This Tutorial is to show you how to send an email message with HTML page or image inside.
Prerequisites
- Getting Started guide.
- Rule Engine Overview.
- Send email node.
Message flow
- Like a start point we will use Generator that will imitate regular rule chain messages flow: prepared message and metadata where we can contain some dynamic field for to email node.
- The To email node prepares data, destination email, and other for email message.
- The Send email node sends a message.
Configuring Rule Nodes
Configuring “to email” node
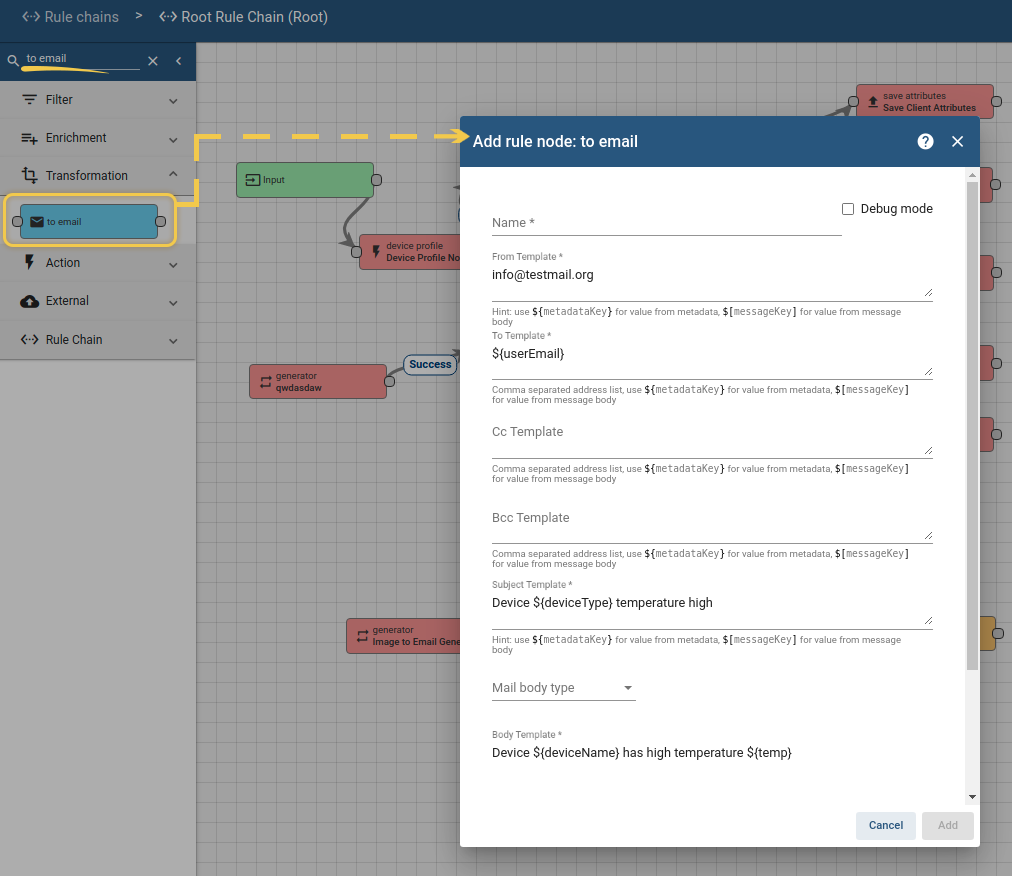
At first, lets create and configure “to email” node.
