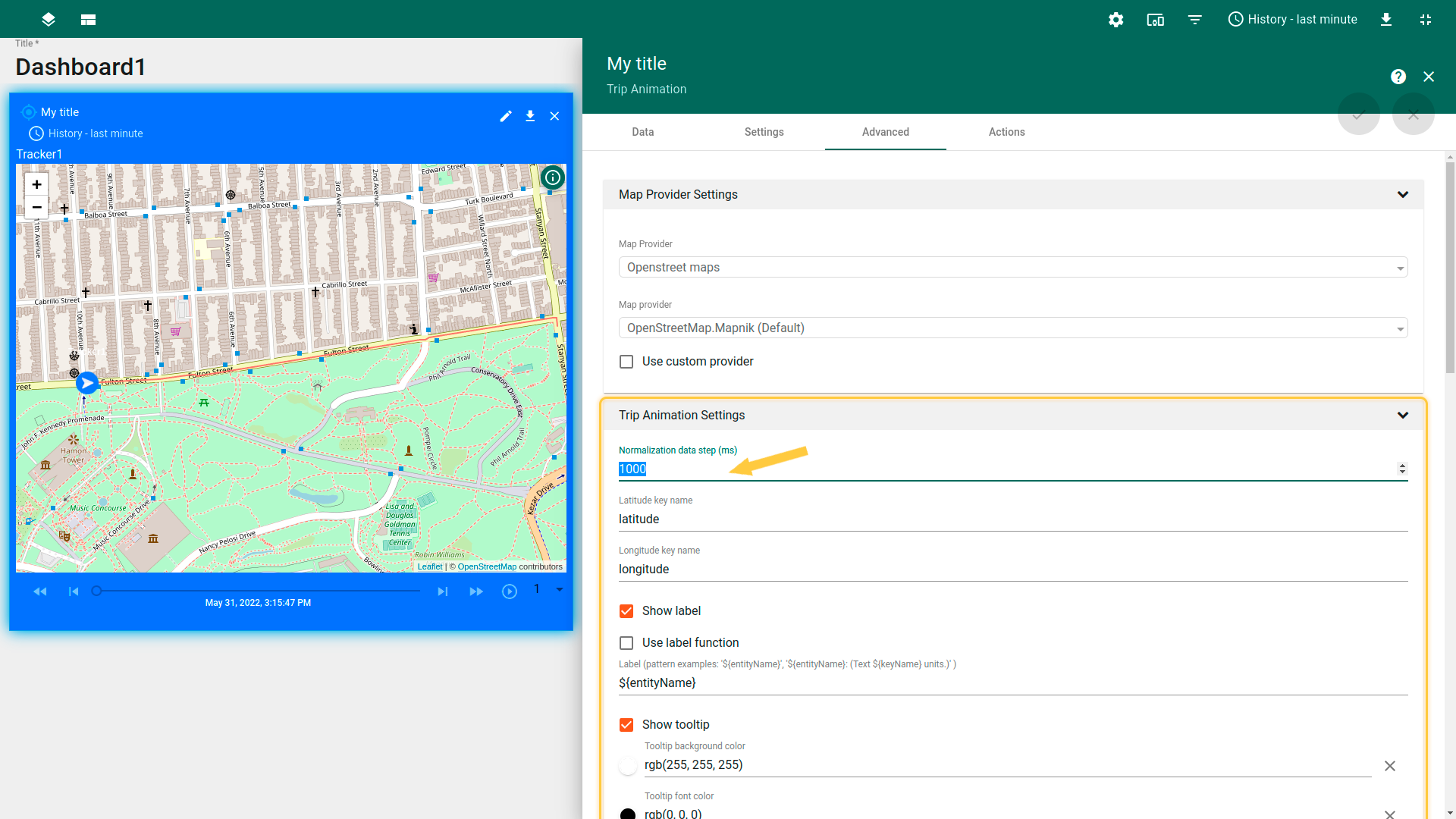
轨迹设置
数据步长

纬经度
自定义部件的Latitude和Longitude轨迹key的名称这样方便从别名进行获取纬经度数据。
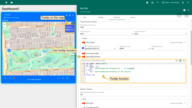
提示
可以显示/隐藏工具提示其颜色,字体颜色,工具提示和工具提示文本的不透明度或使用工具提示功能(可以根据数据dsData,dsIndex更改工具提示中包含的数据)。
Tooltip function:
1
2
3
4
5
6
7
8
var speed = data['speed'];
var res;
if (speed > 0) {
res = "${entityName}</br><b>Speed:</b> " + String(speed)
} else {
res = "${entityName}</br><b>Status: On The stop</b>"
}
return res;
标记设置
标签
- 设置标记的附加旋转角度
- 部件标签或指定标签函数(data, dsData, dsIndex)
标签函数:
1
2
3
4
5
6
7
8
var speed = data['speed'];
var res;
if (speed > 55) {
res = "Too Fast"
} else {
res = "Everything is OK"
}
return res;
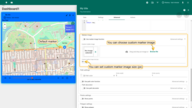
标记
标记可以设置自定义图片:
-
自定义标记图片
-
自定义标记图片大小px
-
标记图片函数(data, dsData, dsIndex)
-
标记图片函数内容
图片标记函数:
1
2
3
4
5
6
7
8
9
10
11
var speed = data['speed'];
var res = {
url: images[0],
size: 40
}
if (speed < 55) {
res.url = images[0];
} else {
res.url = images[1];
}
return res;
路径设置
指定路径颜色功能(data, dsData, dsIndex)
路径颜色函数:
1
2
3
4
5
6
7
8
var speed = data['speed'];
var res;
if (speed > 55) {
res = "red"
} else {
res = "green"
}
return res;
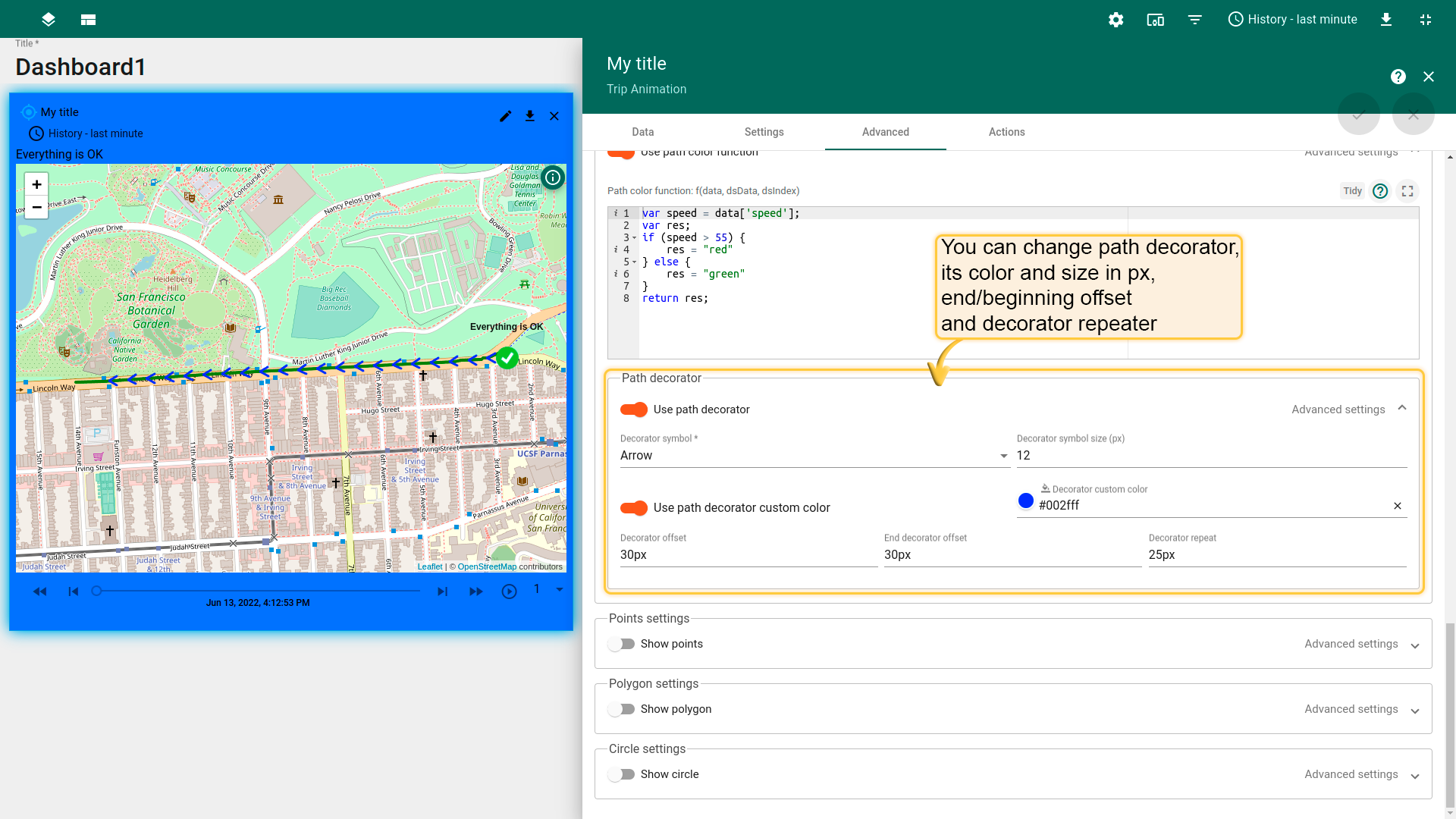
路径装饰器
- 路径修饰器其大小(以px为单位)、结束/开始偏移量、修饰器中继器、描边粗细和描边不透明度。