- Go to rule chain, find
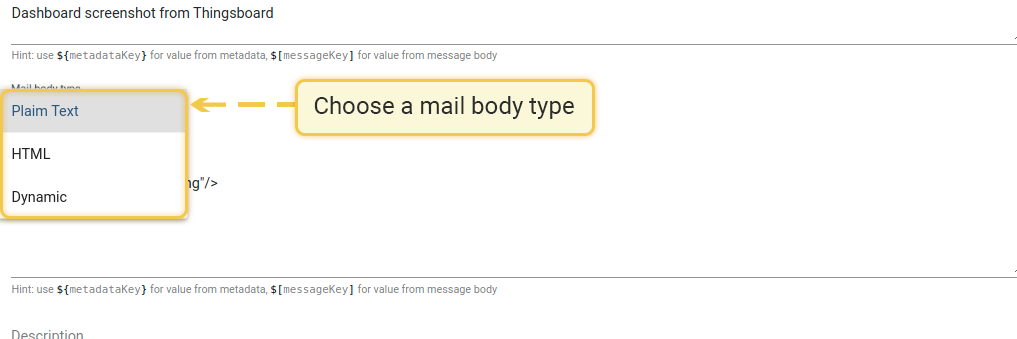
to emailnode and drag it to the canvas. - Specify: Name, From Template, To Template - we will use pattern to find an email in data of message, Subject Template. Select Mail Body Type HTML or Dynamic. We will use the Dynamic.
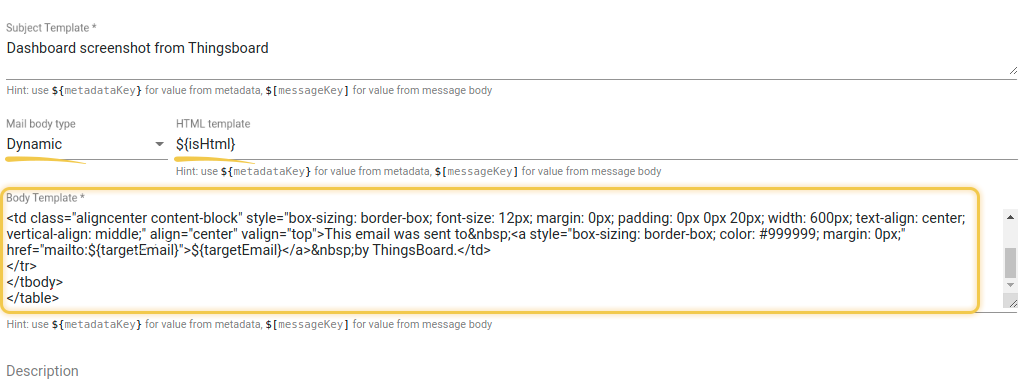
- Specify HTML to Body Template (you can use our example).
- Press Add.
|
Example of HTML |
|