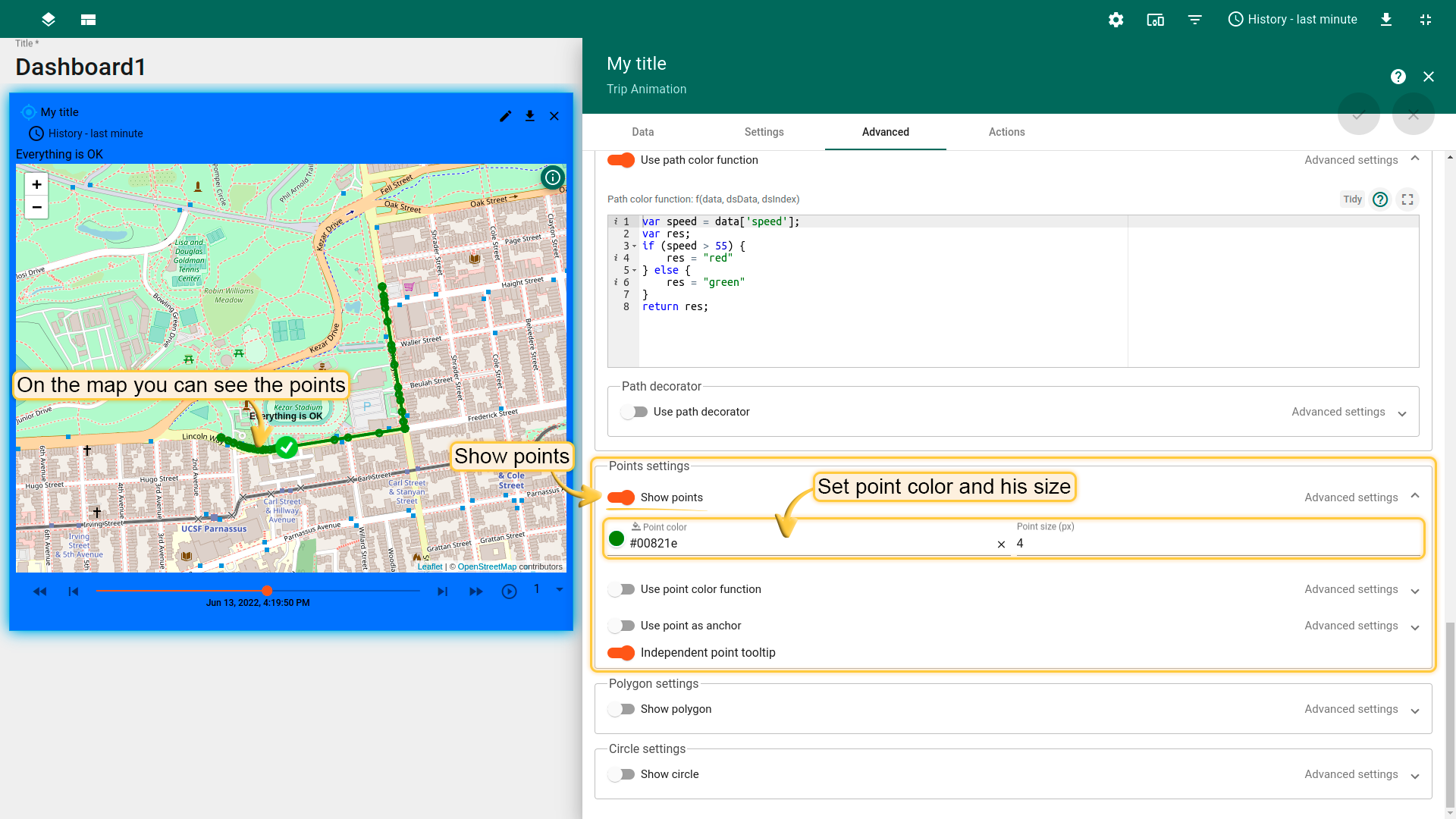
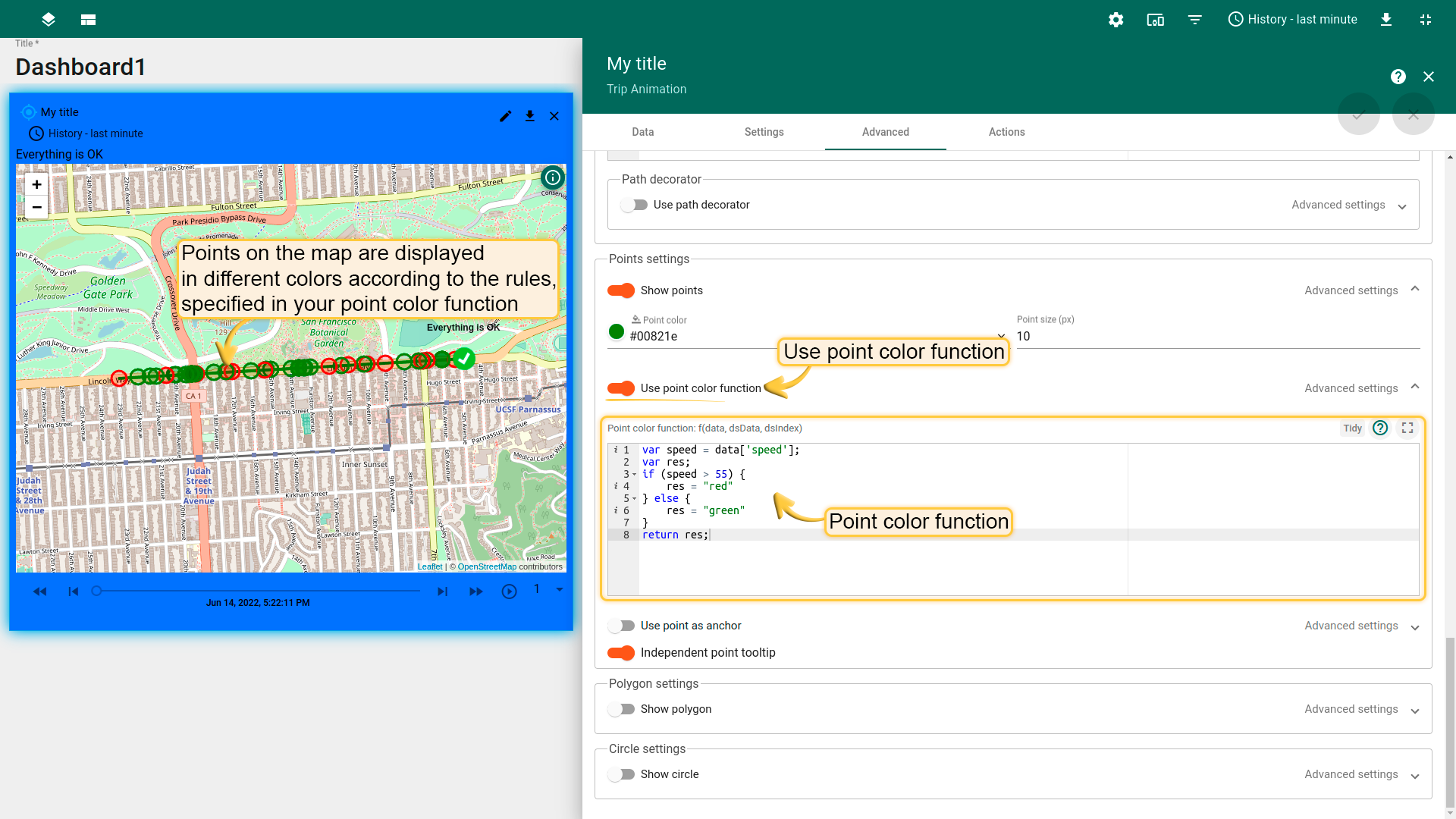
坐标点
点是遥测数据的更新。
-
显示/隐藏
-
颜色
-
像素大小