To send an image, you just need to specify the name of the image with the file extension. Example of HTML with image |
Configuring generator
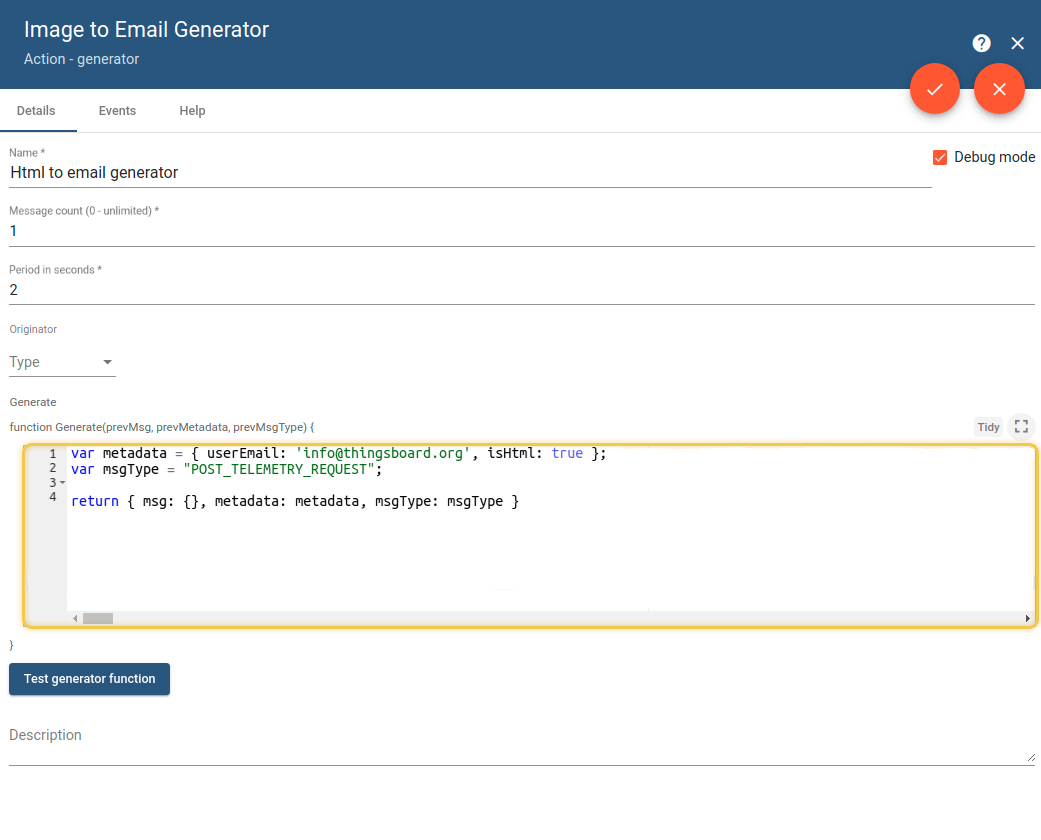
At the second stage, let’s configure the “generator” node:
- Find in the Rule Chain
Generatorand drag it to the canvas - Specify name field, choose “1” for message count and, for example “2” for Period in seconds
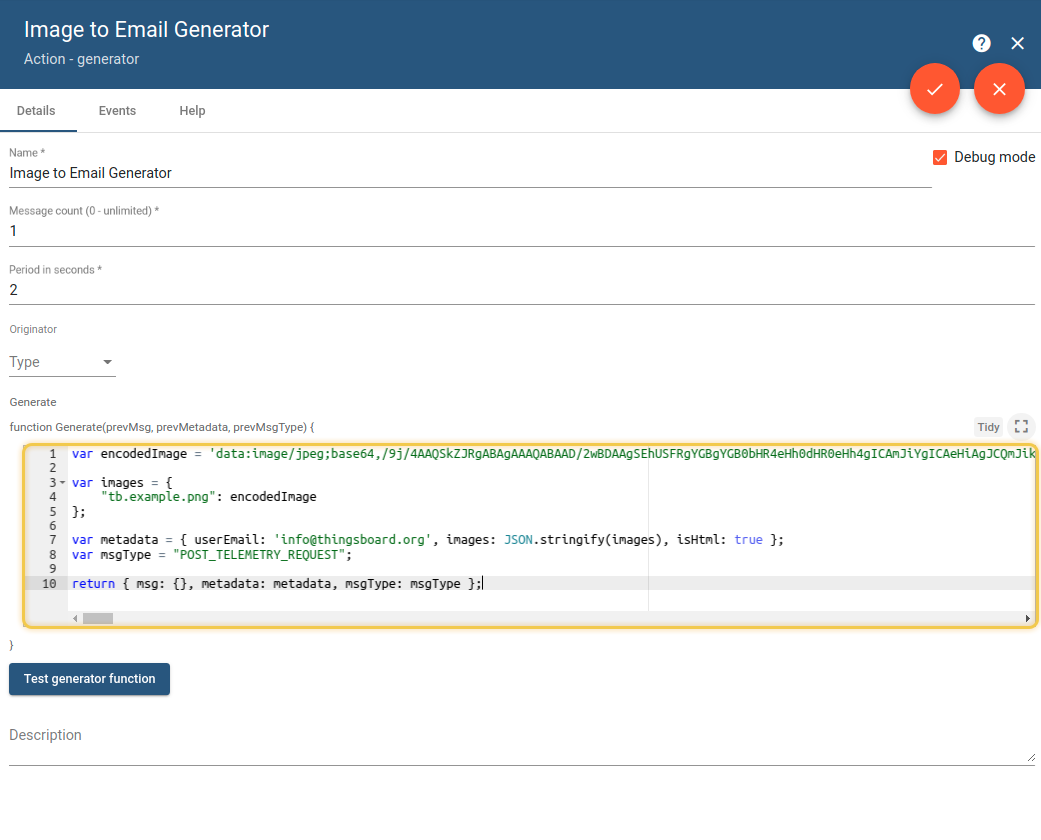
- Now we need to prepare JS code, also you can use our example.