- 使用色点功能

点颜色功能:
1
2
3
4
5
6
7
8
var speed = data['speed'];
var res;
if (speed > 55) {
res = "red"
} else {
res = "green"
}
return res;
- 使用点作为锚(data, dsData, dsIndex)
锚点功能:
1
2
3
4
5
6
var speed = data['speed'];
if (speed > 55) {
return true;
} else {
return false;
}
- 独立的点工具提示
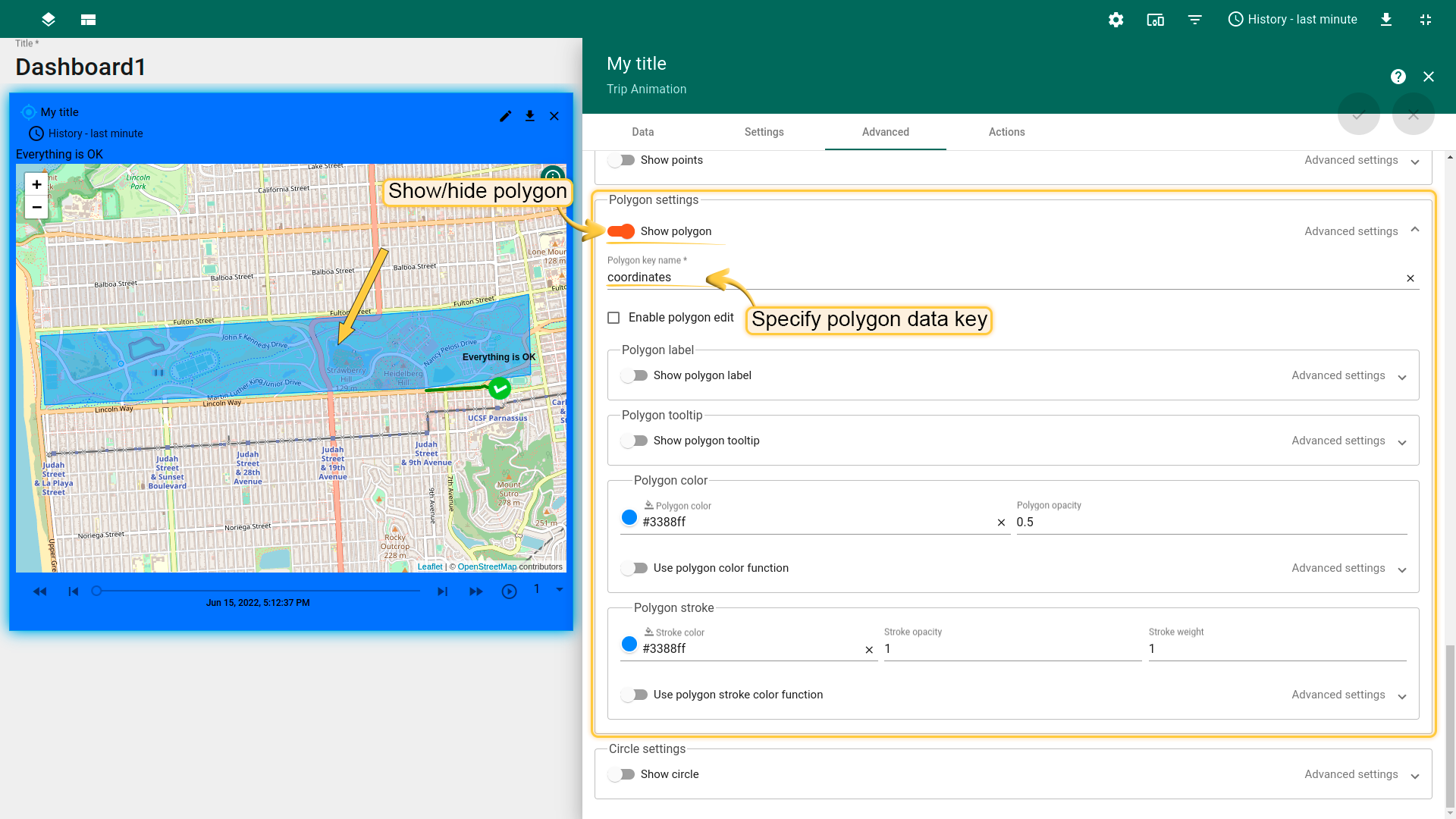
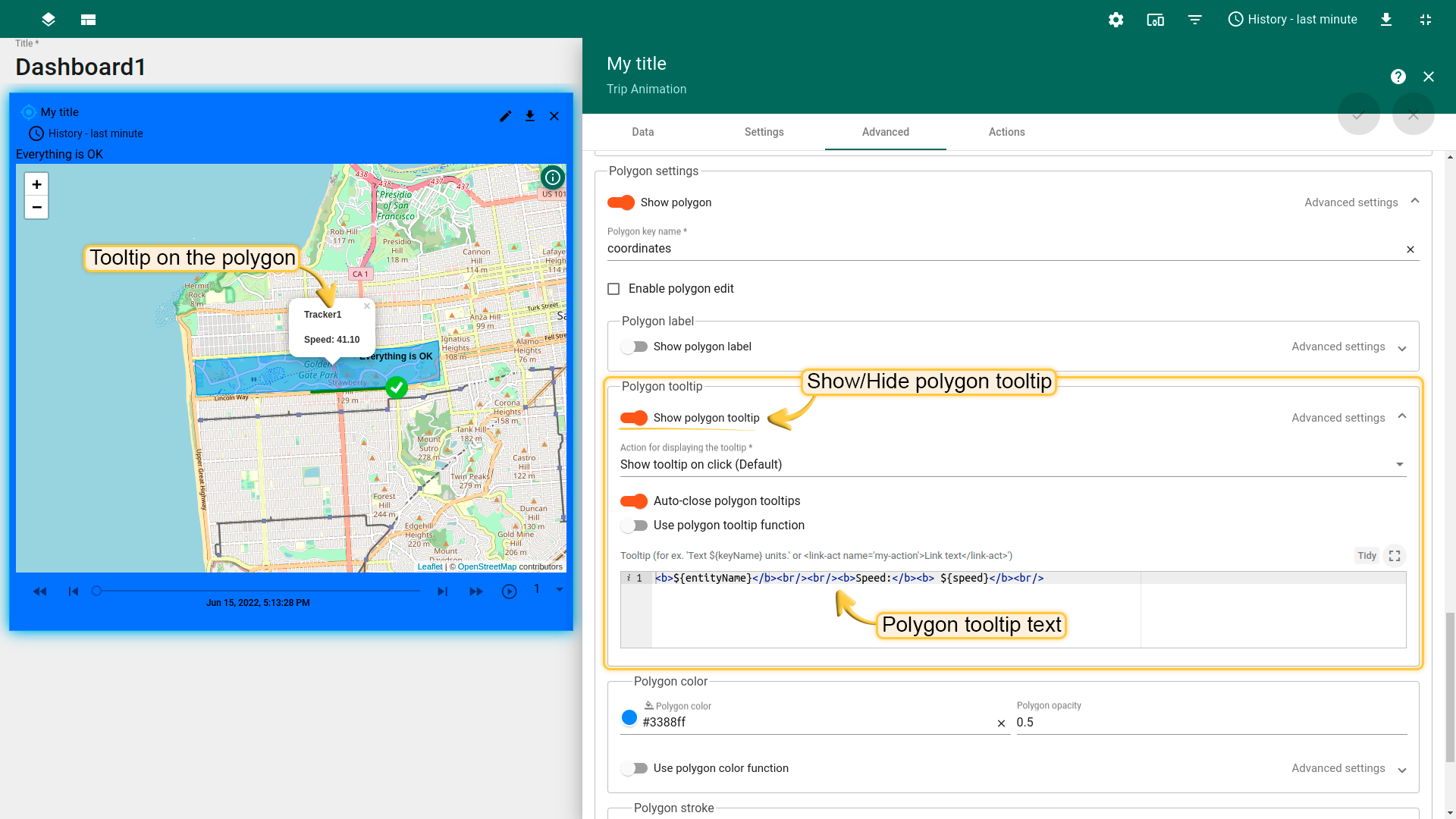
多边形
多边形由有限数量的点描述的平面图形基于我们使用的设备中指定的坐标,但也可以使用任何其他实体。
可以使用多边形选项标记的资产和任何其他实体。
多边形坐标数据接收格式:
1
[[1CoordinateLatitude,1CoordinateLatitude],[2CoordinateLatitude,2CoordinateLatitude]...[nCoordinateLatitude,nCoordinateLatitude]]
其中n是描述多边形的坐标数。
多边形设置:
- 显示/隐藏

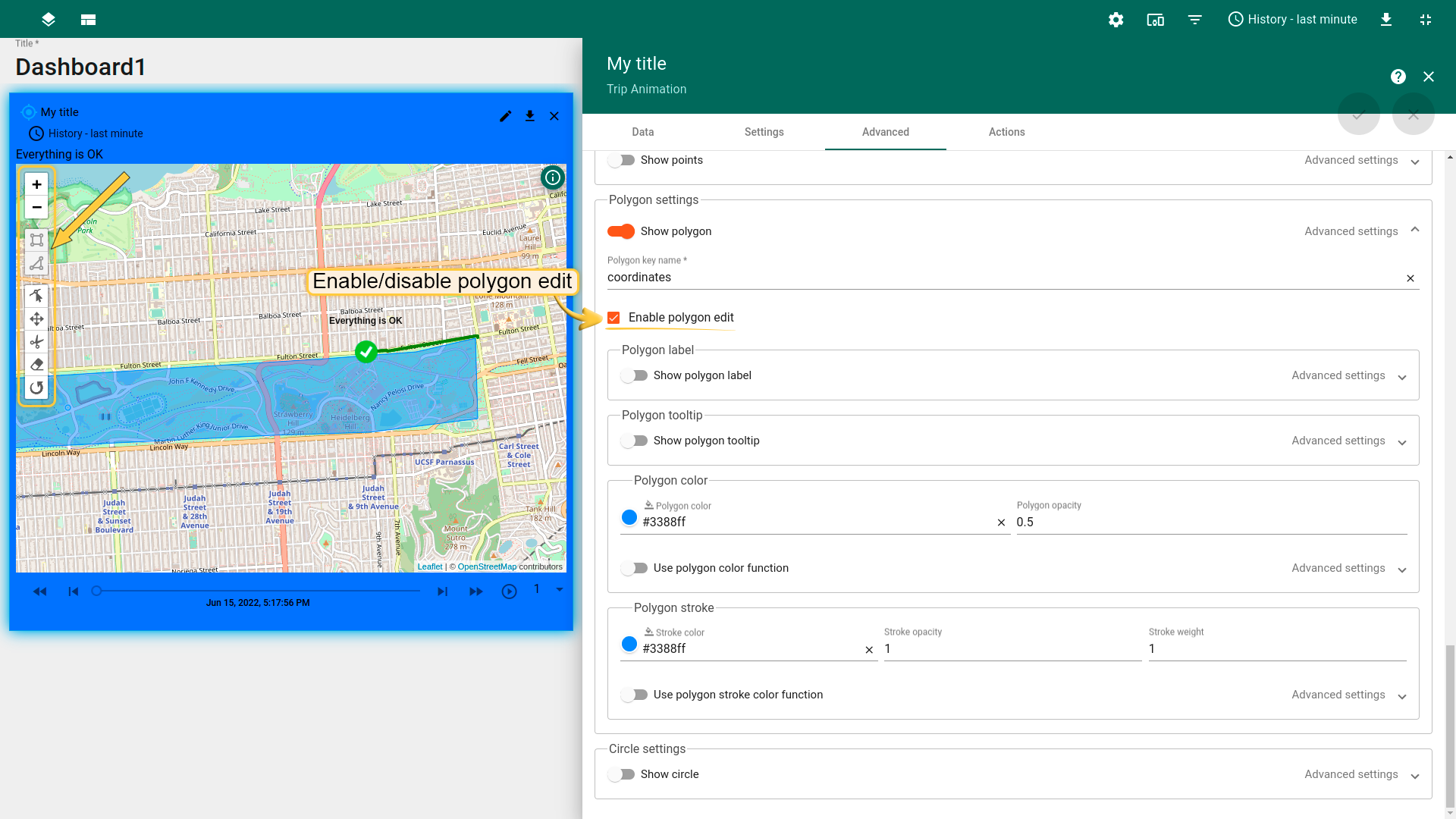
- 启用/禁用多边形编辑

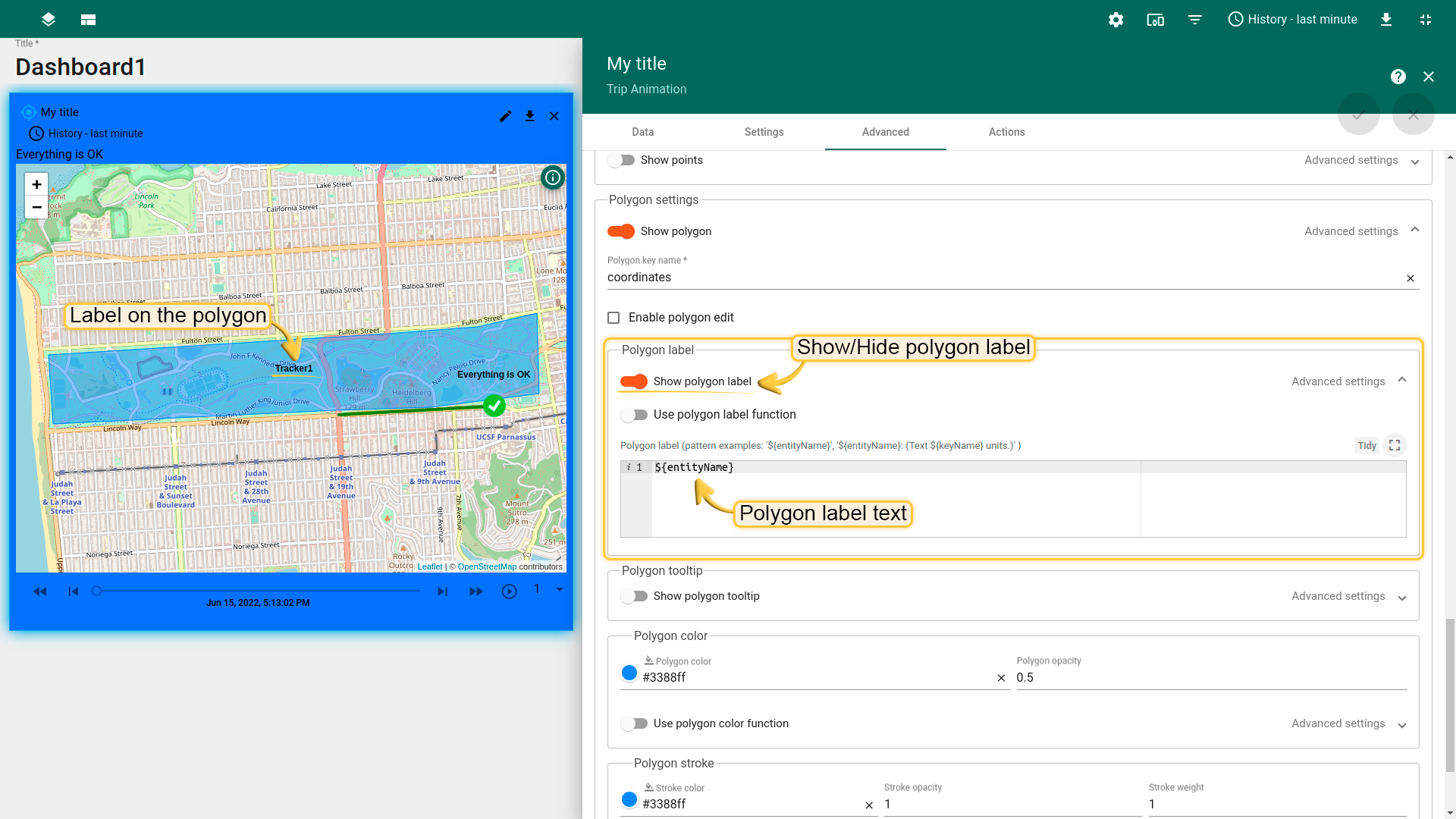
- 多边形标签文本或多边形标签功能(data, dsData, dsIndex)