Here we need to specify fields in metadata, that are dynamic in “to email” node. In our example it is “isHtml” and “userEmail” fields.
|
To send an image you need to encode the image to Base64. To do this you need to find some service that can do this and set the result string for Example of generator JS code |
Send email and finishing
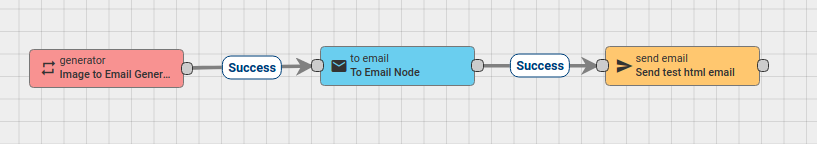
Find and configure new send email node and connect all nodes between themselves, like on the screen shoot. Save rule chain.
Result
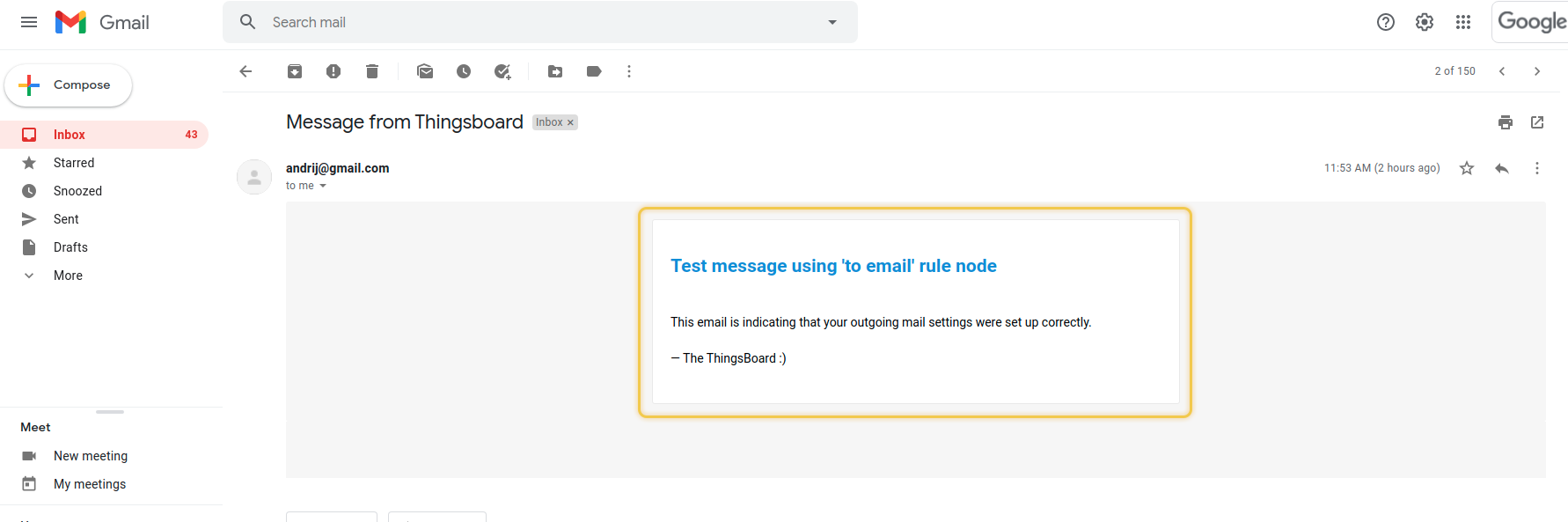
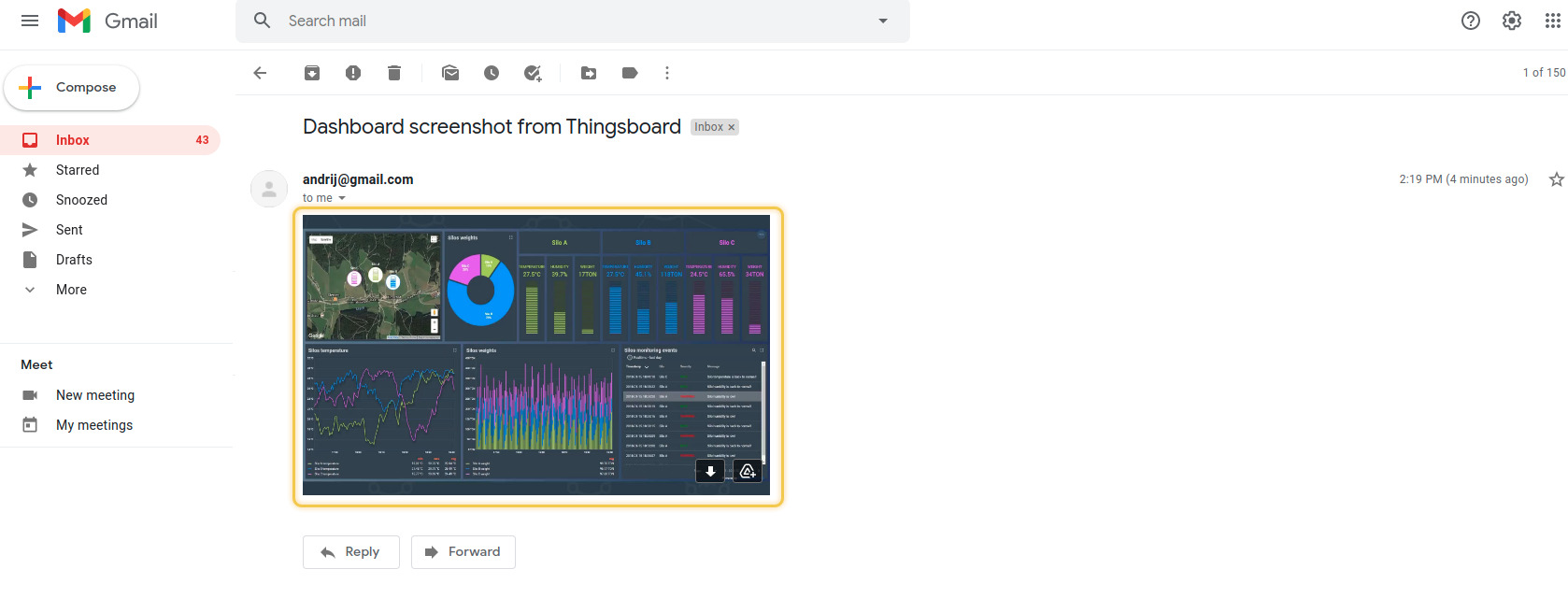
Check destination email to see the result of the “to email” node work. We got the next message:
See Also
Next steps
-
入门指南 - 快速学习ThingsBoard相关功能。
-
安装指南 - 学习如何在各种操作系统上安装ThingsBoard。
-
连接设备 - 学习如何根据你的连接方式或解决方案连接设备。
-
可 视 化 - 学习如何配置复杂的ThingsBoard仪表板说明。
-
数据分析 - 学习如何使用规则引擎执行基本的分析任务。
-
硬件样品 - 学习如何将各种硬件平台连接到ThingsBoard。
-
高级功能 - 学习高级ThingsBoard功能。
-
开发指南 - 学习ThingsBoard中的贡献和开发。