- 多边形工具提示文本或多边形工具提示函数(data, dsData, dsIndex)

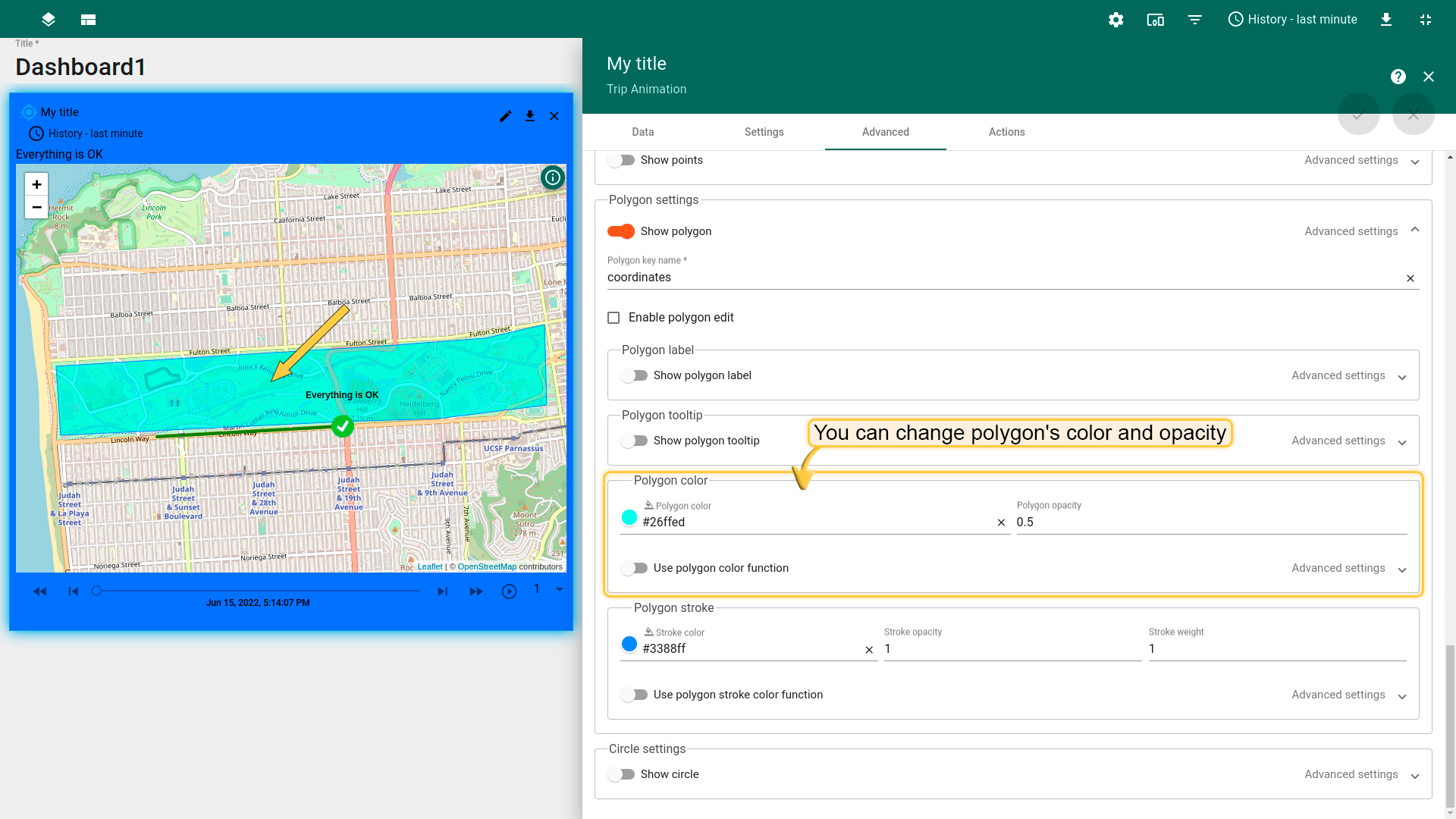
- 多边形颜色、多边形不透明度或多边形颜色函数(data, dsData, dsIndex)

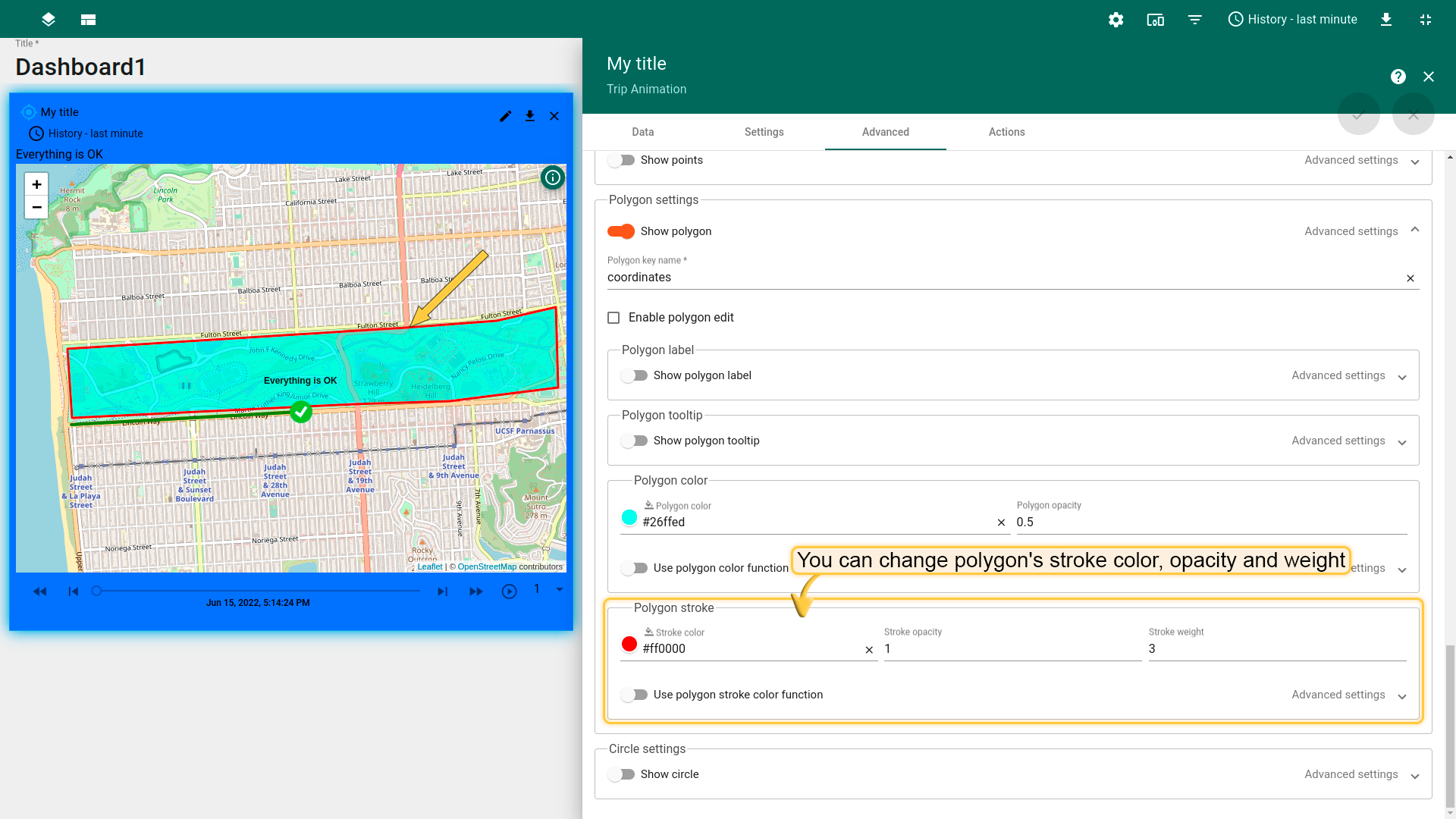
- 多边形描边颜色、多边形不透明度、多边形粗细或多边形描边颜色函数(data, dsData, dsIndex)

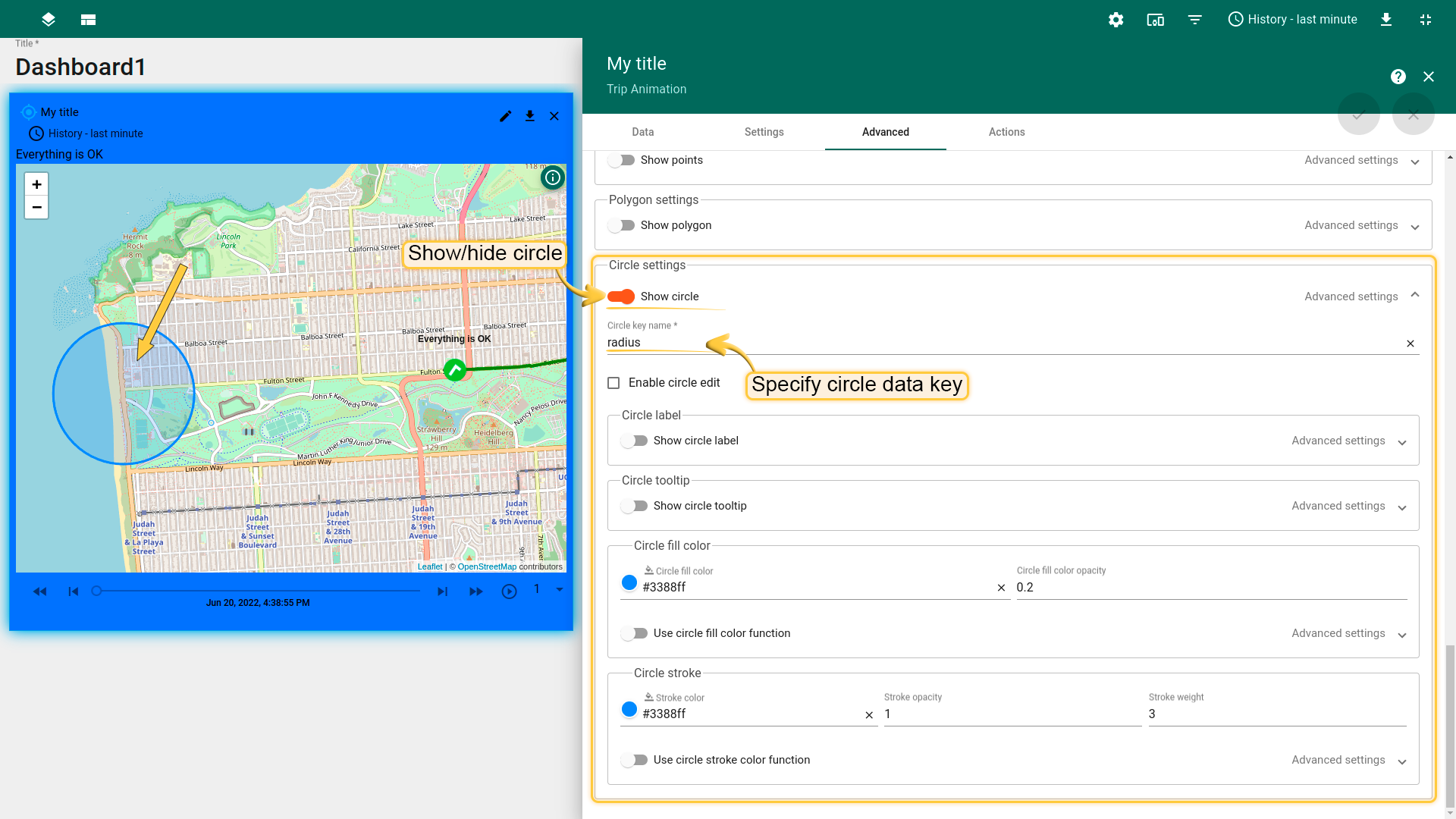
圆圈
圆是一个平面图形其边界点与固定中心点的距离始终相同基于我们使用的设备中指定的坐标的圆也可以使用任何其他实体。
可以使用圆圈选项标记资产和任何其他实体。
圆圈坐标数据接收格式:
1
{"latitude": 37.770460000, "longitude":-122.510870000, "radius":700}
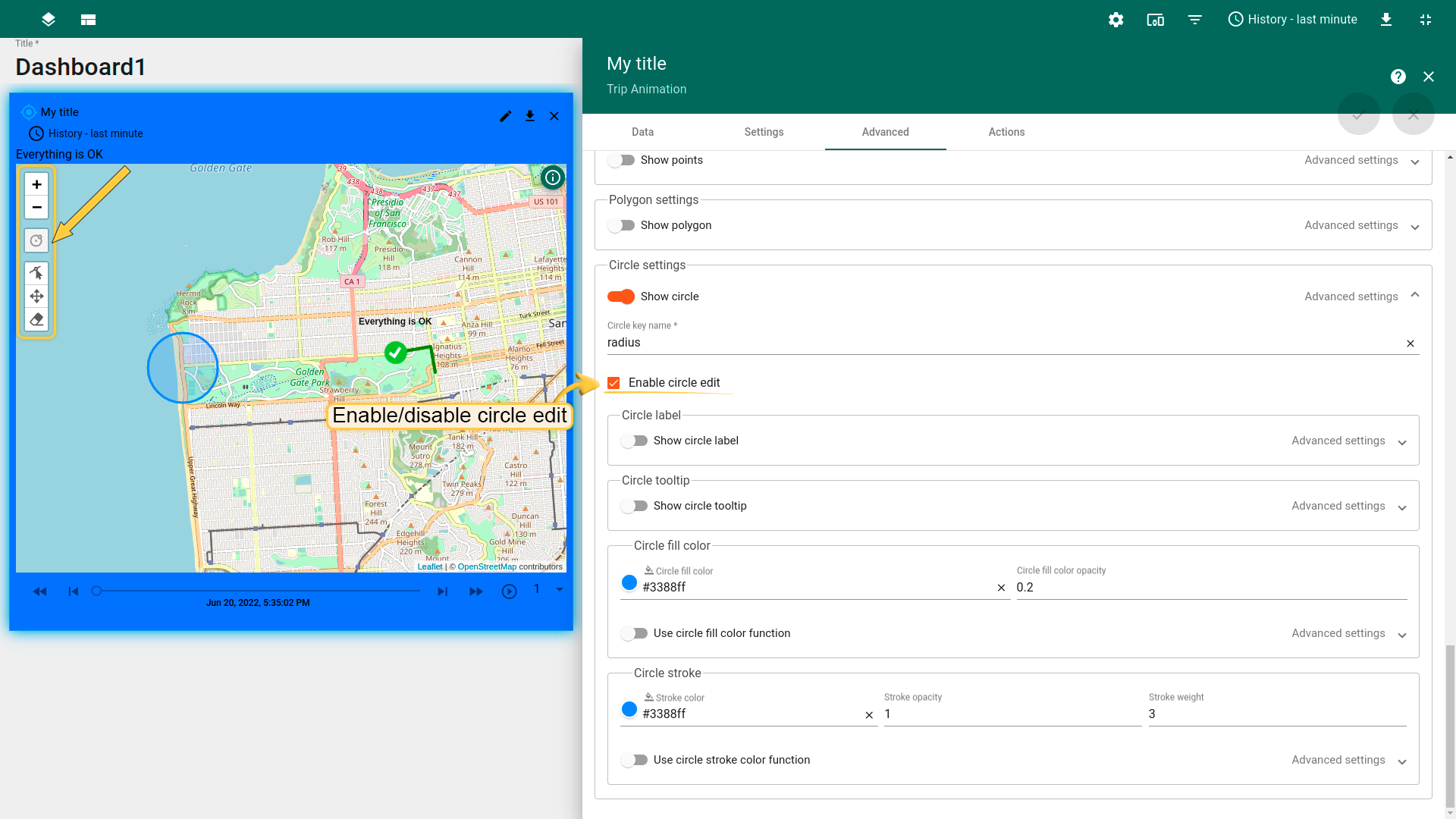
圆圈设置:
- 显示/隐藏

- 启用/禁用圆圈编辑

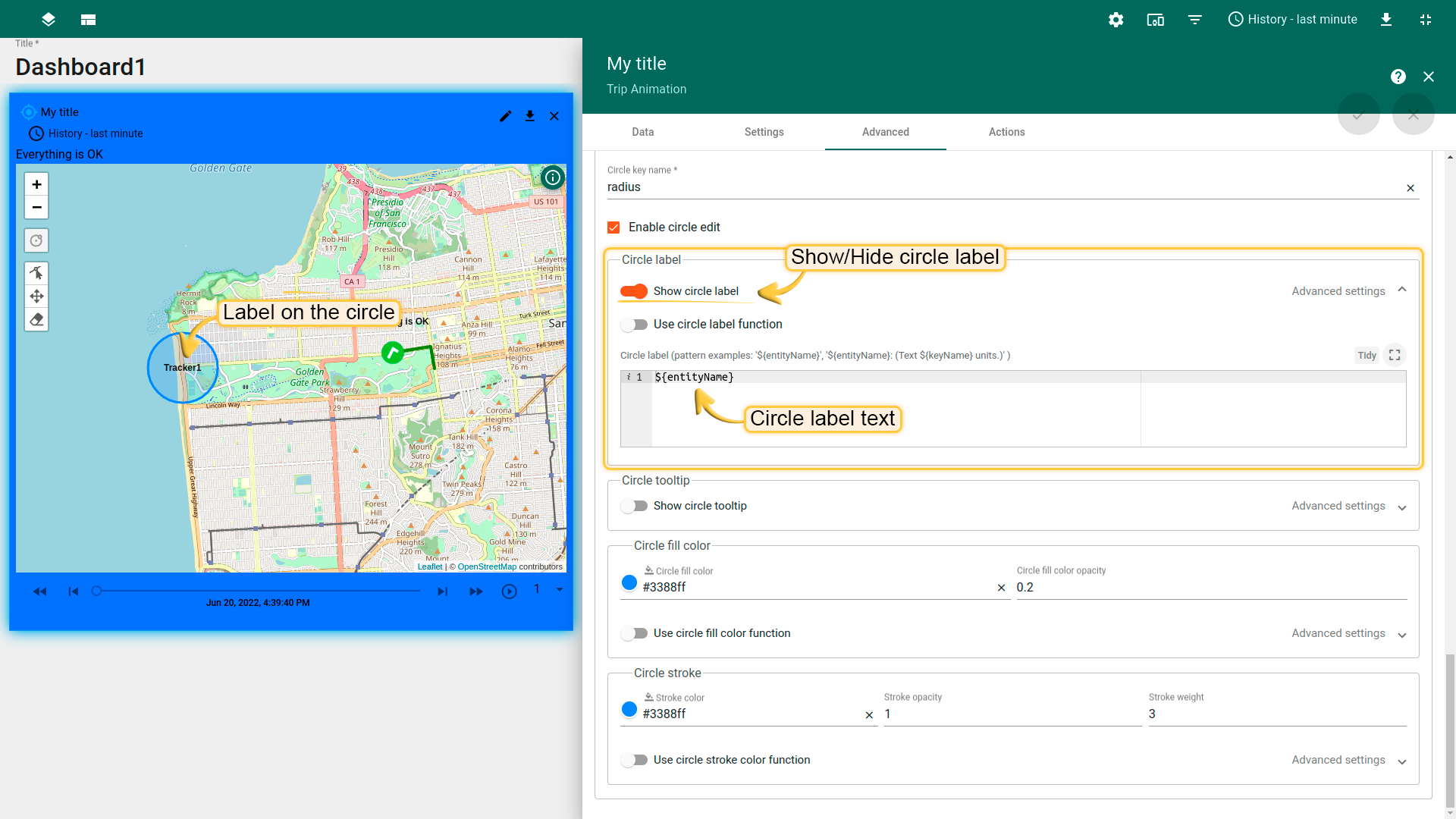
- 圆圈标签文本或圆圈标签功能(data, dsData, dsIndex)

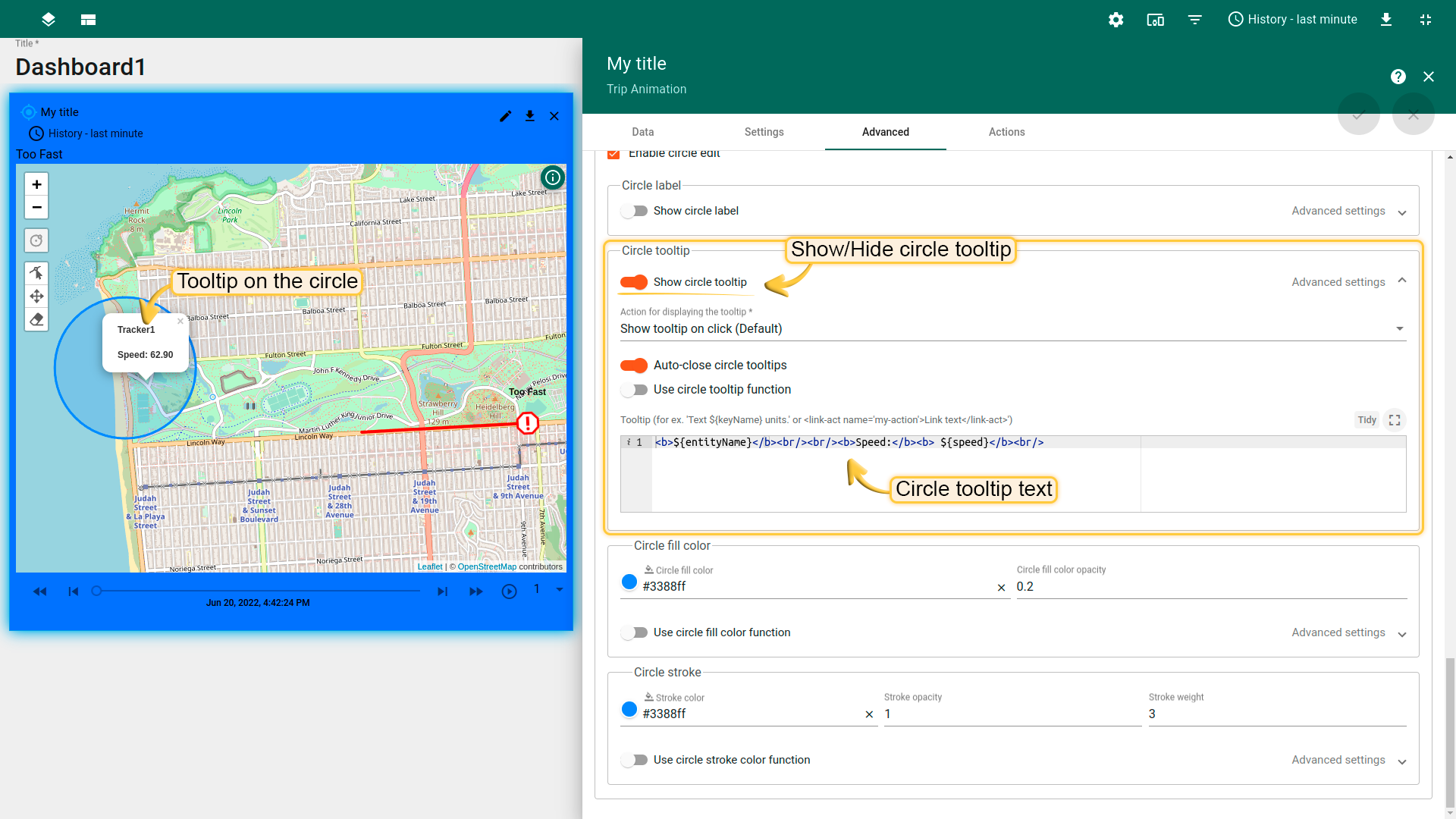
- 圆形工具提示文本或圆形工具提示功能(data, dsData, dsIndex)

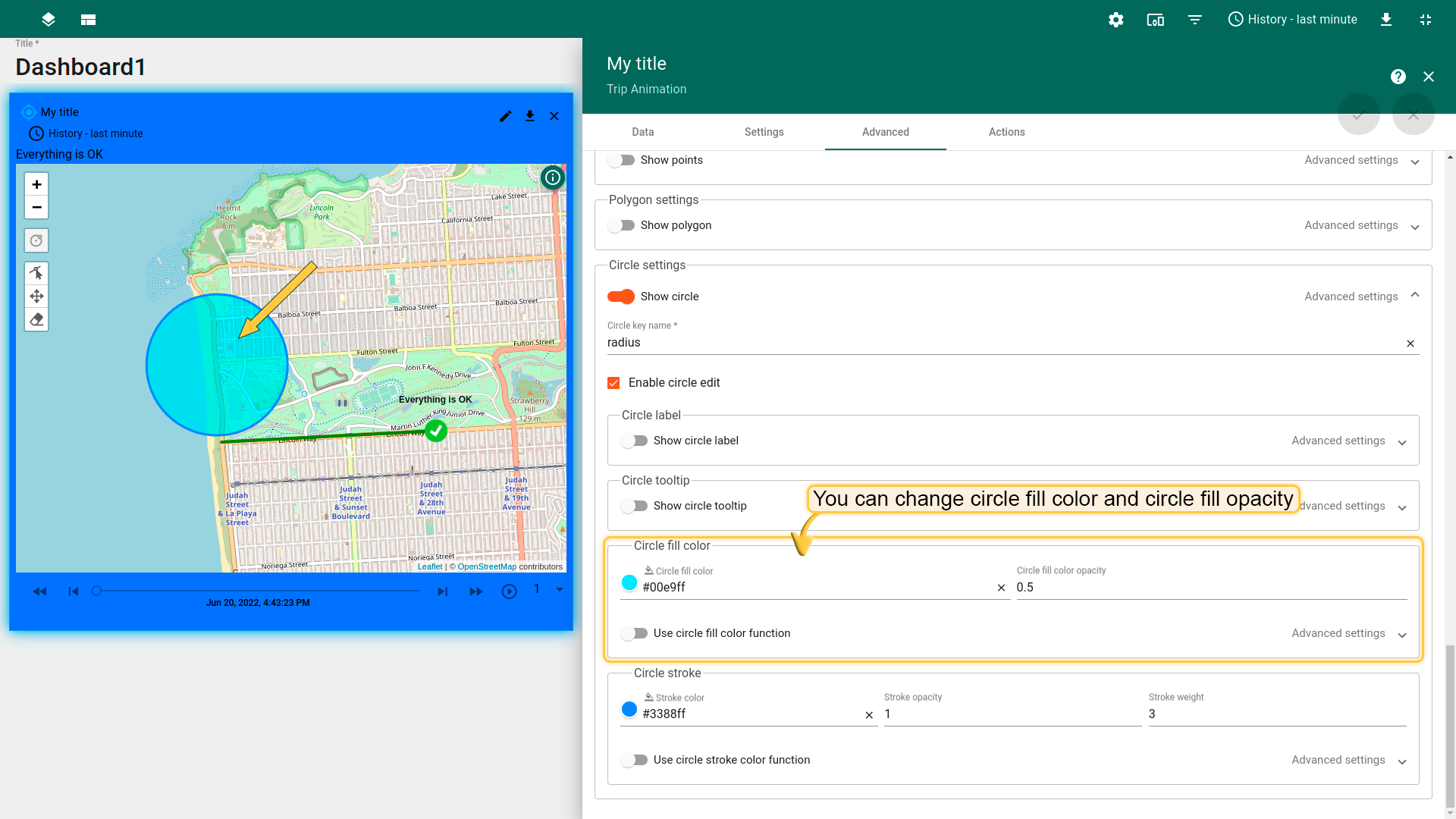
- 圆形填充颜色,圆形填充颜色不透明度或圆形填充颜色功能(data, dsData, dsIndex)

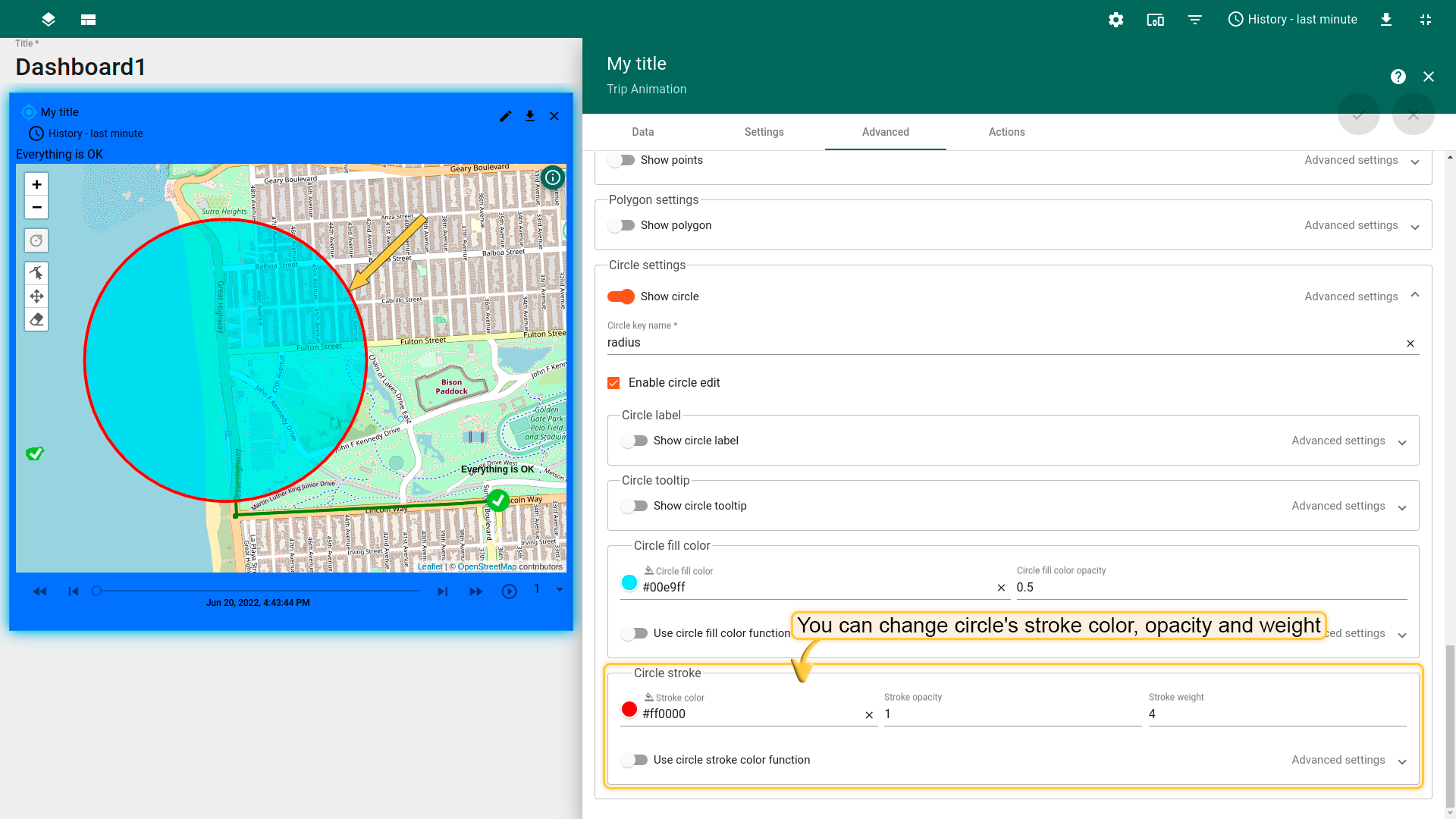
- 圆圈描边颜色、描边不透明度、描边粗细或圆圈描边颜色功能(data, dsData, dsIndex)

视频教程
我们还建议您查看此视频教程。